Topic: side nav bar -not working
Palak@tru
free
asked 6 years ago
Resources (screenshots, code snippets, etc.)
It is not showing any sidebar navigation when I click on the icon!
Konrad Stępień
staff
answered 6 years ago
Hi @Palak@tru,
If you want you can try to add these styles for your css file
.side-slide-enter-done {
opacity: 1;
transform: translateX(0) !important;
}
Please try these styles and tell me if the problem still exists and then can you send your project on GitHub or something like that? I would look at whether everything works properly.
Best regards, Konrad.
Palak@tru
free
answered 6 years ago
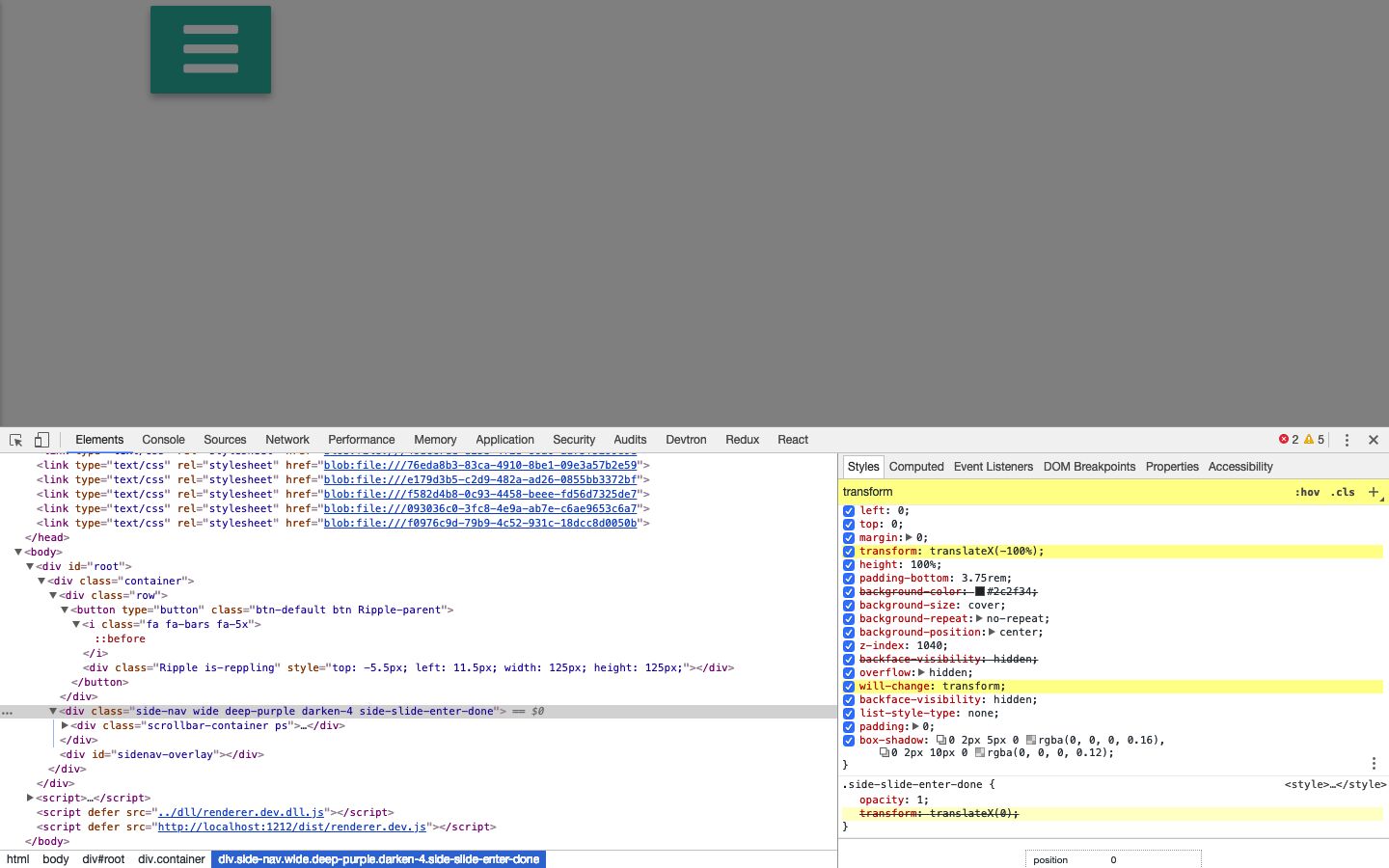
It isn't working in 'electron-react-boilerplate'. Can you try it with this boilerplate? I have figured out the issue, it is canceling the 'transform' property.
Please refer to the screenshot attached with it .
Konrad Stępień
staff
answered 6 years ago
Hi @Palak@tru,
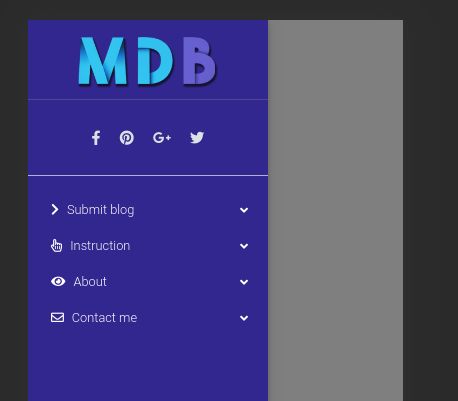
I did check this example https://mdbootstrap.com/docs/react/navigation/sidenav/#usage
and it seems the code works correctly. 

Can you tell me how we can reproduce the problem?
Best regards, Konrad.
Palak@tru free commented 6 years ago
Yes, it is working now . Thank you.
Konrad Stępień staff commented 6 years ago
Thank you very much for your feedback! If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards, Konrad.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: MacBookAir
- Browser: Chrome
- OS: Mac
- Provided sample code: No
- Provided link: No
Christian Aichner pro commented 6 years ago
Please provide more details. Code examples, link to GitHub, ... whatever it takes to help you.
Konrad Stępień staff commented 6 years ago
Hi @Palak@tru,
@Christian Aichner is right. I would ask for more details about the problem. Some code in which we can check the error.
Best regards, Konrad.
Palak@tru free commented 6 years ago
Hi @Christian Aichner,@Konrad Stępień
I have just created an app using create-react-app and added mdbreact with auth code, then pasted the jsx code of side navigation bar.
Although Slim side-nav is working but the basic one is showing a black screen on click of hamburger icon as shown in the screenshot.