Topic: MDBRangeInput not working with typescript
MaximeGheraille
free
asked 5 years ago
Expected behavior
I expect to get a console.log and a state update with the value when changing the rangeInput
Actual behavior
The handelChange does not console log or change the state to the changed value
Resources (screenshots, code snippets etc.)
This is my code
const Player = () => {
const [volume, setvolume] = useState(100)
const handleChange = (value: any) => {
console.log(value);
setvolume(value)
};
return (
<div className="d-flex align-items-center w-xl-50 w-lg-50 w-md-50">
<MDBIcon className="mr-2 ml-4 d-none d-sm-block" icon="volume-up" />
<MDBRangeInput className="d-none d-sm-block" min={0} max={100} value={volume} getValue={() =>handleChange} />
</div>
)
}
export default Player
MaximeGheraille
free
answered 5 years ago
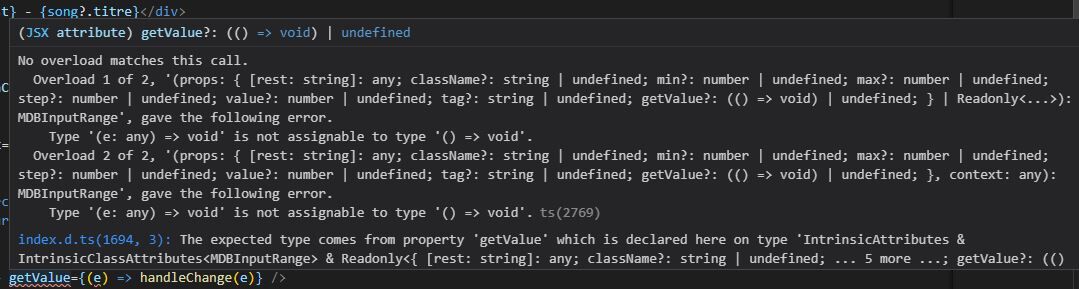
I did try those but i keep getting this error.

Piotr Glejzer staff commented 5 years ago
Ok, this is a bug. I checked this and this is an error with type declaration in range input and this is a reason why this error is showing up. I added the task to fix it. Sorry about that.
Piotr Glejzer
staff
answered 5 years ago
You didn't pass a parameter to handleChange.
It should be like that :
getValue={handleChange}
or
getValue={(e)=> handleChange(e)}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: PC
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No