Topic: footer bottom
infothemisoft-com
premium
asked 1 year ago
Hello,
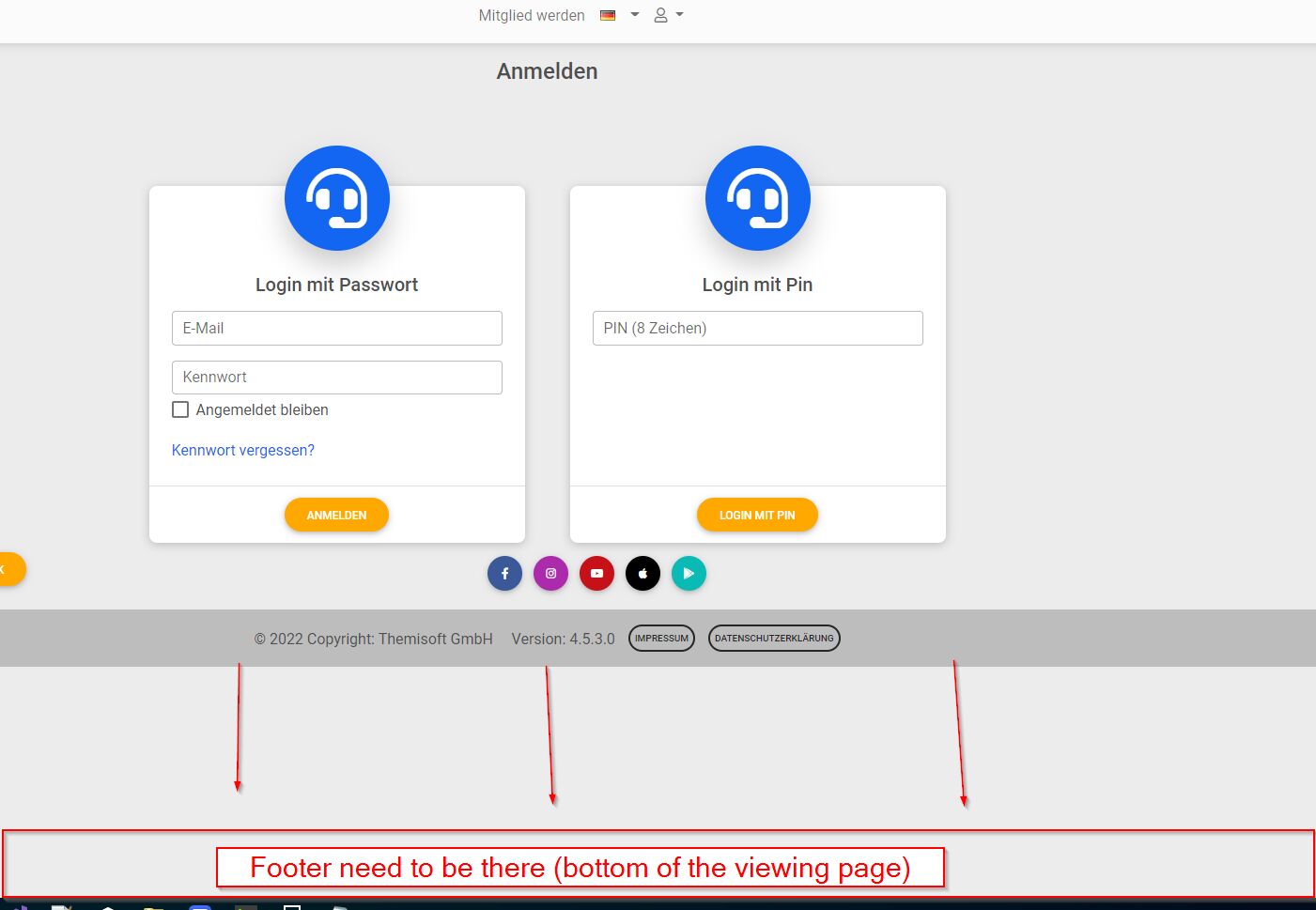
i use a footer in my page. I would like, that the footer is always at the bottom, this not working, if my content is small. Maybe someone can help me with this?
Thank you

Grzegorz Bujański
staff
answered 1 year ago
How about this: https://mdbootstrap.com/snippets/standard/grzegorz-bujanski/4251877#html-tab-view?
infothemisoft-com premium commented 1 year ago
Thank you, in this snippet it works. now i added also a navbar at the top. With the Footer and the Navbar is all fine now, but the Content is now centered... maybe you know what i have to do, that the content start at the top (under the navbar) as in your snippet.
I updated my snipped with the navbar. https://mdbootstrap.com/snippets/standard/infothemisoft-com/4248372#html-tab-view Thank you very much for the help.
infothemisoft-com premium commented 1 year ago
Hello, maybe you have some solution for me ?
Thank you
Grzegorz Bujański
staff
answered 1 year ago
How can we recreate this issue? Please create snippet with a code that doesn't work properly
infothemisoft-com premium commented 1 year ago
Of Course, i'm sorry i forgot. I added the source code, you can work with this?
infothemisoft-com premium commented 1 year ago
https://mdbootstrap.com/snippets/standard/infothemisoft-com/4248372#html-tab-view
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.4.0
- Device: Computer
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes