Topic: MDBInput required flag error - Received `true` for a non-boolean attribute `reqiured`.
jammerxd2
priority
asked 8 months ago
Expected behavior Setting the required flag on an MDBInput element does not generate a console error
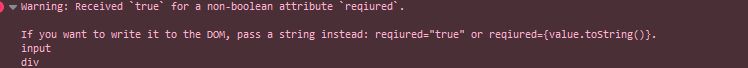
Actual behavior Setting the required flag on an MDBInput element generates a console error:
Resources (screenshots, code snippets etc.)

Code Snippet:
<div className="my-3" key={item.nameId}>
<p>{item.description}</p>
<MDBInput label={item.name} id={item.nameId} type='text' value={generalConfigValues[item.nameId]} onChange={(e)=>{changeConfigValue(item.nameId,e.target.value)}} autoComplete='off' reqiured/>
</div>
Even your own basic example from your documentation has this issue - https://mdbootstrap.com/docs/react/forms/validation/#section-basic-example
Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 6.2.0
- Device: PC
- Browser: Firefox
- OS: Windows
- Provided sample code: No
- Provided link: Yes