Topic: MBDAnimation not found in import
jenniferr
priority
asked 3 years ago
Expected behavior
Use MBDAnimation in React Component
Actual behavior
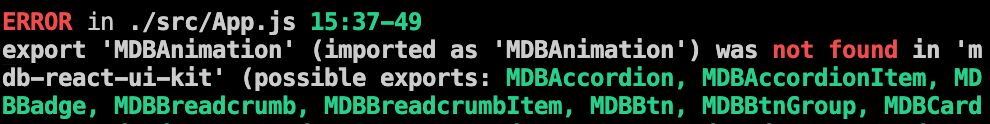
Receive error:
ERROR in ./src/App.js 15:37-49
export 'MDBAnimation' (imported as 'MDBAnimation') was not found in 'mdb-react-ui-kit'

Resources (screenshots, code snippets etc.)
Version:

jenniferr
priority
answered 3 years ago
I have done all as suggested and am still receiving the same error.
Wojciech Staniszewski staff commented 3 years ago
If it did not work, we will take a look at this problem again. Sorry for the inconvenience.
Krzysztof Wilk
staff
answered 3 years ago
Hi!
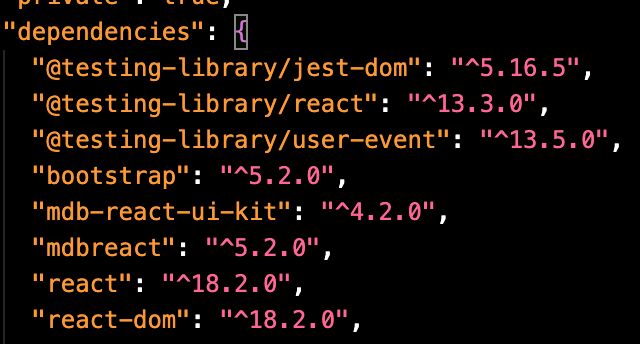
We fixed that problem in the 4.2.0 version. I think some old stuff causes it in your node_modules catalog or the package-lock.json/yarn.lock contains old dependencies. The third possibility is it is installed from the cache. The steps below should fix the problem:
- Remove
node_modulescatalog andpackage-lock.json/yarn.lockfile - Run
npm cache clean --forceoryarn cache cleancommand - Install your dependencies once again
Hope it will help :)
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.2.0
- Device: Macbook Pro
- Browser: Chrome
- OS: macOS Monterey 12.5.1
- Provided sample code: No
- Provided link: No