Topic: [Bug] Overflow bug, items overlap (snippet provided)
VIS
free
asked 2 years ago
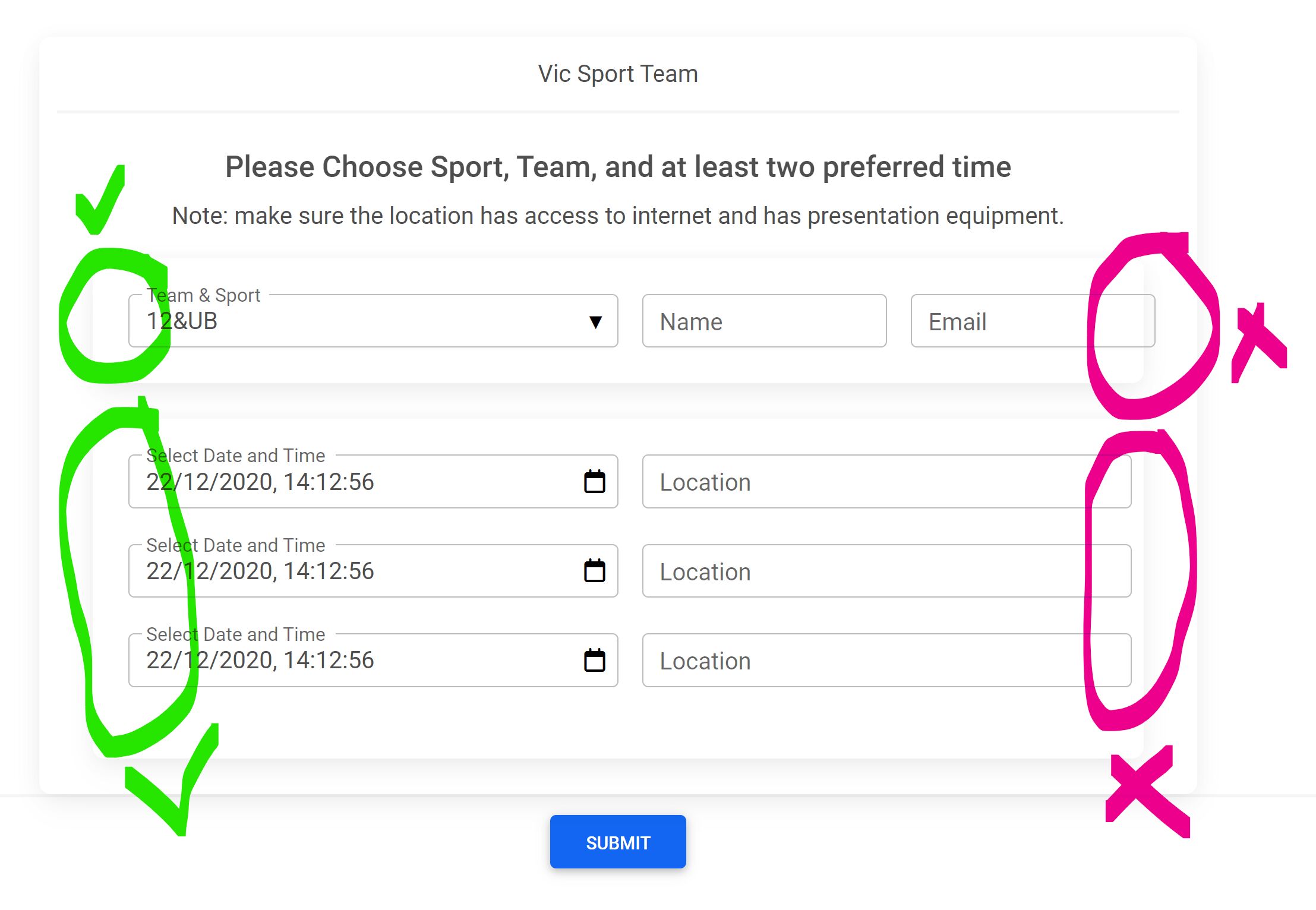
When I use col-x classes the items inside a container overflow to the right. the left side is okay but the right side has problems. a screen shot and a snippet is provided:
Snippet:
https://mdbootstrap.com/snippets/standard/itvis-org-au/4236542
Screenshot
Mateusz Lazaru
staff
answered 2 years ago
Hi,
The problem occures when you add margin-x to the .col-6 container. You can avoid this by changing this:
<div class="me-3 col-6">
<div class="form-outline datepicker" data-mdb-inline="true">
<div class="form-outline datetimepicker">
<input type="text" class="form-control" value="22/12/2020, 14:12:56" id="date_1" />
<label for="date_1" class="form-label">Select Date and Time</label>
</div>
</div>
</div>
into this:
<div class="col-6">
<div class="form-outline datepicker me-3" data-mdb-inline="true">
<input type="text" class="form-control" value="22/12/2020, 14:12:56" id="date_1" />
<label for="date_1" class="form-label">Select Date and Time</label>
</div>
</div>
There is one more bug fixed - there was datepicker initialized twice, because you added '.datepicker' class to two different divs.
Check out my snippet :)
https://mdbootstrap.com/snippets/standard/mlazaru/4237191#html-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 4.4.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: Yes