Topic: Typescript implementation
japan
priority
asked 1 year ago
Instructions for typescript implementation for MDBKit 6.0 is wrong, because now you don't have definitions in one file index.d.ts, but in more imported files!?
How I can do this for this version!?!?
snh5499
priority
answered 1 year ago
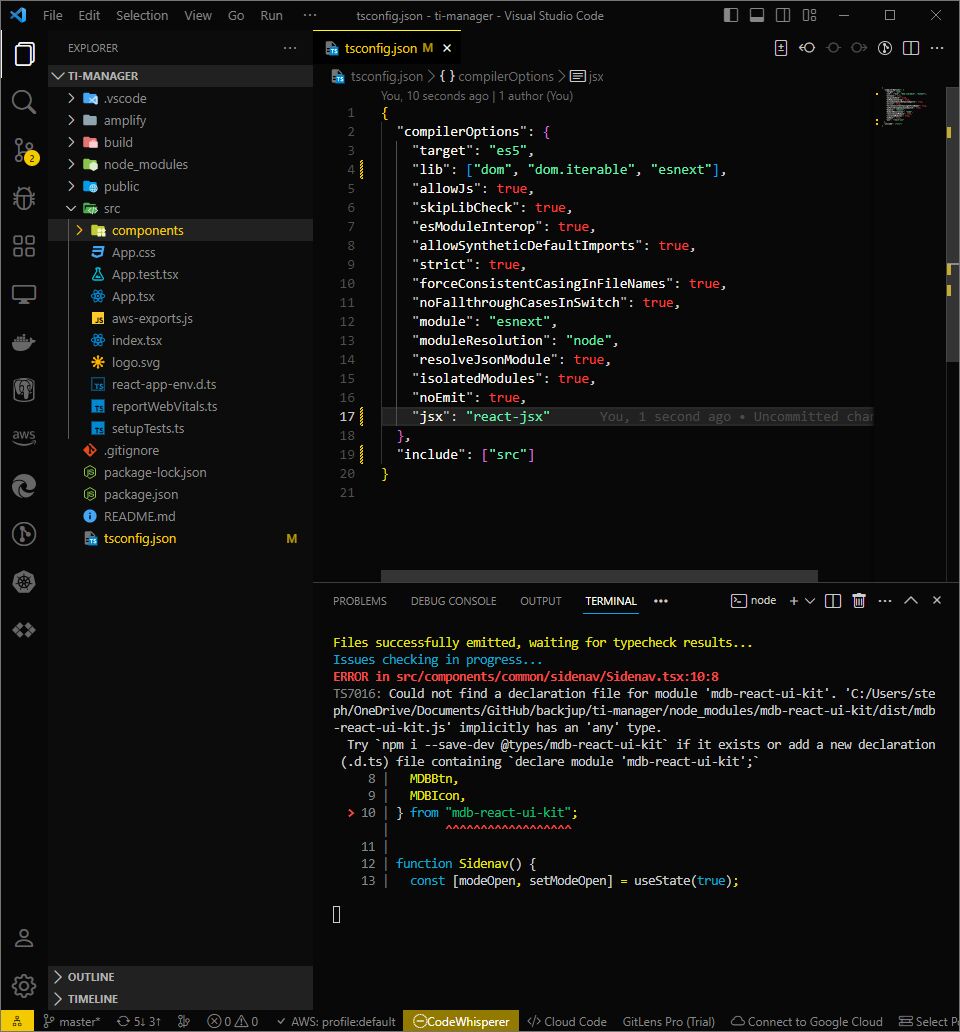
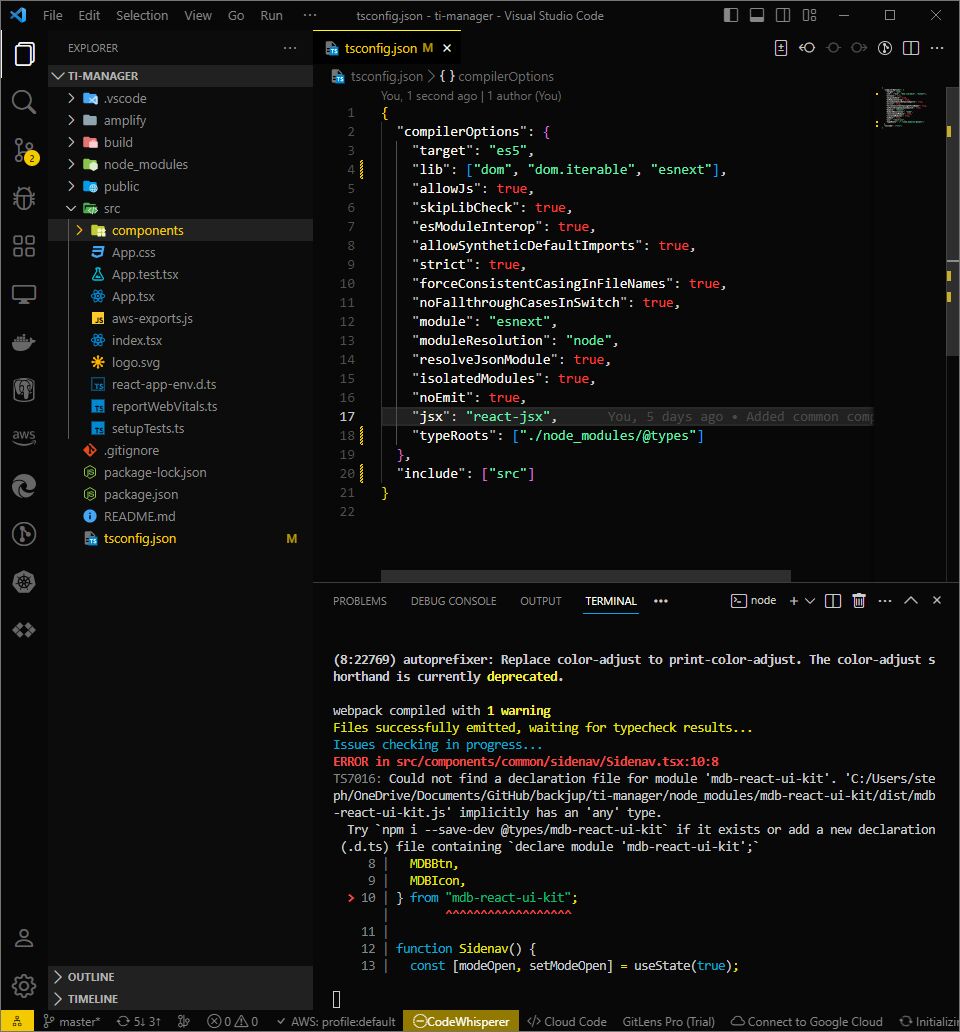
I deleted my original post but this link https://mdbootstrap.com/support/react/react-mdb5-6-0-0-typescript-installation-not-working/ is to another that I posted under my profile. Here is my tsconfig.json and you can see I deleted the types directory and you can see I am still getting the message "TS7016: Could not find a declaration file for module 'mdb-react-ui-kit'. 'C:/Users/steph/OneDrive/Documents/GitHub/backjup/ti-manager/node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.js' implicitly has an 'any' type.".
