Topic: React 5 Calendar - a number of issues
Lukasz S
free
asked 4 years ago
I'm using the new Calendar plugin in React 5 and I noticed a few issues, I'll report all at once rather than 6 different tickets, hope this helps. Thanks for looking into it :)
The issues I've seen so far:
- header is too tall in Firefox
- missing "key" prop when clicking past dates
- invalid "inputClasses" property
- time selection has wrong z-index
- blue "dot" on the colour selection radio buttons in the wrong position
- missing "document" when not initialized from useEffect (Next.js)
I'm using the following basic code (sorry, didn't manage to get the snippet to work this time):
import React, { useState, useEffect } from "react";
import { MDBCalendar } from "mdb-react-calendar";
import { MDBCard, MDBCardBody, MDBCardHeader } from "mdb-react-ui-kit";
const Calendar = () => {
const [myEvents, setMyEvents] = useState([]);
const initialEvents = [
{
summary: "Call",
description: "",
start: {
date: "14/09/2021",
time: "11:00",
},
end: {
date: "14/09/2021",
time: "14:00",
},
color: {
background: "#FFA900",
foreground: "white",
},
},
];
useEffect(() => {
setMyEvents(initialEvents);
}, []);
return (
<div>
<MDBCard className="h-100">
<MDBCardBody>
<MDBCardHeader>
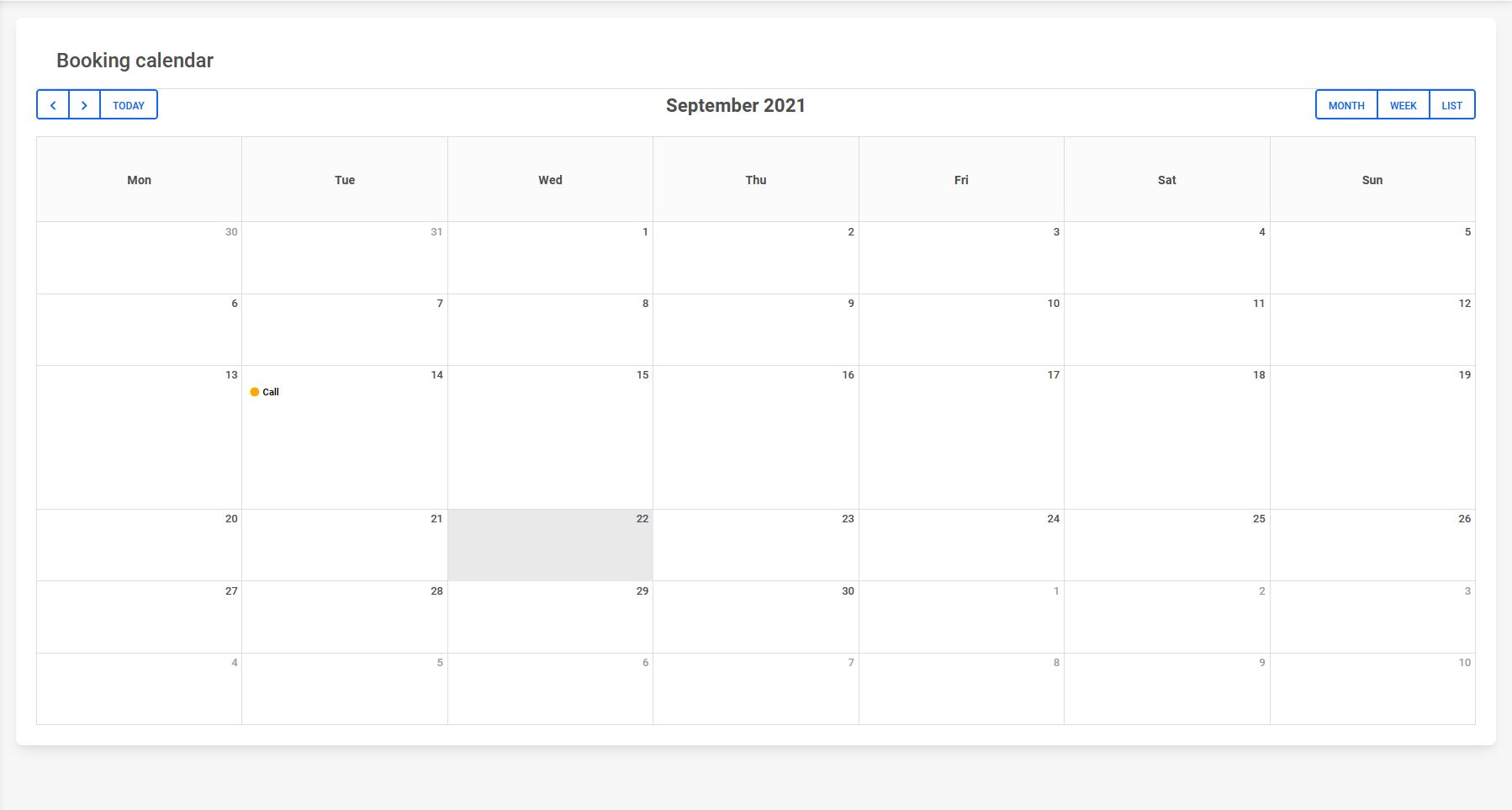
<h4>Booking calendar</h4>
</MDBCardHeader>
{myEvents.length > 0 && (
<MDBCalendar
mondayFirst
defaultEvents={myEvents}
setEventsArray={setMyEvents}
/>
)}
</MDBCardBody>
</MDBCard>
</div>
);
};
export default Calendar;
Here's more detail about the issues:
1. header is too tall in Firefox
In latest Firefox (92.0), using default CSS, the headers are too tall, at 101.117px, they're taller than the normal rows in the table (around 85px), and 4x higher than your example (25.4px), as per the screenshot below:
It works fine in latest Chrome and Edge
2. missing "key" prop
Clicking on any of the empty dates (it looks like it's happening on past dates rather than future), I'm getting the following error:
