Topic: MDBToast stacking does not slide over expired and disappeared toast messages
Sezai Yilmaz
premium
asked 4 years ago
Expected behavior
Stacking shown toast messages must smoothly slide over the gap leaved by just newly timed out autohidden messages or closed by pressing cross button at the top right corner of the toast message.
Actual behavior
When there are multiple toast messages shown on the screen as stacking toast messages, if the first one is expired due to delay timeout, its gap continues to resist and new messages are appending to the end of the last toast message. Also If I close a specific one in the center of the list of shown stacking toast messages, the gap occupied by the newly closed one continues to resist and new messages are appending to the end of the last toast message.
If I wait for the last toast message to disappear, then the newly created ones start to show from the top-right corner towards down the screen and continue to behave like I described above.
Resources (screenshots, code snippets etc.)
import { Component } from 'react';
import { connect } from 'react-redux';
import { Redirect } from 'react-router-dom';
import { MDBToast } from 'mdb-react-ui-kit';
import Moment from 'moment';
import RootPageStructureContainer from './RootPageStructureContainer';
class AuthenticatedRootPageContainer extends Component {
constructor(props) {
super(props);
this.state = {
stackingToasts: []
};
this.showToastNotification = this.showToastNotification.bind(this);
}
componentDidMount() {
this.props.setShowToastNotificationFunction((type, message) => this.showToastNotification(type, message));
}
showToastNotification(type, message) {
let color = 'danger';
switch (type) {
case 'primary':
case 'secondary':
case 'success':
case 'info':
case 'warning':
case 'light':
case 'dark':
color = type;
break;
}
let toastItem = { color: color, message: message, timeStr: Moment().format('HH:mm:ss') };
let stackingToasts = [...this.state.stackingToasts];
stackingToasts.push(toastItem);
this.setState({ stackingToasts: stackingToasts });
}
render() {
return (
<>
<RootPageStructureContainer />
{this.state.stackingToasts.map((item, index) => {
return (<MDBToast
key={index}
color={item.color}
show
stacking
autohide
position='top-right'
delay={5000}
headerContent= {
<>
<strong className='me-auto'>Bilgilendirme</strong>
<small>{item.timeStr}</small>
</>
}
bodyContent={item.message}
/>)
})}
</>
);
}
}
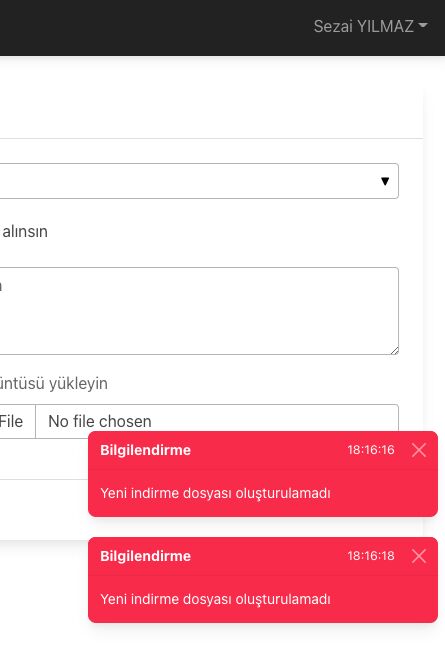
The below screenshot shows the behavior when the first three toast messages are disappeared due to delay timeout is over. The others, not timed out toast messages, continue to resist on their very first location they first appeared. I expect them together to smoothly slide over the gap space leaved by disappearing ones.

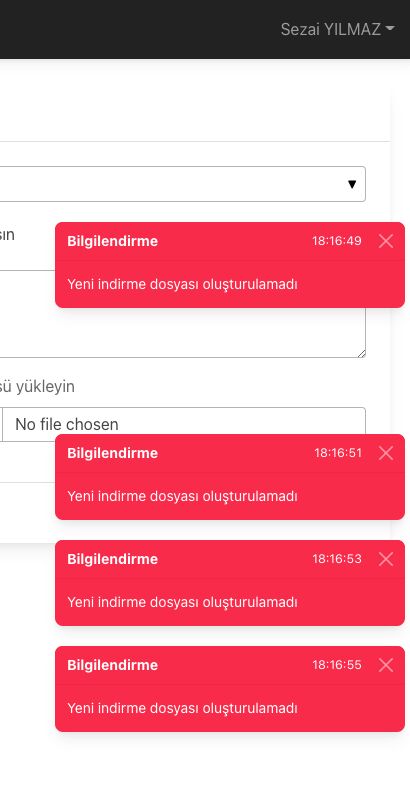
The below screenshot shows the behavior when I manually close any toast message by pressing the close cross button at the top right corner of toast message. Then the remaining showing toast messages does not slide over the gap space leaved by closed ones.

Krzysztof Wilk
staff
answered 4 years ago
Hi!
Thanks for reporting that issue. We'll try to fix that as soon as possible.
Keep coding!
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 2.3.0
- Device: Macbook Pro
- Browser: Google Chrome
- OS: Mac OSX
- Provided sample code: No
- Provided link: No