Topic: MDB FileUpload Plugin Buttons rendering overlapped
Larry White
free
asked 6 years ago
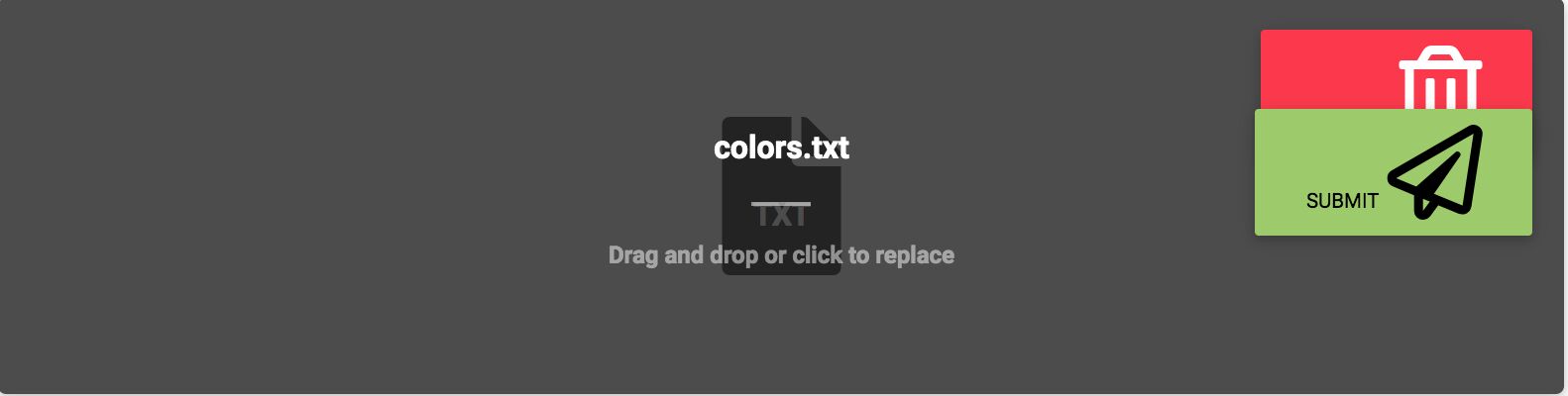
Expected behavior The buttons should render separately
Actual behavior They always overlap with the Submit button on top of the Remove button, regardless of the size of the upload component. See attachment.
Resources (screenshots, code snippets etc.)
Larry White
free
answered 6 years ago
So I hacked around with this in chrome dev tools and it seems the problem is the icons are very large, or at least are rendering very large. If I remove the icons I get regular small buttons for both submit and remove.
Is there some way I can do this (or better yet, replace the icons) programmatically or in CSS without hand-hacking the mdb-file-upload library tgz
Jakub Chmura staff commented 6 years ago
@Larry White, Ok, I test your code snippet and I see the bug.
We will fix this in the near future.
Best regards.
Kuba
Larry White
free
answered 6 years ago
Hi Jakub, I removed everything I could and still get the same result. Here's my code.
index.js
import React from "react";
import ReactDOM from "react-dom";
import "@fortawesome/fontawesome-free/css/all.min.css";
import "bootstrap-css-only/css/bootstrap.min.css";
import "mdbreact/dist/css/mdb.css";
import App from "./App";
import registerServiceWorker from './registerServiceWorker';
ReactDOM.render( <App /> , document.getElementById('root'));
registerServiceWorker();
App.js
import React, {Component} from "react";
import MDBFileupload from "mdb-react-fileupload";
export default class App extends Component {
onSubmitHandler = () => {};
render() {
return (
<MDBFileupload containerHeight={100}
maxFileSize="5M"
showSubmitButton
messageDefault="Drop file here, or click to select."
onSubmitHandler={this.onSubmitHandler}
ref={fileupload => this.fileupload = fileupload}
/>
)
}
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.22.0
- Device: MacBookPro
- Browser: Chrome
- OS: OSX High Sierra
- Provided sample code: No
- Provided link: No
Jakub Chmura staff commented 6 years ago
Can you send me a sample of your code? I checked this plugin and it works fine for me.
Best, Kuba