This screenshot I removed all references to typeRoots in the tsconfig.json:
This screenshot I added back the "typeRoots": ["./node_modules/@types"] to tsconfig.json :
You asked the version of your product being used it's the PRO v6.0.0

Grzegorz Bujański staff commented 1 year ago
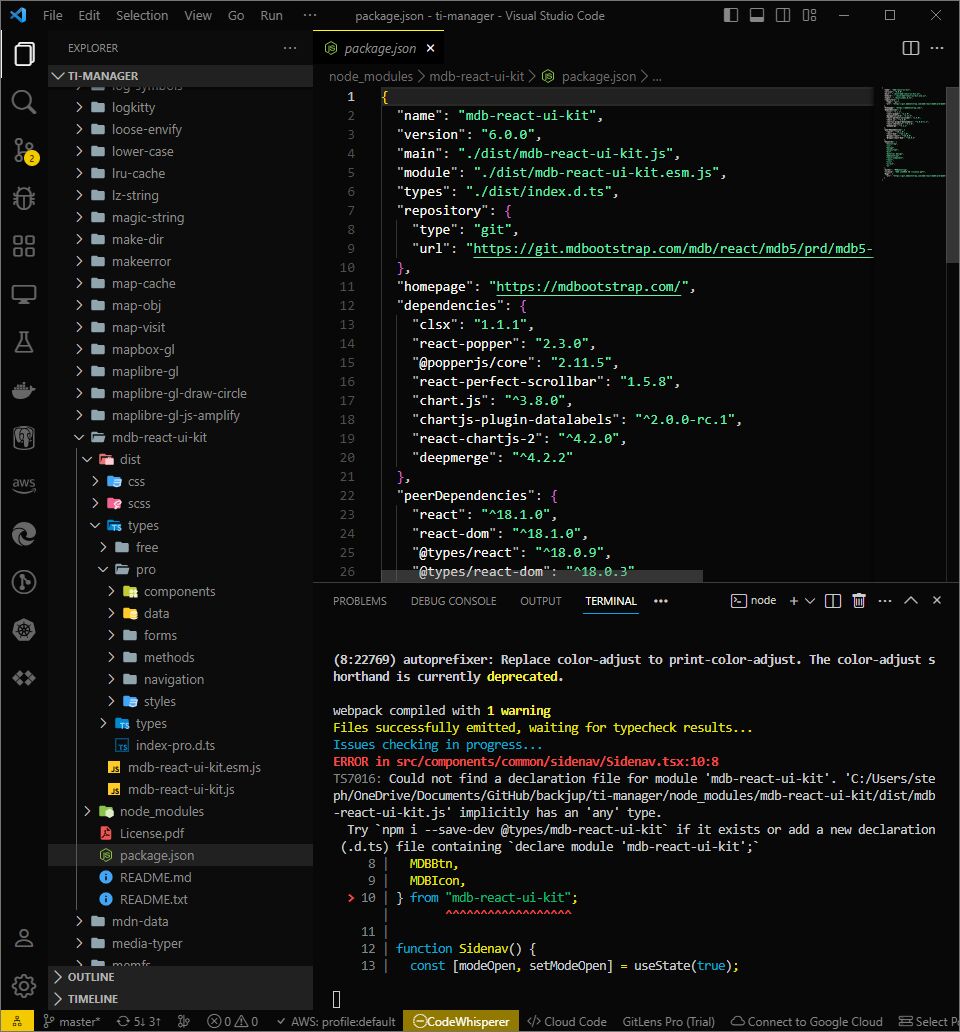
It looks like you changed the path for types in package.json.
change it to "types": "./dist/types/index-pro.d.ts". This should help. If you still get the error try resetting the TS server. (Crtl+Shift+P, type >TypeScript: Restart TS Server)
snh5499 priority commented 1 year ago
that solved it. Thanks.
Grzegorz Bujański
staff
answered 1 year ago
I did additional tests. No additional configuration should be required after recent changes. Try doing this
- in
tsconfig.jsonchangetypeRootsto"typeRoots": ["./node_modules/@types"] - delete the
typingsfolder - If you still have errors in VS Code use the shortcut Crtl+Shift+P, type
>TypeScript: Restart TS Server
After following these steps, the errors should disappear.
If you still have errors, please send the content of tsconfig.json and sample code that returns the error (e.g. the content of the app.tsx file in which you add our component)
snh5499 priority commented 1 year ago
I did this and same issue. What does these steps solve the issue.
