Topic: Select All option not showing in multiselect
Venky
free
asked 5 years ago
Expected behavior
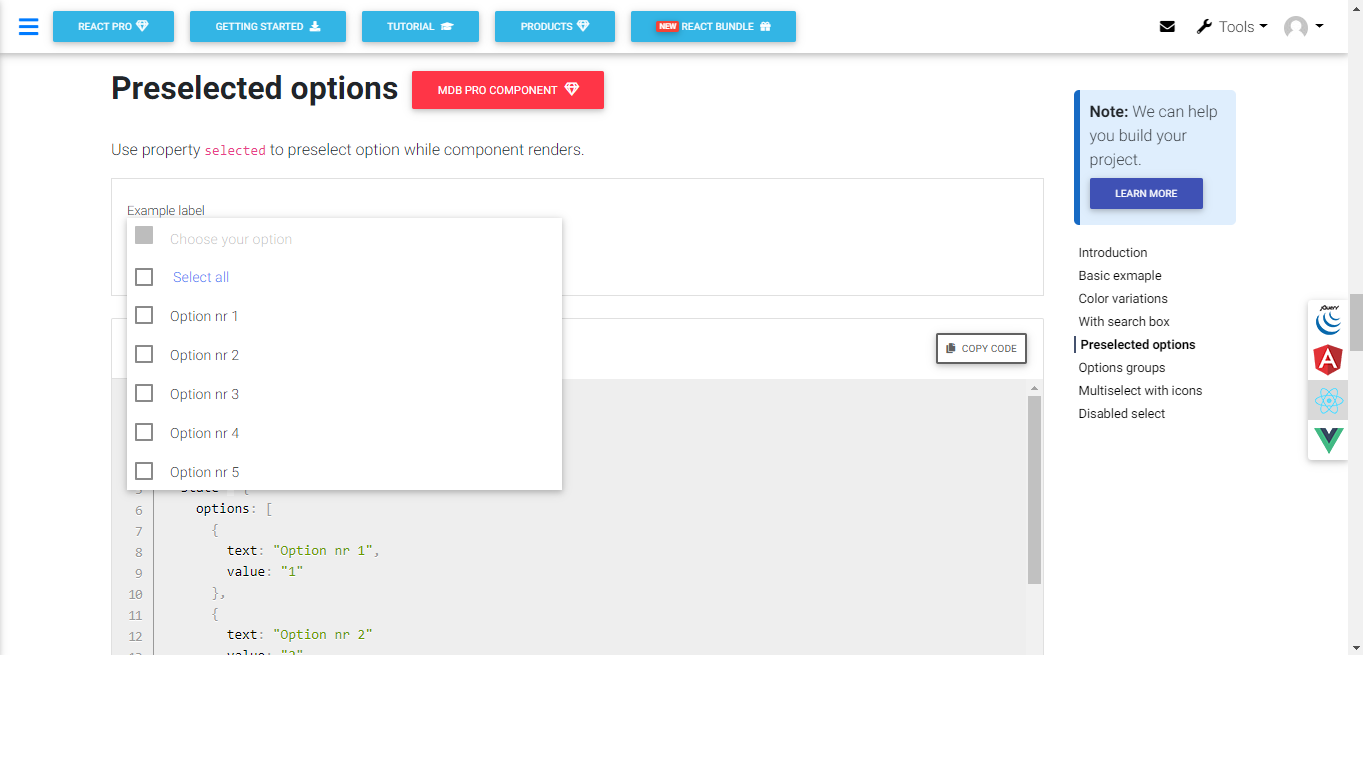
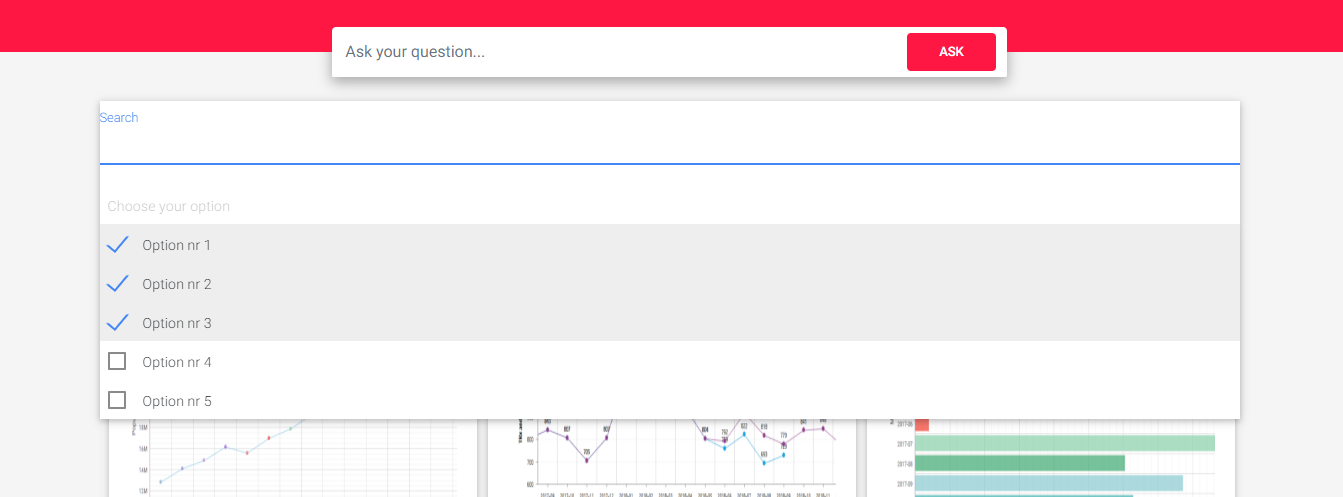
Select All option should be enabled by default for multiselect component

Actual behavior
Not able to view Show All option in the multiselect component and padding to the left and right sides is zero

Resources (screenshots, code snippets etc.)
import React, { Component } from "react";
import { MDBSelect } from "mdbreact";
class SelectPage extends Component {
state = {
options: [
{
text: "Option nr 1",
value: "1"
},
{
text: "Option nr 2"
value: "2"
},
{
checked: true,
text: "Option nr 3",
value: "3"
},
{
text: "Option nr 4",
value: "4"
},
{
text: "Option nr 5",
value: "5"
}
]
};
render() {
return (
<div>
<MDBSelect
multiple
search
options={this.state.options}
selected="Choose your option"
/>
<label>Example label</label>
</div>
);
}
}
export default SelectPage;
I've used the above code snippet for multiple select with search
Please let me know for any further information
Thanks :)
Anna Morawska
staff
answered 5 years ago
Hi there,
unfortunately, Select All option is not available yet - it's an oversight on our part that it is visible in our documentation. This feature will be delivered in the next release ( it is scheduled to arrive on 13th May). We will inform you about it in our changelog.
Best, Ania
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.13.0
- Device: Any
- Browser: Any
- OS: Any
- Provided sample code: No
- Provided link: No