Topic: Z-index not working for dropdowns
stefangregg
priority
asked 3 years ago
Hia,I have a dynamic datatable with a dropdown in the last column.
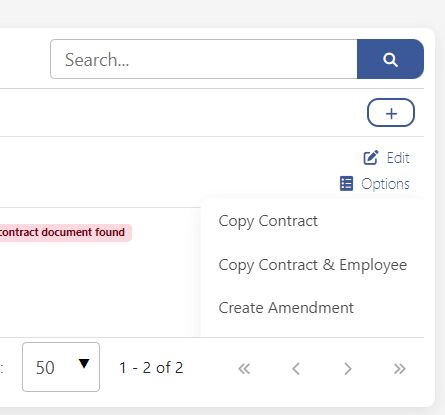
However, the dropdown is underneath the pagination section:
This tends to happen when only a few items are in the table.
How can I get this dropdown to be over the datatable pagination since it cuts off access to the other dropdown options?
Please see this snippet: https://mdbootstrap.com/snippets/standard/mlazaru/4845716
Adding "z-index: 9999 !important;" to any of the dropdown elements doesn't work!
I using the normal dropdown initialization:
<a id="dropdownMenuLink" data-mdb-toggle="dropdown" aria-expanded="false">Options</a>
<ul class="dropdown-menu" aria-labelledby="dropdownMenuLink">
<li><a class="dropdown-item">Option 1</a></li>
<li><a class="dropdown-item">Option 2</a></li>
<li><a class="dropdown-item">Option 3</a></li>
<li><a class="dropdown-item">Option 4</a></li>
</ul>
Cheers!
Mateusz Lazaru
staff
answered 3 years ago
Hi,
try to set overflow: true;
https://mdbootstrap.com/snippets/standard/mlazaru/4845716#css-tab-view
stefangregg priority commented 3 years ago
@mlazaru, thanks for the help but it didn't work. Please have a look at this snippet:
https://mdbootstrap.com/snippets/standard/mlazaru/4845716
This issue only tends to happen when only one item is in the table, is it possible to change the dropdown parent maybe?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: Yes