Topic: React Select Label Issues
Bart Cernel
free
asked 6 years ago
Expected behavior the MDBSelect should display the label and 'selected' element on startup.

Actual behavior
Even using the exact code from the MDBSelect section of the website, whatever is typed in the 'selected' property of the MDBSelectInput does not actually do anything.
Resources (screenshots, code snippets etc.)
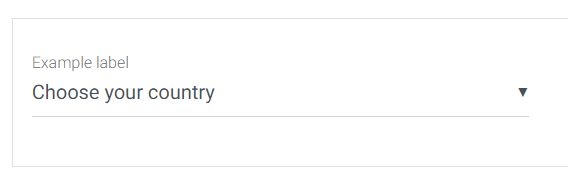
Code snippet from your website.
<div>
<MDBSelect label="Example label">
<MDBSelectInput selected="Choose your country" />
<MDBSelectOptions>
<MDBSelectOption disabled>Choose your country</MDBSelectOption>
<MDBSelectOption value="1">USA</MDBSelectOption>
<MDBSelectOption value="2">Germany</MDBSelectOption>
<MDBSelectOption value="3">France</MDBSelectOption>
<MDBSelectOption value="4">Poland</MDBSelectOption>
<MDBSelectOption value="5">Japan</MDBSelectOption>
</MDBSelectOptions>
</MDBSelect>
</div>
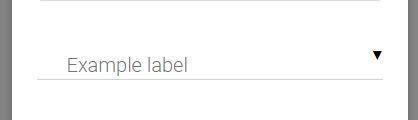
I put the exact same code in my solution but here is the result that is displayed. The 'selected' value of "Choose your country" does not show up.

I have the Pro version of MDBootstrap and I can use the select, but the issue that I'm running into is a niche case anyway. I need the 'selected' value to be something that might not necessarily be in the select list. I have a select option that I want to be disabled, but because of that, I can't have it pre-selected in the MDBSelect. Because of that, I was going to just have default text in the MDBSelectInput but that did not work either.
caio.davi
free
answered 5 years ago
Did you guys solve this?
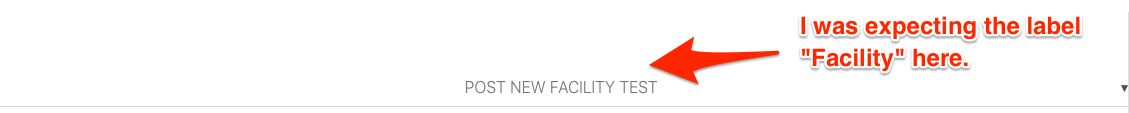
I have a similar issue here, when an option is selected the label disappears (instead of going to the top of the select.
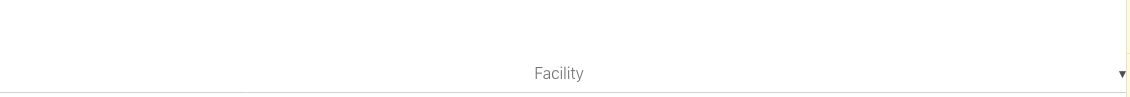
See:
 Then, shen an option is chosen:
Then, shen an option is chosen:

Here is the code:
<div>
<MDBSelect
options={selectorOptions("Facility")}
getValue={handleSelector}
label={
record.FacilityID === "" ? "Facility" : String(record.Facility.Name)
}
/>
</div>
Thank you in advance.
Piotr Glejzer staff commented 5 years ago
I think it is solved in version 5. Do you have a pro account ?
caio.davi free commented 5 years ago
Yes, I have a Pro account, but I'm using MDB React Pro 4.26 right now. Do you have a change log? I need to analyze how the upgrade would impact the project.
Piotr Glejzer staff commented 5 years ago
I think that docs are not ready yet, so if we will make it will be in our changelog. Have a nice day.
Jakub Chmura
staff
answered 6 years ago
Thank you for the founded bug! Unfortunately, it's a bug we try to fix this as soon as possible. If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you. Best Regards, Kuba
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.25.0
- Device: Laptop
- Browser: Google Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No