Topic: Blank gets replaced by +
tooster
free
asked 1 year ago
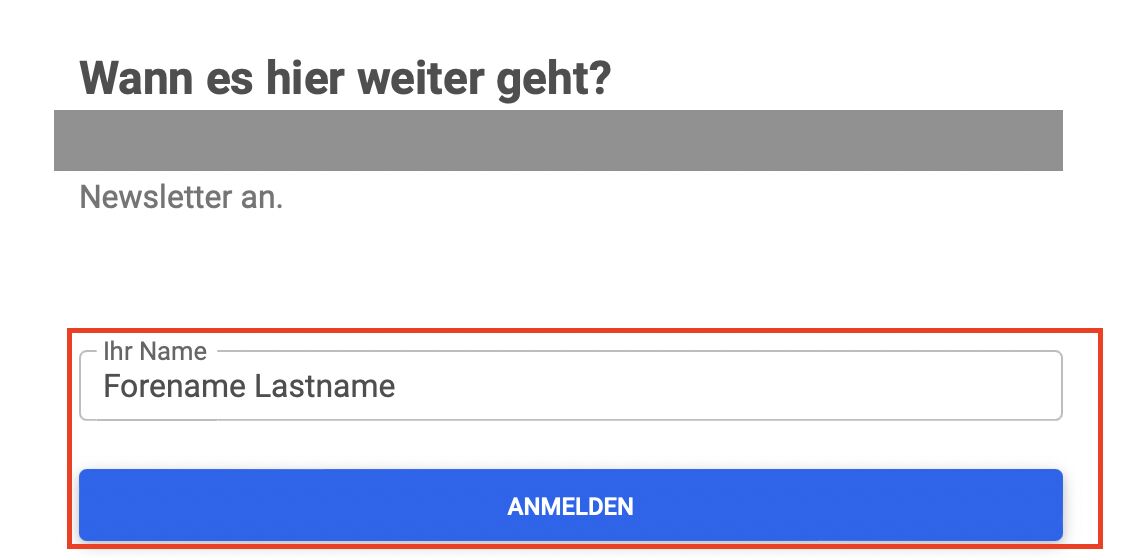
Expected behavior When user submits form used for email Creation on Frontend values should be passed the way they were entered, respecting blanks.
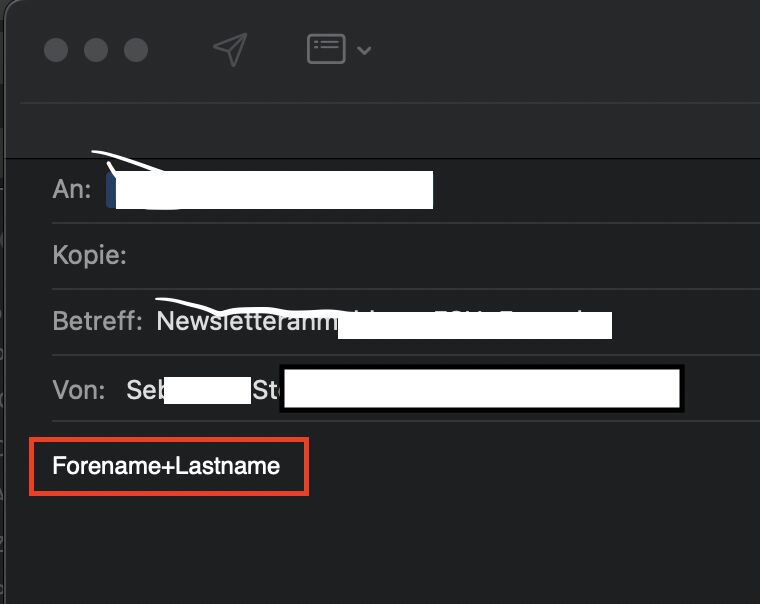
Actual behavior Blanks are converted to + regardless if values are directly stated in value or typed in in input field.
Resources (screenshots, code snippets etc.)
Example 1
<div class="form-outline mb-4">
<input type="text" id=form-body name="body" class="form-control" />
<label class="form-label" for="body">Ihr Name</label>
</div>
Example 2
<div class="form-outline mb-4">
<input type="text" id=form-body name="body" value="Forename Lastname" class="form-control" />
<label class="form-label" for="body">Ihr Name</label>
</div>


Mateusz Lazaru
staff
answered 1 year ago
Hi,
Input is not changing value of text inside. It's probably server-side issue. https://mdbootstrap.com/snippets/standard/mlazaru/4404485#js-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: Mac book Air
- Browser: Chrome / Safari
- OS: MacOS Mojave
- Provided sample code: No
- Provided link: No