Warning: Each child in a list should have a unique "key" prop. Check the render method of `q`. See https://reactjs.org/link/warning-keys for more information. B@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:13050 q@http://localhost:3000/_next/static/chunks/pages/calendar.js?ts=1632341647019:18158:16337 div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/L<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:10033 div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/M<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:8084 div Calendar@http://localhost:3000/_next/static/chunks/pages/calendar.js?ts=1632341647019:30:66 main Layout@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:28042:18 GlobalProvider@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:29524:18 MyApp@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:31359:19 ErrorBoundary@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:158:47 ReactDevOverlay@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:274:20 Container@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:8333:20 AppContainer@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:8829:18 Root@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:8968:19
3. invalid "inputClasses" property
Opening the "add an event" modal and unticking "All day event" checkbox gives the following error:
Warning: React does not recognize the `inputClasses` prop on a DOM element. If you intentionally want it to appear in the DOM as a custom attribute, spell it as lowercase `inputclasses` instead. If you accidentally passed it from a parent component, remove it from the DOM element. div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/Lt<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:118784 div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/x<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:1132 div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/H<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:15244 section div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/Me<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:48527 div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/_e<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:47478 div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/vt<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:98303 ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/bt<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:98791 div ke@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:43809 j@http://localhost:3000/_next/static/chunks/pages/calendar.js?ts=1632341647019:18158:4882 q@http://localhost:3000/_next/static/chunks/pages/calendar.js?ts=1632341647019:18158:16337 div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/L<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:10033 div ./node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.esm.js/M<@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:49659:8084 div Calendar@http://localhost:3000/_next/static/chunks/pages/calendar.js?ts=1632341647019:30:66 main Layout@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:28042:18 GlobalProvider@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:29524:18 MyApp@http://localhost:3000/_next/static/chunks/pages/_app.js?ts=1632341647019:31359:19 ErrorBoundary@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:158:47 ReactDevOverlay@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:274:20 Container@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:8333:20 AppContainer@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:8829:18 Root@http://localhost:3000/_next/static/chunks/main.js?ts=1632341647019:8968:19 react_devtools_backend.js:4049:25
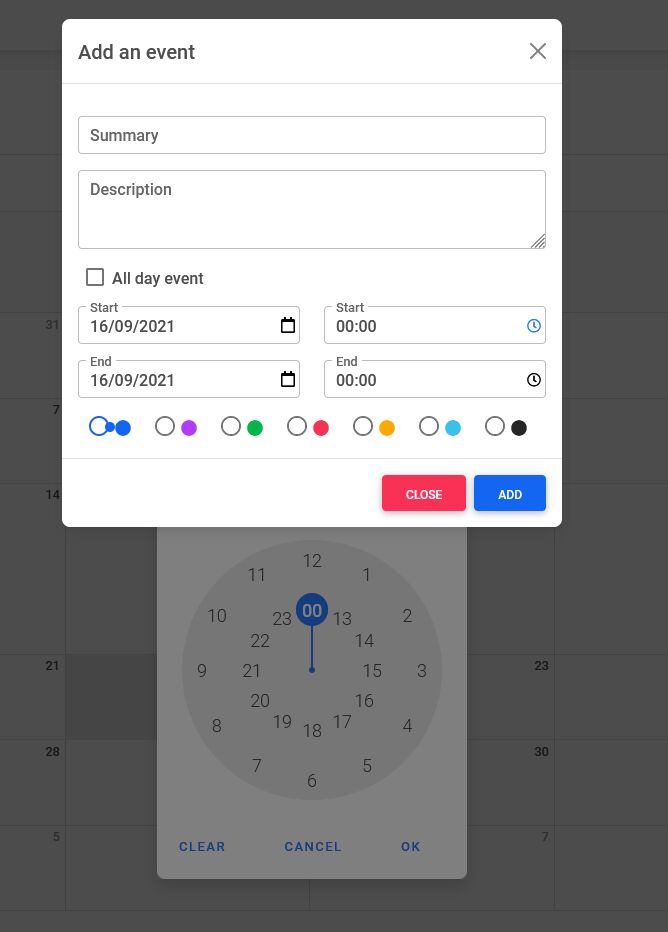
4. time selection has wrong z-index
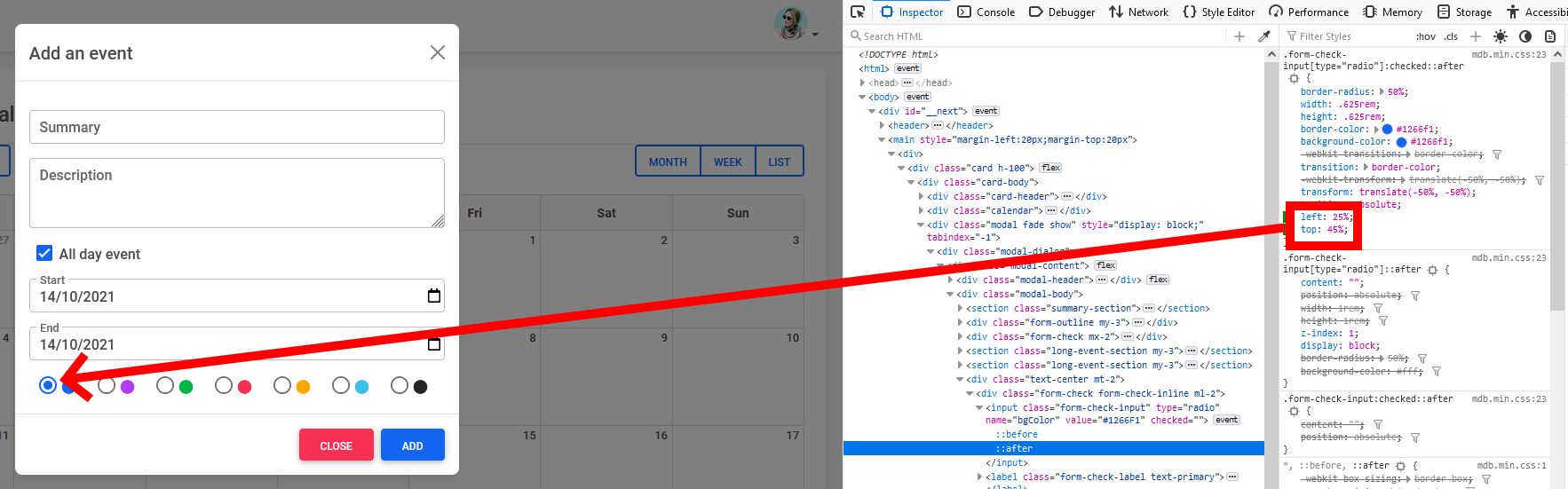
Opening the "add event" modal, disabling "all day event" and clicking on time selection shows the time selection modal which has the wrong z-index, it's shown underneath the "add an event" modal and is unusable, as per the screenshot below.

