Topic: DataTable Control
michelle_126
priority
asked 2 years ago
Hi,
may i know ....
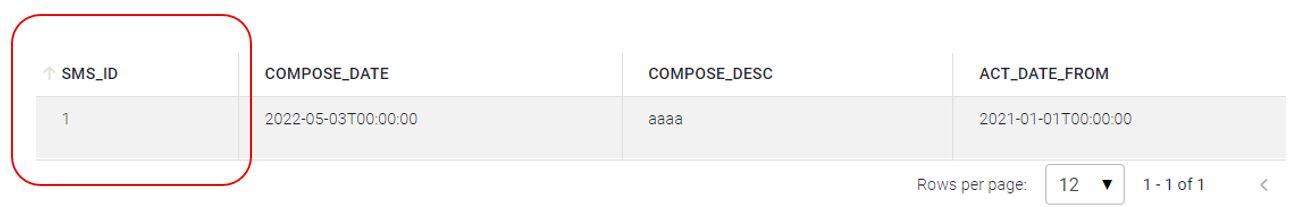
A. how to hide “SMS_ID” column ?

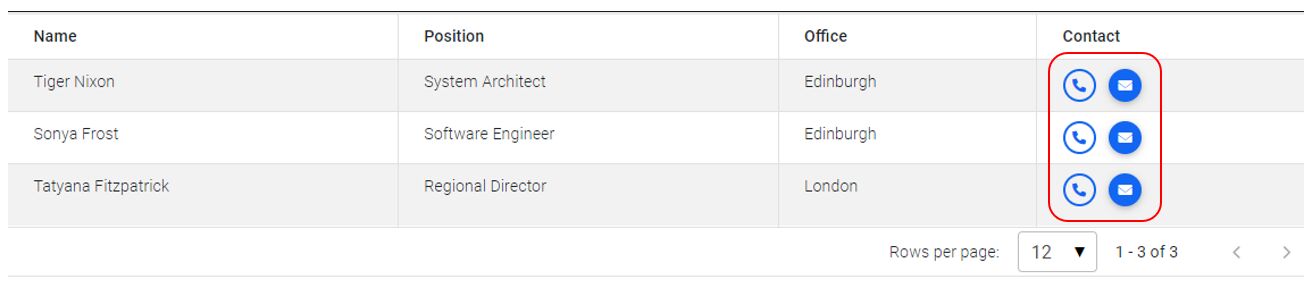
B. how to change these icon ?

C. how to convert date value from 022-05-03T00:00:00 to 03-May-2022?
folowing is my json string...
[{"SMS_ID":1,"COMPOSE_DATE":"2022-05-03T00:00:00","COMPOSE_DESC":"aaaa","ACT_DATE_FROM":"2021-01-01T00:00:00","ACT_DATE_TO":"2022-05-03T00:00:00","TELCO":"Maxis","TOTAL_SMS":86}]

D. how to define width from javascript ? E. how to enable user adjust width from browser ?

Thanks
Michał Duszak
staff
answered 2 years ago
Hi,
A. you can use display: none CSS https://mdbootstrap.com/snippets/standard/m-duszak/3935552#css-tab-view
B. Here's an example on how to use format https://mdbootstrap.com/snippets/standard/d-wajszczuk/3080441#js-tab-view
D. Try with format (as in above example)
E. Try with format (as in above example)
Michał Duszak
staff
answered 2 years ago
Hello,
A. You can update the datatable with new data not including this particular column https://mdbootstrap.com/snippets/standard/m-duszak/3926509#js-tab-view
B. Use different icons. See the bottom of the page, where the buttons are https://mdbootstrap.com/snippets/standard/m-duszak/3926520#js-tab-view
return {
...row,
contact: `
<button class="call-btn btn btn-outline-primary btn-floating btn-sm" data-mdb-number="${row.phone}"><i class="fas fa-adjust"></i></button>
<button class="message-btn btn ms-2 btn-primary btn-floating btn-sm" data-mdb-email="${row.email}"><i class="fas fa-allergies"></i></button>`,
};
Here is the list of icons which you can use https://mdbootstrap.com/docs/standard/content-styles/icons/
C. You can use JS Date methods, e.g: new Date(Date.parse('2022-05-03T00:00:00'))
https://developer.mozilla.org/en-US/docs/Web/JavaScript/Reference/Global_Objects/Date/parse
D. use maxWidth option when you update your datatable
https://mdbootstrap.com/snippets/standard/m-duszak/3926642#js-tab-view
E. You must set maxWidth and maxHeight to 100% and set CSS style resizable
https://mdbootstrap.com/snippets/standard/m-duszak/3926662#js-tab-view
michelle_126 priority commented 2 years ago
hi,
about question ...
A. you have miss understanding what i need. what i need is how to hide ( i still need ). NOT take it away..
B. I unable change my JSON data due to I need apply to table, due to I need do sorting. Can do any setting in Datatable like (format:"dd-MMM-yyyy") ...
var _obj_tbl_Data = {
columns: [
{ label: 'Compose Date', field: 'COMPOSE_DATE', format:"dd-MMM-yyyy" },
{ label: 'Compose Desc.', field: 'COMPOSE_DESC', sort: true },
D. Can do any setting in Datatable like (width:300px ) ...
var _obj_tbl_Data = {
columns: [
{ label: 'Compose Date', field: 'COMPOSE_DATE', width:300px },
{ label: 'Compose Desc.', field: 'COMPOSE_DESC', sort: true },
E. Can do any setting in Datatable like (Col_Resize: True) ...
var _obj_tbl_Data = {
columns: [
{ label: 'Compose Date', field: 'COMPOSE_DATE', Col_Resize: True },
{ label: 'Compose Desc.', field: 'COMPOSE_DESC', sort: true },
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.0.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No