Grzegorz Bujański
staff
answered 1 year ago
Sorry about that. Add this code in your index.d.ts:
declare module 'mdb-react-ui-kit'{
import MDBContainer from 'node_nodules/mdb-react-ui-kit/dist/types/free/layout/Container/Container';
import MDBCol from 'node_nodules/mdb-react-ui-kit/dist/types/free/layout/Column/Column';
import MDBBadge from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Badge/Badge';
import MDBBtn from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Button/Button';
import MDBBtnGroup from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/ButtonGroup/ButtonGroup';
import MDBSpinner from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Spinner/Spinner';
import MDBCard from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/Card';
import MDBCardHeader from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardHeader/CardHeader';
import MDBCardSubTitle from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardSubTitle/CardSubTitle';
import MDBCardTitle from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardTitle/CardTitle';
import MDBCardText from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardText/CardText';
import MDBCardBody from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardBody/CardBody';
import MDBCardFooter from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardFooter/CardFooter';
import MDBCardImage from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardImage/CardImage';
import MDBCardOverlay from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardOverlay/CardOverlay';
import MDBCardLink from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardLink/CardLink';
import MDBCardGroup from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Card/CardGroup/CardGroup';
import MDBListGroup from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/ListGroup/ListGroup';
import MDBListGroupItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/ListGroup/ListGroupItem/ListGroupItem';
import MDBTooltip from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Tooltip/Tooltip';
import MDBRow from 'node_nodules/mdb-react-ui-kit/dist/types/free/layout/Row/Row';
import MDBIcon from 'node_nodules/mdb-react-ui-kit/dist/types/free/styles/Icon/Icon';
import MDBTypography from 'node_nodules/mdb-react-ui-kit/dist/types/free/styles/Typography/Typography';
import MDBBreadcrumb from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Breadcrumb/Breadcrumb';
import MDBBreadcrumbItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Breadcrumb/BreadcrumbItem/BreadcrumbItem';
import MDBNavbar from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Navbar/Navbar';
import MDBNavbarLink from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Navbar/NavbarLink/NavLink';
import MDBNavbarBrand from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Navbar/NavbarBrand/NavbarBrand';
import MDBNavbarItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Navbar/NavbarItem/NavbarItem';
import MDBNavbarNav from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Navbar/NavbarNav/NavbarNav';
import MDBNavbarToggler from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Navbar/NavbarToggler/NavbarToggler';
import MDBFooter from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Footer/Footer';
import MDBPagination from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Pagination/Pagination';
import MDBPaginationLink from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Pagination/PaginationLink/PaginationLink';
import MDBPaginationItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Pagination/PaginationItem/PaginationItem';
import MDBTable from 'node_nodules/mdb-react-ui-kit/dist/types/free/data/Tables/Table';
import MDBTableHead from 'node_nodules/mdb-react-ui-kit/dist/types/free/data/Tables/TableHead/TableHead';
import MDBTableBody from 'node_nodules/mdb-react-ui-kit/dist/types/free/data/Tables/TableBody/TableBody';
import MDBProgress from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Progress/Progress';
import MDBProgressBar from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Progress/ProgressBar/ProgressBar';
import MDBInput from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/Input/Input';
import MDBCheckbox from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/Checkbox/Checkbox';
import MDBRadio from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/Radio/Radio';
import MDBCollapse from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Collapse/Collapse';
import MDBDropdown from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Dropdown/Dropdown';
import MDBDropdownItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Dropdown/DropdownItem/DropdownItem';
import MDBDropdownMenu from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Dropdown/DropdownMenu/DropdownMenu';
