Topic: Thumbnails carousel only display one frame
BSTeam
free
asked 6 years ago
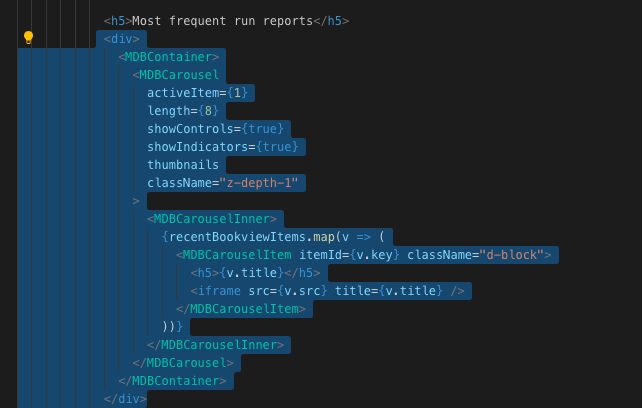
Expected behavior Carousel should display 8 small frame as dot and on big one above Actual behavior All frames displayed at one spot with one on top of another Resources (screenshots, code snippets etc.) {recentBookviewItems.map(v => ( {v.title} ))}
BSTeam
free
answered 6 years ago
Input data as recentBookviewItems
0: {title: "Year to Date", height: 150, width: 200, img: "tab-1.png", src: "https://www.youtube.com/embed/M-hGwtvtXCk?controls…p;iv_load_policy=3&rel=0&modestbranding=1", …} 1: {title: "Employee by state", height: 150, width: 200, img: "tab-2.png", src: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(34).jpg", …} 2: {title: "Rx Claims PEPM-2", height: 150, width: 200, img: "tab-3.png", src: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(18).jpg", …} 3: {title: "Rx Claims PEPM-3", height: 150, width: 200, img: "tab-4.png", src: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(35).jpg", …} 4: {title: "Rx Claims PEPM-4", height: 150, width: 200, img: "tab-5.png", src: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(60).jpg", …} 5: {title: "Rx Claims PEPM-5", height: 150, width: 200, img: "tab-6.png", src: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(47).jpg", …} 6: {title: "Rx Claims PEPM-6", height: 150, width: 200, img: "tab-7.png", src: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(48).jpg", …} 7: {title: "Rx Claims PEPM-7", height: 150, width: 200, img: "tab-8.png", src: "https://mdbootstrap.com/img/Photos/Horizontal/Nature/4-col/img%20(53).jpg", …
Code attached as screenshot
Aliaksandr Andrasiuk
staff
answered 6 years ago
Hi,
Can describe the problem more detailed and show the code with actual behaviour?
Best regards.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB React
- MDB Version: 4.19.0
- Device: macbook pro
- Browser: chrome
- OS: OS
- Provided sample code: No
- Provided link: No