Topic: MDBSelect Selected Value cannot be set programmatically
snh5499
priority
asked 2 years ago
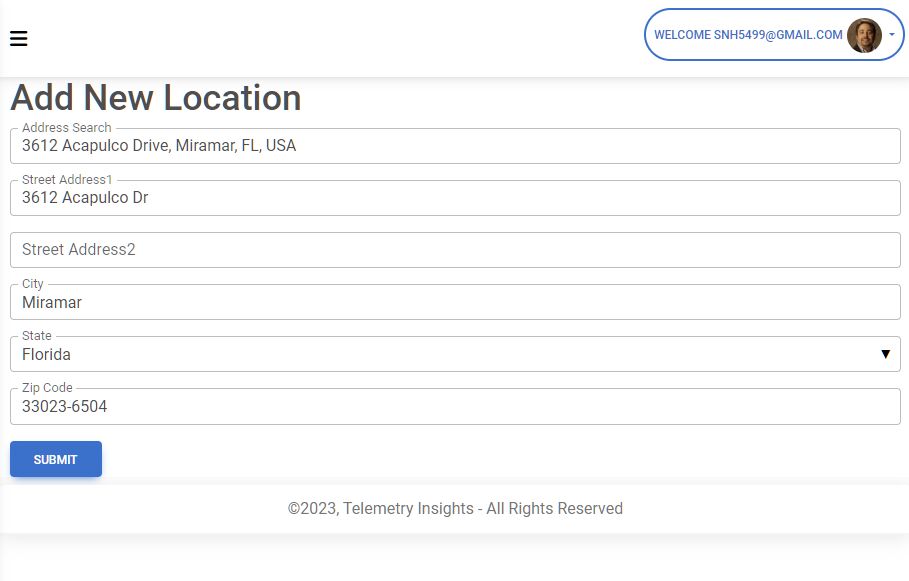
I am using the Google address validation and completion. Once the user enters the address parts in a single input text MBDInput (called address Search in screenshot) and selects the address that Google returns, I then want to auto-populate the address separate fields with the returned data. I use the "setState" to set all other inputs like address1, address2, city, zip country.
However, I am using the MDBSelect with US states loaded in as options. I use the "setState" to set the value of the MDBSelect however the selected item does not change to the correct selecteditem. Looks like the MDBSelect is turned into a HTML input and does not support the same attributes, methods, etc, as a HTML Select and I cannot find a way to change the selecteditem programmatically. Works fine if I click on the MDBSelect option and make the selection manually.
Also, have it working fine with a standard HTML Select element, so my logic is sound. You provide the onValueChange method where I can tie to function to then get the selected value. Just can't find a way to set. Is this not supported? If so, that is a major miss.
If there is no way to set the selecteditem programmatically, can you at least support a work around to mimic the mouseclick or keypress to manually select the proper selected item?
This is a screenshot with a HTML Select element that I reskinned to match the MDB look to match the other form elements.  The state form element is a standard Select that works. Your MDBSelect does not work.
The state form element is a standard Select that works. Your MDBSelect does not work.
Mateusz Lazaru
staff
answered 2 years ago
Yes, it does not work perfectly, so we're planning to make multiple fixes and changes to the MDBSelect and also improve the way of controlling our components in general.
Check my snippet, it may be useful in your case.
import React, { useState, useCallback } from "react";
import { MDBBtn, MDBSelect } from "mdb-react-ui-kit";
export default function App() {
const [selectValue, setSelectValue] = useState([
{ text: "One", value: 1 },
{ text: "Two", value: 2 },
{ text: "Three", value: 3 },
{ text: "Four", value: 4 },
{ text: "Five", value: 5 },
{ text: "Six", value: 6 },
{ text: "Seven", value: 7 },
{ text: "Eight", value: 8 },
{ text: "Nine", value: 9 },
{ text: "Ten", value: 10 },
]);
const changeValue = useCallback((value) => {
setSelectValue(
selectValue.map((option) =>
option.value === value ? { ...option, defaultSelected: true } : option
)
);
}, []);
return (
<>
<MDBSelect data={selectValue} />
<MDBBtn onClick={() => changeValue(2)}>Change selected option</MDBBtn>
</>
);
}
snh5499 priority commented 2 years ago
I got this to work with your snippet. Probably not the most eloquent solution so I look forward to the fix to the component. Please advise when it's available. Also there is a defect in the solution provided where the defaultSelected=true in the form if other states are selected. I fixed by just adding a defaultSelected: false on the other side of the inline if. to ensure only one option is in a true state.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 6.0.0
- Device: Web (PC, Device)
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No