Topic: Tab Navigation always active
Christian Aichner
pro
asked 6 years ago
Describe the bug
All navigation links of all MDBNav pills are active, no matter the active prop given to MDBNavLink
Setup
My code:
<MDBNav pills color="primary" className="flex-column">
{this.props.settings.map((setting, key) => {
return(
<MDBNavItem key={key}>
<MDBNavLink
to="#"
active={this.state.activeItemInnerPills === key}
onClick={this.toggleOuterPills(key)}
className="text-left"
>
<MDBIcon icon={setting.icon} className="mr-2" /> {setting.title}
</MDBNavLink>
</MDBNavItem>
)
})}
</MDBNav>
Regarding to this code, the class active should only be given, if this.state.activeItemInnerPills === key - which works perfectly fine.
A quick console.log confirms this:

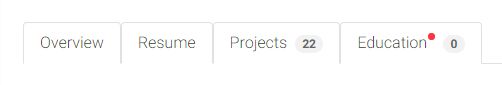
However, the tab looks like this:

As you can see, every tab is active.
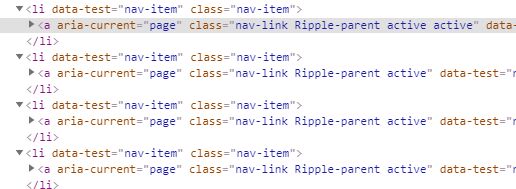
Taking a look at the HTML, the following sight worries me:

It looks like every navigation button is already active, and the active param only adds one additional active.
Expected behavior
Only the active item should have a class active.
Additional information
You can find the entire code on GitHub.
Checking MDB code for bug
I have no idea about the origin of this problem. According to the NavLink.js file in our GitLab, there should be no problem:
const { children, className, disabled, active, to, ...attributes } = props;
const classes = classNames(
'nav-link',
disabled ? 'disabled' : 'Ripple-parent',
active && 'active',
className
);
Therefore, "active" should only be a class, if the parameter active is true.
Cheers, Chris
Jakub Chmura
staff
answered 6 years ago
Yes, we have a solution for that. MDBNavLink is a NavLink from react-router by default. To change that just add to all buggy MDBNavLink prop link. After you do that MDBNavLink will be a normal link from the react-router library and everything should be alright. In near future, we want to provide an MDBLink component that you will be able to use instead MDBNavLink when you will need a normal link, but we need more time for that, but for now, as I told you can use just link property.
Best, Kuba
leecoop free commented 6 years ago
Thanks, It works
Jakub Chmura staff commented 6 years ago
You're welcome.
Thank you very much for your feedback!
If there is anything else I could do for you do not hesitate to ask me. I'll be happy to help you.
Best Regards,
dzzonii free commented 6 years ago
Thanks, works pretty fine!
leecoop
free
answered 6 years ago
Hi, Is this issue going to be fixed soon?
Jakub Chmura staff commented 6 years ago
Tabs and pills have been fixed and wrapped by new MDB Link component: Check this
Best, Kuba
Jakub Chmura
staff
answered 6 years ago
We know what's wrong with tabs/pills... components but we need to implement and test this fix. In this case, there was a problem with the react-router library. We've found that the problem only occurs locally. If you put the project on the web, everything should be ok.
We're currently working to resolve the issue. If your solution doesn't break anything in your project, you can use it until our fix.
Best regards,
Kuba
Jakub Chmura
staff
answered 6 years ago
Hi,
Thank you for your feedback and for finding the bug!
Your problem description will make it much easier for us to work on repairing nav component.
We will try to fix this as soon as possible.
Best regards.
Kuba
Pavel Isel Pérez Pupo free commented 6 years ago
Hi, in the meanwhile how do i solve this, i paid for this, it wasn't free, so "as soon as possible" is not enough when there is money in the middle so i need a exact date and time
Jakub Chmura staff commented 6 years ago
We apologize for the inconvenience, we do everything in our power to release the solution as soon as possible. Best regards,
Kuba
Christian Aichner pro commented 6 years ago
A temporary fix would be to remove all active classes using JavaScript, and then setting the active manually. This can be achieved by using React DOM References (like Ref={this.tab1}) and then removing all classes using removeAttribute("class") on this reference. Then setting the previous classes + active if used.
Best regards, Chris
Christian Aichner pro commented 6 years ago
@Jakub Chmura you already know the origin of the bug? You need any assistance in solving?
Closed
This topic is closed.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Closed
- ForumUser: Pro
- Premium support: No
- Technology: MDB React
- MDB Version: 4.21.0
- Device: Desktop
- Browser: Google Chrome
- OS: Windows 10 Professional
- Provided sample code: Yes
- Provided link: Yes