Topic: Compile MDB JavaScript source to regenerate mdb.min.js
nic.butler
free
asked 2 years ago
Hi,
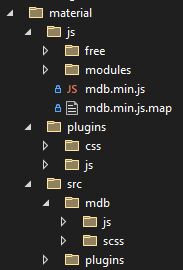
I have downloaded MDB Standard Pro 6.4.0 from the GitLabs repository and added the contents to my existing project. The folder structure looks like this:

In our webpage we reference ./material/js/mdb.min.js.
We want to be able to edit and make changes to the source MDB JavaScript e.g. for example make changes to:
./material/src/mdb/js/pro/chips/templates.js./material/src/mdb/js/pro/datepicker/index.js./material/src/mdb/js/free/alert.js
Once we have made changes we need to re-compile the ./material/js/mdb.min.js
How can this be achieved?
nic.butler
free
answered 2 years ago
Are you using Babel to compile the mdb.min.js file?
I'm using Vite and Babel but my output from building the MDB Javascript source doesn't look like the original mdb.min.js.
nic.butler
free
answered 2 years ago
I have tried following the steps in the Vite Integration tutorial using the starter pack but I'm not able to compile any JS files.
Do you have a vite.config.js file that contains everything I need to re-compile the mdb.min.js file from all the source js components/plugins etc?
Kamila Pieńkowska staff commented 2 years ago
The config needed to recompile our package is included in the Vite starter:
https://github.com/mdbootstrap/mdb-starter-vite
nic.butler free commented 2 years ago
I've copied the Vite config as per the starter package. However in my scenario I don't have an index.html (which seems to be the entry point for Vite), I just have the source JS files as they were downloaded from the MDB GitLab repository.
When I run npm run build which then runs vite build I get the following error:
vite v4.3.9 building for production...
✓ 0 modules transformed.
✓ built in 19ms
Could not resolve entry module "content/material/index.html".
error during build:
RollupError: Could not resolve entry module "content/material/index.html".
Kamila Pieńkowska staff commented 2 years ago
You need to have an entry point for Vite to know what files need to be compiled.
The starter configuration is meant to work with the starter so you should incorporate your code into started. Copying only config won't work.
You need to change the config to work with your repository. You can look into Vite documentation to learn more about its options.
You can only recompile MDB package. If you need to rebuild plugins config is not included.
Grzegorz Bujański
free
answered 2 years ago
I recommend using a bundler. You can use e.g. vite: https://mdbootstrap.com/docs/standard/getting-started/vite-integration
The most important thing is that you need to import files from the src folder, not from js. Vite will allow you to create a build of your entire project, not just JS files.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 6.4.0
- Device: PC
- Browser: Chrome
- OS: Windows 11
- Provided sample code: Yes
- Provided link: No