import MDBDropdownToggle from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Dropdown/DropdownToggle/DropdownToggle';
import MDBPopover from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Popover/Popover';
import MDBPopoverBody from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Popover/PopoverBody/PopoverBody';
import MDBPopoverHeader from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Popover/PopoverHeader/PopoverHeader';
import MDBModal from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Modal/Modal';
import MDBModalContent from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Modal/ModalContent/ModalContent';
import MDBModalHeader from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Modal/ModalHeader/ModalHeader';
import MDBModalTitle from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Modal/ModalTitle/ModalTitle';
import MDBModalBody from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Modal/ModalBody/ModalBody';
import MDBModalFooter from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Modal/ModalFooter/ModalFooter';
import MDBScrollspy from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Scrollspy/Scrollspy';
import MDBScrollspyLink from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Scrollspy/ScrollspyLink/ScrollspyLink';
import MDBScrollspySubList from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Scrollspy/ScrollspySubList/ScrollspySubList';
import MDBSwitch from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/Switch/Switch';
import MDBRange from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/Range/Range';
import MDBFile from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/File/File';
import MDBInputGroup from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/InputGroup/InputGroup';
import MDBRipple from 'node_nodules/mdb-react-ui-kit/dist/types/free/methods/Ripple/Ripple';
import MDBValidation from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/Validation/Validation';
import MDBTabs from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Tabs/Tabs';
import MDBTabsItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Tabs/TabsItem/TabsItem';
import MDBTabsLink from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Tabs/TabsLink/TabsLink';
import MDBTabsContent from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Tabs/TabsContent/TabsContent';
import MDBTabsPane from 'node_nodules/mdb-react-ui-kit/dist/types/free/navigation/Tabs/TabsPane/TabsPane';
import MDBCarousel from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Carousel/Carousel';
import MDBCarouselItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Carousel/CarouselItem/CarouselItem';
import MDBAccordion from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Accordion/Accordion';
import MDBAccordionItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/components/Accordion/AccordionItem/AccordionItem';
import MDBTextArea from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/TextArea/TextArea';
import MDBValidationItem from 'node_nodules/mdb-react-ui-kit/dist/types/free/forms/Validation/ValidationItem/ValidationItem';
import MDBSelectDeprecated from 'node_nodules/mdb-react-ui-kit/dist/types/pro/forms/Select/Select';
import MDBScrollbar from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/PerfectScrollbar/PerfectScrollbar';
import MDBSideNav from 'node_nodules/mdb-react-ui-kit/dist/types/pro/navigation/SideNav/SideNav';
import MDBSideNavMenu from 'node_nodules/mdb-react-ui-kit/dist/types/pro/navigation/SideNav/SideNavMenu/SideNavMenu';
import MDBSideNavItem from 'node_nodules/mdb-react-ui-kit/dist/types/pro/navigation/SideNav/SideNavItem/SideNavItem';
import MDBSideNavLink from 'node_nodules/mdb-react-ui-kit/dist/types/pro/navigation/SideNav/SideNavLink/SideNavLink';
import MDBSideNavCollapse from 'node_nodules/mdb-react-ui-kit/dist/types/pro/navigation/SideNav/SideNavCollapse/SideNavCollapse';
import MDBModalDialog from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/ModalDialog/ModalDialog';
import MDBAnimation from 'node_nodules/mdb-react-ui-kit/dist/types/pro/styles/Animation/Animation';
import MDBTimepicker from 'node_nodules/mdb-react-ui-kit/dist/types/pro/forms/TimePicker/TimePicker';
import MDBDatepicker from 'node_nodules/mdb-react-ui-kit/dist/types/pro/forms/Datepicker/Datepicker';
import MDBDateTimepicker from 'node_nodules/mdb-react-ui-kit/dist/types/pro/forms/DateTimepicker/DateTimepicker';
import MDBAlert from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Alert/Alert';
import MDBToast from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Toast/Toast';
import MDBDatatable from 'node_nodules/mdb-react-ui-kit/dist/types/pro/data/Datatable/Datatable';
