Topic: Force form-label to the input text upper border
soiware
priority
asked 2 years ago
My backend respond with input text content (auto-generated, I do not know what it does exactly). So, if I've an empty input text with the label inside it - default drawing -, after server response I've the same input text with filled value but again the label inside it, not smaller in top border. So they overwrite each other.
Is there a way to force input text element to draw the label into the upper border? Or a way to anchor it always into the upper border?
In MDB4 I had similar issue and fixed adding "active" attribute to the input text. But in MDB5 it doesn't work anymore. Nor with focus() (in this case the browser freezes for some second's, I think due to processing overload).
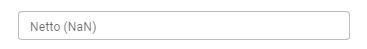
 Empty input field
Empty input field
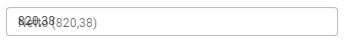
 Input after server async response
Input after server async response
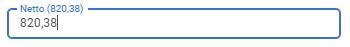
 Input field after user focus
Input field after user focus
I need to programmatically force label to upper border position, so users can look at these fields without having to focus each.
Mateusz Lazaru
staff
answered 2 years ago
Hi,
I think adding active class will do the job for dynamic fixing, but add it to the input, not to the label.
If you want it to be static, always transformed and moved to the corner, check out my code: https://mdbootstrap.com/snippets/standard/mlazaru/4967414#css-tab-view
soiware priority commented 2 years ago
Thank you @mlazaru, ok for "active" in class and css too for fixed top label. My misunderstanding was I added "active" attribute instead of class.
soiware
priority
answered 2 years ago
Sorry @mlazaru, another issue is related to assigning "active" in input class: the label is moved up, but the input upper border is overlapping the label.


The label appears without border overlay only after user focus (and when un-focus too, as in the image above).
Second q.: is there a way to have a darker label when it is small in upper border? Some users complain it is difficult to read.
soiware priority commented 2 years ago
Ok: I solved darker label with css .form-label { color: black !important;} and also I can add html tag into the label text. About order overlapping, I tried adding background-color white to the label, but it seem the border is painted over the label after it is painted on the canvas
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: all
- Browser: all
- OS: all
- Provided sample code: No
- Provided link: No