5. blue "dot" on the colour selection radio buttons in the wrong position
If you look at the previous screenshot above, you'll see the colour selection radio buttons, and the blue dot which should be in the middle of the radio button is to the right of the radio button rather than inside it. It's the same on Firefox, Chrome and Edge
6. missing "document" when not initialized from useEffect
The last issue probably just effects Next.js projects, as it executes the code on the server and some functionality doesn't work as expected, but I'll raise this here in case it's useful.
When I initially just copy-pasted the example from the documentation, I was getting an error which suggested I loaded something too early. To fix this, I'm using useEffect and conditional rendering now:
useEffect(() => {
setMyEvents(initialEvents); }, []);
{myEvents.length > 0 && (
<MDBCalendar
mondayFirst
defaultEvents={myEvents}
setEventsArray={setMyEvents}
/>
)}
However, when I didn't use "useEffect" and the condition, and just copy-pasted the "Basic example" from your page, I got the following error:
error - ReferenceError: document is not defined
at we (D:\Programming\tutoring-hq\tutoring-hq\node_modules\mdb-react-ui-kit\dist\mdb-react-ui-kit.js:1:35972)
at processChild (D:\Programming\tutoring-hq\tutoring-hq\node_modules\react-dom\cjs\react-dom-server.node.development.js:3353:14)
at resolve (D:\Programming\tutoring-hq\tutoring-hq\node_modules\react-dom\cjs\react-dom-server.node.development.js:3270:5)
at ReactDOMServerRenderer.render (D:\Programming\tutoring-hq\tutoring-hq\node_modules\react-dom\cjs\react-dom-server.node.development.js:3753:22)
at ReactDOMServerRenderer.read (D:\Programming\tutoring-hq\tutoring-hq\node_modules\react-dom\cjs\react-dom-server.node.development.js:3690:29)
at Object.renderToString (D:\Programming\tutoring-hq\tutoring-hq\node_modules\react-dom\cjs\react-dom-server.node.development.js:4298:27)
at Object.renderPage (D:\Programming\tutoring-hq\tutoring-hq\node_modules\next\dist\server\render.js:596:45)
at Function.getInitialProps (D:\Programming\tutoring-hq\tutoring-hq\.next\server\pages\_document.js:618:19)
at Object.loadGetInitialProps (D:\Programming\tutoring-hq\tutoring-hq\node_modules\next\dist\shared\lib\utils.js:69:29)
at renderDocument (D:\Programming\tutoring-hq\tutoring-hq\node_modules\next\dist\server\render.js:609:48) {
Is this just a Next.js issue?
Wojciech Staniszewski
staff
answered 4 years ago
Thanks for your comprehensive answer. We will take a look at the radio problem and the calendar fixes will be available on the next release.
Lukasz S free commented 4 years ago
Hi Wojciech,
Thanks a lot, looking forward to the fixes.
Best regards, Lukasz
Lukasz S
free
answered 4 years ago
Hi Wojciech,
Thanks for looking into this further.
Sounds good with the header row, I was just expecting it to work the same in all browsers, but Firefox was behaving differently from other browsers I tried.
