Topic: where is the user management template?
Two Aow
priority
asked 3 years ago
Expected behavior I expected to find the user management template in the download. Actual behavior I cannot find the user management template. The online documentation is super confusing. It is hard to tell what components go with the react pro subscription. Some of the time, if I dig through the downloaded zip file I can find what I am looking for. Other times I find that I have been linked to the older documentation. Is the user-management template part of the react pro subscription, and if so where do I find it in the download? Resources (screenshots, code snippets etc.) https://mdb-react-admin-dashboards.mdbgo.io/#/user-management
Krzysztof Wilk
staff
answered 3 years ago
Hi!
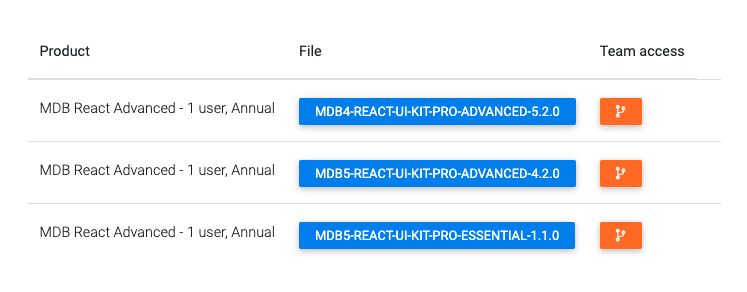
As you are an advanced user you should have an access to this repository https://git.mdbootstrap.com/mdb/react/mdb5/templates/admin-dashboards (or you can find templates in the MDB5-React-PRO-Advanced zip file). The user management template should be in the src/components/view/UserManagement.js file :)
Two Aow priority commented 3 years ago
My comments aren't sticking for some reason. I am also trying this to get the table editor but I keep getting "There appears to be trouble with your network connection. Retrying..." or "Extracting tar content of undefined failed, the file appears to be corrupt: "Invalid tar header. Maybe the tar is corrupted or it needs to be gunzipped?"" yarn add https://oauth2:**************@git.mdbootstrap.com/mdb/react/mdb5/plugins/prd/table-editor.tgz
Two Aow priority commented 3 years ago
I was able to download the table-editor. but now using the demo code I get an error ReferenceError: document is not defined
ReferenceError: document is not defined at exports.MDBModal (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/mdb-react-ui-kit/dist/mdb-react-ui-kit.js:1:244755) at renderWithHooks (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:5658:16) at renderIndeterminateComponent (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:5731:15) at renderElement (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:5946:7) at renderNodeDestructiveImpl (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:6104:11) at renderNodeDestructive (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:6076:14) at renderIndeterminateComponent (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:5785:7) at renderElement (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:5946:7) at renderNodeDestructiveImpl (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:6104:11) at renderNodeDestructive (/Users/seanrenet/Documents/41_Wolves/Yellowstone/Repos/MDBootstrap/yellowstone-mdb/node_modules/react-dom/cjs/react-dom-server.browser.development.js:6076:14) { page: '/profile/UserManagement'
Wojciech Staniszewski staff commented 3 years ago
Check this topic: https://mdbootstrap.com/support/react/modal-is-not-working-throws-document-is-not-defined-error/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB React
- MDB Version: MDB5 4.2.0
- Device: Mac
- Browser: Chrome
- OS: Monterey
- Provided sample code: No
- Provided link: Yes