Topic: React checkbox doesn't checked
FairfaaxSt.
free
asked 3 years ago
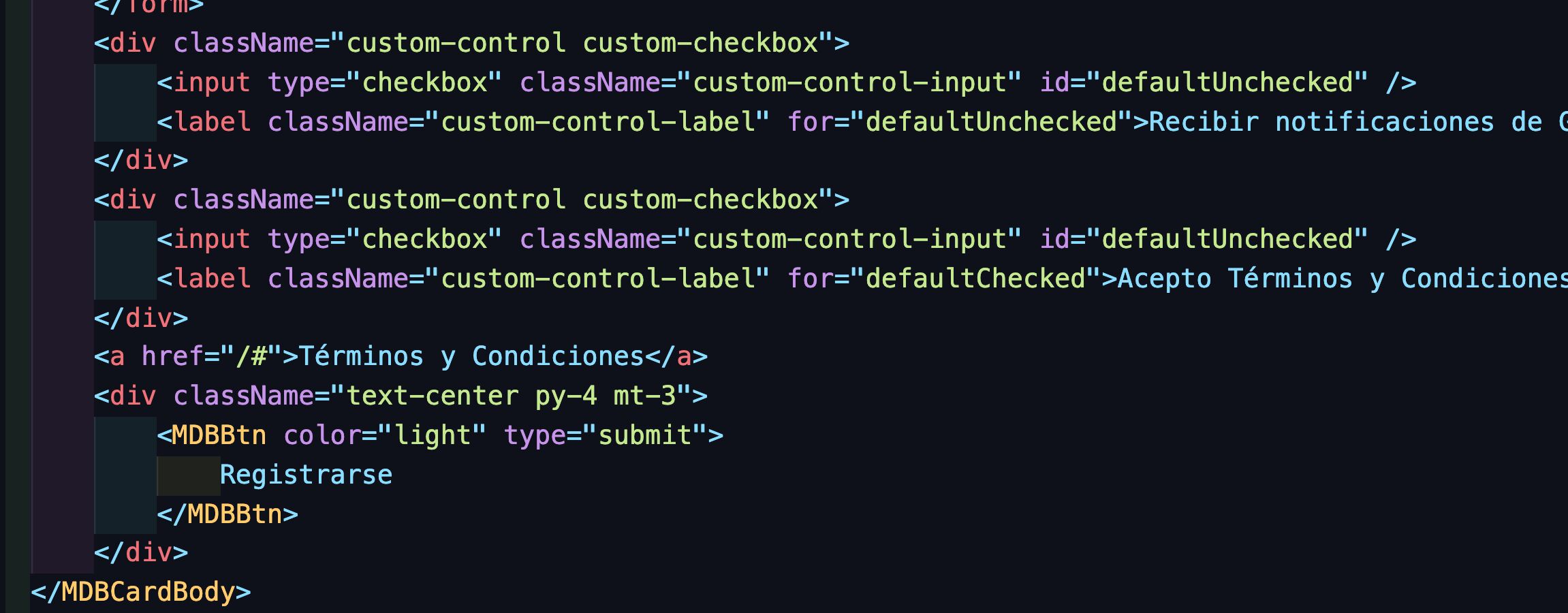
Hi everybody! I'm running with an issue with the checkbox element. I need two of them, the thing is that if I check one it checked but if I want to check the second one doesn't check. I have change the "for" between them one is "defaultUnchecked" and the second one is "defaultChecked" and this one should appear checked already but it doesn't. If somebody can give me a hand I'll be so glad 

enter image description here The code is up to
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Opened
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.27.0
- Device: laptop
- Browser: Chrome
- OS: macOS
- Provided sample code: No
- Provided link: No
Piotr Glejzer staff commented 3 years ago
You have to use states ( state={} or useState() if you are using hooks) to change these checkboxes.