Topic: Edit table issue
Wladi79
priority
asked 2 years ago
Expected behavior Loading data into table from JSON at site startup and normal operation
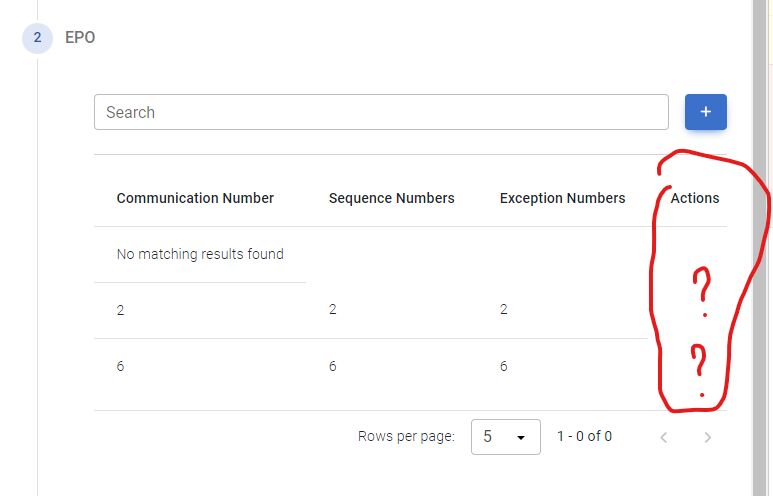
Actual behavior Loading data into the table when the site starts, but action icons don't appear, and when you click on the "Add" button - all loaded fields disappear, but action buttons appear![
document.addEventListener("DOMContentLoaded", function () {
function insertDataToTable(tableId, data) {
const table = document.querySelector(`#${tableId} tbody`);
if (!table) {
console.error(`Table with id ${tableId} not found!`);
return;
}
for (const key in data) {
const row = document.createElement("tr");
const commCell = document.createElement("td");
commCell.textContent = data[key].communication[0];
row.appendChild(commCell);
const seqCell = document.createElement("td");
seqCell.textContent = data[key].sequence[0];
row.appendChild(seqCell);
const excCell = document.createElement("td");
excCell.textContent = data[key].exception[0];
row.appendChild(excCell);
table.appendChild(row);
}
}
fetch('data.json')
.then(response => {
if (!response.ok) {
throw new Error("HTTP Error: " + response.status);
}
return response.json();
})
.then(data => {
console.log(data)
const jsonData = data
for (const tableId in jsonData.data) {
insertDataToTable(tableId, jsonData.data[tableId]);
}
})
.catch(error => {
console.error(error);
});
});
Resources (screenshots, code snippets etc.)

Kamila Pieńkowska
staff
answered 2 years ago
You need to use the update method to add asynchronous data.
Here is example: https://mdbootstrap.com/docs/standard/data/datatables/#section-async-data
Also, any element added after page load must be manually initiated since auto-init happens on page load.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.1
- Device: Laptop
- Browser: Electron
- OS: Windows
- Provided sample code: No
- Provided link: No