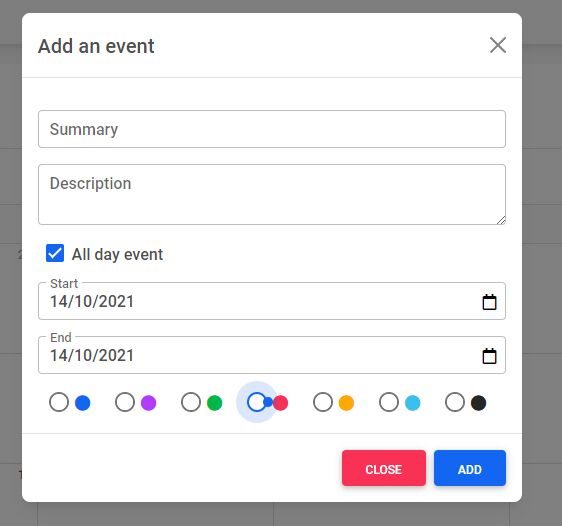
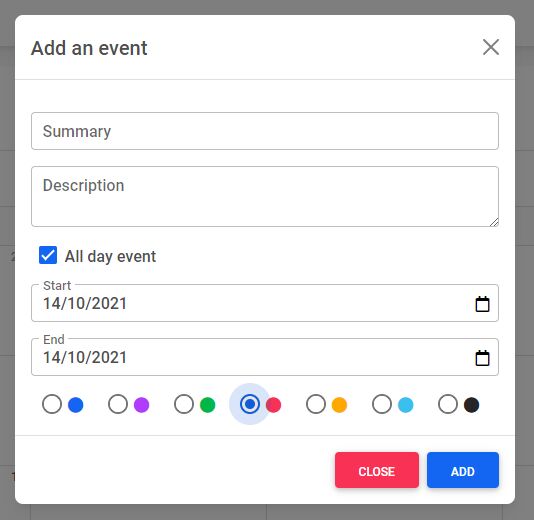
For the blue dot being off-center for the radio buttons, not sure why it's happening, the code is above. I can still reproduce it. When I change the radio button to another colour, the dot moves outside of the button:
This is the "mouse button up" status, so I'm not holding the left mouse button:

However, when I hold the mouse button when pressing the button ("mouse button down"), the dot is placed correctly:

I can replicate this in Chrome, Firefox and Edge.
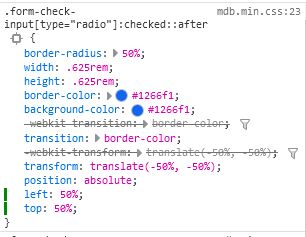
Looking into the inspector, it looks like it's due to this CSS value:

.form-check-input[type="radio"]:checked::after
Changing the "left" percentage to 25% and "right" to 45% seems to fix it

Is this something you can fix on your side? Or maybe I've got an out-of-date version of the CSS? I'm importing it as such:
import "mdb-react-ui-kit/dist/css/mdb.min.css";
And I have it as a dependency in package.json.
Thanks for your help.
Pozdrawiam, Lukasz
Wojciech Staniszewski
staff
answered 4 years ago
Could you tell me how did you reach the fifth case (blue dot example)? We also don't consider the first case as a bug. If you want, you can adjust <th> by creating a custom style, for example:
.calendar th {
height: 3vh;
}
Lukasz S free commented 4 years ago
Thanks, responded in a separate message below as I couldn't add images as a comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: MDB5 1.3.0
- Device: Desktop
- Browser: Firefox/Chrome/Edge
- OS: Windows 10
- Provided sample code: No
- Provided link: No
Wojciech Staniszewski staff commented 4 years ago
Thanks for reporting, we will take a look at all of this in the next release. And the last issue is probably the Next.js problem.
Lukasz S free commented 4 years ago
Hi Wojciech,
That's good to hear, thanks, please look into resolving those soon.
That's what I thought about the last issue, I realized this once I wrote it initially and then re-phrased it.
Would be great for you to fix the remaining issues, as they're either cosmetic or potential issues with the default implementation.
Pozdrawiam, Łukasz