import MDBChart from 'node_nodules/mdb-react-ui-kit/dist/types/pro/data/Chart/Chart';
import MDBStepper from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Stepper/Stepper';
import MDBStepperStep from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Stepper/StepperStep/StepperStep';
import MDBStepperForm from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Stepper/StepperForm/StepperForm';
import MDBRating from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Rating/Rating';
import MDBRatingElement from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Rating/RatingElement/RatingElement';
import MDBTouch from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/Touch/Touch';
import MDBLazyLoading from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/LazyLoading/LazyLoading';
import MDBLazyContainer from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/LazyLoading/LazyContainer/LazyContainer';
import MDBInfiniteScroll from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/InfiniteScroll/InfiniteScroll';
import MDBSticky from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/Sticky/Sticky';
import MDBLoadingManagement from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/LoadingManagement/LoadingManagement';
import MDBAutocomplete from 'node_nodules/mdb-react-ui-kit/dist/types/pro/forms/Autocomplete/Autocomplete';
import MDBPopconfirm from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Popconfirm/Popconfirm';
import MDBPopconfirmMessage from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Popconfirm/PopconfirmMessage/PopconfirmMessage';
import MDBSmoothScroll from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/SmoothScroll/SmoothScroll';
import MDBLightbox from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Lightbox/Lightbox';
import MDBLightboxItem from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Lightbox/LightboxItem/LightboxItem';
import MDBAnimatedNavbar from 'node_nodules/mdb-react-ui-kit/dist/types/pro/navigation/AnimatedNavbar/AnimatedNavbar';
import MDBChip from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Chips/Chip';
import MDBChipsInput from 'node_nodules/mdb-react-ui-kit/dist/types/pro/components/Chips/ChipsInput/ChipsInput';
import MDBMultiRange from 'node_nodules/mdb-react-ui-kit/dist/types/pro/forms/MultiRange/MultiRange';
import MDBSelect from 'node_nodules/mdb-react-ui-kit/dist/types/pro/forms/SelectV2/SelectV2';
import useStickyRef from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/useStickyRef/useStickyRef';
import useAnimatedRef from 'node_nodules/mdb-react-ui-kit/dist/types/pro/styles/useAnimatedRef/useAnimatedRef';
import useClipboard from 'node_nodules/mdb-react-ui-kit/dist/types/pro/methods/useClipboard/useClipboard';
export { MDBContainer, MDBCol, MDBBadge, MDBBtn, MDBBtnGroup, MDBRow, MDBSpinner, MDBCard, MDBCardHeader, MDBCardSubTitle, MDBCardTitle, MDBCardText, MDBCardBody, MDBCardFooter, MDBCardImage, MDBCardOverlay, MDBCardLink, MDBCardGroup, MDBListGroup, MDBListGroupItem, MDBIcon, MDBTypography, MDBBreadcrumb, MDBBreadcrumbItem, MDBNavbar, MDBNavbarLink, MDBNavbarBrand, MDBNavbarItem, MDBNavbarNav, MDBNavbarToggler, MDBFooter, MDBPagination, MDBPaginationLink, MDBPaginationItem, MDBTable, MDBTableHead, MDBTableBody, MDBProgress, MDBProgressBar, MDBInput, MDBCheckbox, MDBRadio, MDBCollapse, MDBDropdown, MDBDropdownItem, MDBDropdownToggle, MDBDropdownMenu, MDBPopover, MDBPopoverBody, MDBPopoverHeader, MDBTooltip, MDBModal, MDBModalContent, MDBModalHeader, MDBModalTitle, MDBModalBody, MDBModalFooter, MDBScrollspy, MDBScrollspyLink, MDBScrollspySubList, MDBSwitch, MDBRange, MDBFile, MDBInputGroup, MDBRipple, MDBValidation, MDBTabs, MDBTabsItem, MDBTabsLink, MDBTabsContent, MDBTabsPane, MDBCarousel, MDBCarouselItem, MDBAccordion, MDBAccordionItem, MDBTextArea, MDBValidationItem, };
export { MDBSelectDeprecated, MDBScrollbar, MDBSideNav, MDBSideNavMenu, MDBSideNavItem, MDBSideNavLink, MDBSideNavCollapse, MDBModalDialog, MDBAnimation, MDBTimepicker, MDBDatepicker, MDBDateTimepicker, MDBAlert, MDBToast, MDBDatatable, MDBChart, MDBStepper, MDBStepperStep, MDBStepperForm, MDBRating, MDBRatingElement, MDBTouch, MDBLazyLoading, MDBLazyContainer, MDBInfiniteScroll, MDBSticky, MDBLoadingManagement, MDBAutocomplete, MDBPopconfirm, MDBPopconfirmMessage, MDBSmoothScroll, MDBLightbox, MDBLightboxItem, MDBAnimatedNavbar, MDBChip, MDBChipsInput, MDBMultiRange, MDBSelect, useStickyRef, useAnimatedRef, useClipboard, };
}
We will update the typescript implementation docs as soon as possible
japan priority commented 1 year ago
It works, partly, but in code I need more definition like a RowsType, ColumnsType, ToastProps, SelectData etc.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 6.0.0
- Device: PC
- Browser: Chrome
- OS: Win10
- Provided sample code: No
- Provided link: No