Topic: MDBSelect disabled
japan
priority
asked 3 years ago
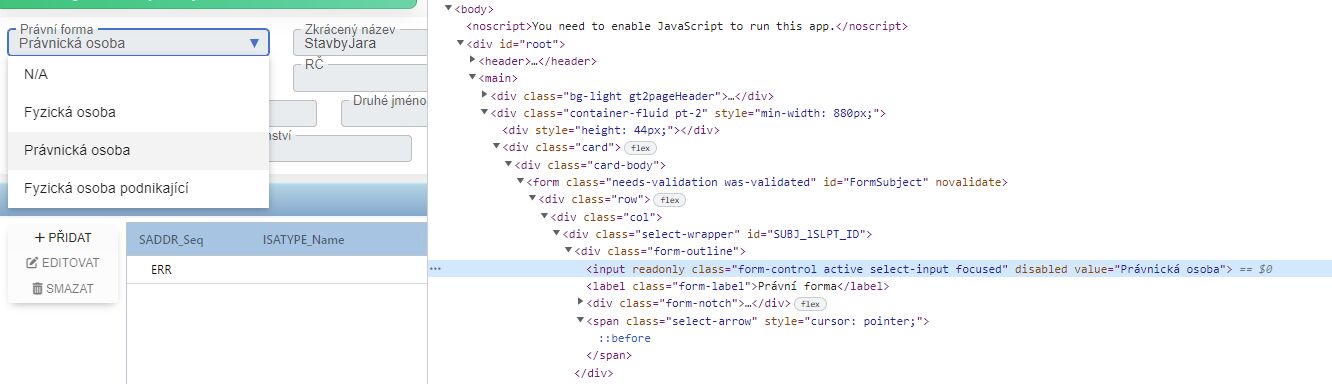
Property disabled of MDBSelect doesn't work. Element change background color, but I still can click on arrow and change a value!

Add comment
Krzysztof Wilk
staff
answered 3 years ago
Hi!
We'll fix it in the next release. For now you can use this simple CSS rule in your project:
.select-wrapper .select-arrow {
pointer-events: none;
}
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 5.0.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No