Topic: MDBReact Pro is breaking Mui-datatables checkboxes
Amware
free
asked 5 years ago
Expected behavior:
- I have another library for mui-datatables and using them worked just fine before I upgraded to the pro version of mdbreact. Clicking on a checkbox would trigger the state of the box being checked and work as expected.
Actual behavior:
- When I go to click on a checkbox the state does not trigger a
checkedbox what happens is it just makes the ripple effect from clicking the checkbox. As no expected console output of the table object returns either. As it seems mdb completely overwritten the event listener or broke the listening events.
Resources
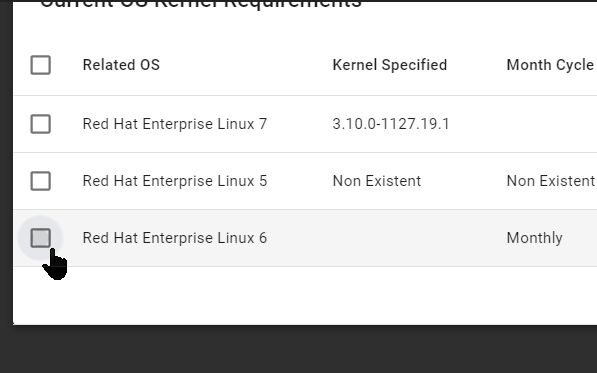
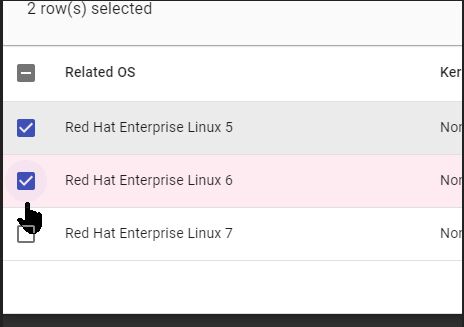
Pro not allowing checkbox to change state or become checked. (possible override)
State working perfectly below before upgrade
Amware
free
answered 5 years ago
Update: Looking at the border size on the checkbox as its slightly off from the other picture something is definitely wrong with the naming or something.
I wanted to ask if it was possible if you guys can rip out the pro MDBInput class and replace it with the free one. Try it on your end first and see if it works then let me know. As I am sure that will fix it and if you guys send it to me bundled up like that I can take the hit on that component. Or add a prop like material and make it a bool to then apply the styles automatically. Seems some of your naming caused the table to break or even the style classes you're calling. Not sure. If anyone on your team can test this theory I would appreciate it.
Piotr Glejzer staff commented 5 years ago
do you have some example code what can I check with this library? We don't have compatibility with another library like Material UI etc.
Amware free commented 5 years ago
Yes, now the only difference is the pro version of mdb which breaks it. you can test by just installing mui-datatablesnpm i mui-datatables --save
Make sure you have the pro Mdb library in the json. Then in a blank app with pro and mui create a data table.
const columns = [{ name: 'id', label: 'ID' },{name: 'person', label: 'Person Name'}]
const rows = [ {id: 1, person: 'Jimmy'}, {id: 2, person: 'Jimmy'}, {id: 3, person: 'Tom'}]
// ...
return (
<MUIDataTable
title='Title'
columns={columns}
data={rows}
/>
)
Then you should see the exact behavior.
Piotr Glejzer staff commented 5 years ago
Thanks, I added a task to test it and fix it.
Amware free commented 5 years ago
Awesome! Thank you so much! Let me know what you find!
Amware free commented 5 years ago
Any movement on this bug?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: Laptop Dell PC
- Browser: Chrome
- OS: Windows
- Provided sample code: Yes
- Provided link: No