Topic: How to get point data on chart click?
frank81818@hotmail.com
free
asked 2 years ago
*Expected behavior*Click the bar of chart, get the label/data value of selected.
Actual behavior
jquery can get click event , how to get the clicked data value?
Resources (screenshots, code snippets etc.) Here's my code: const dataBar = { type: 'horizontalBar', data: { labels: names, datasets: [ { data: series, }, ], }
Here's my code: const dataBar = { type: 'horizontalBar', data: { labels: names, datasets: [ { data: series, }, ], }
};
const eventOption = {
options: {
// This chart will not respond to mousemove, etc
onClick: function (e,d) {
console.log(d);
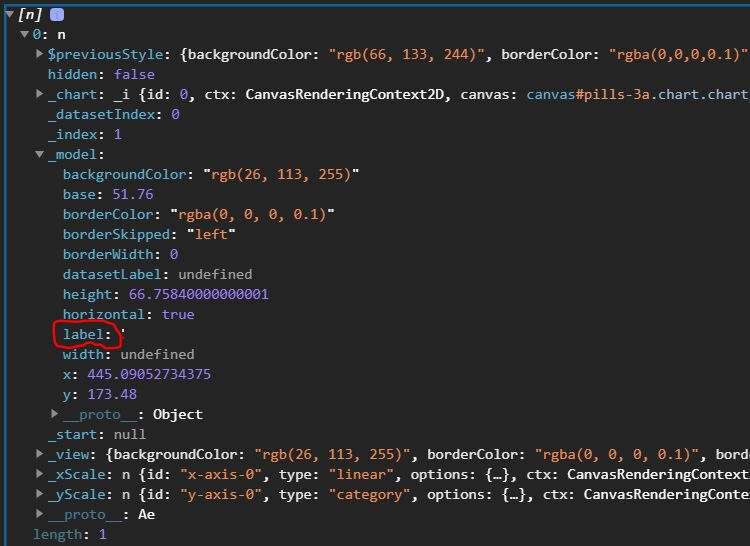
//how to get the label name in the _modal?
},
title: {
display: true,
text:"by status",
},
legend: {
display: false,
}
}
};
new mdb.Chart(document.getElementById('pills-3a'), dataBar, eventOption);
Thanks!
Dawid Wajszczuk
staff
answered 2 years ago
Hi,
You can try something like this console.log(d[0]._model.label).
Here is the snippet: https://mdbootstrap.com/snippets/standard/d-wajszczuk/3857972.
Keep coding,
Dawid
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: pc
- Browser: chrome
- OS: windows
- Provided sample code: No
- Provided link: No