Topic: Layout of icons in Sidebar- how to use margins in the component
JayP127
free
asked 4 years ago
Expected behavior
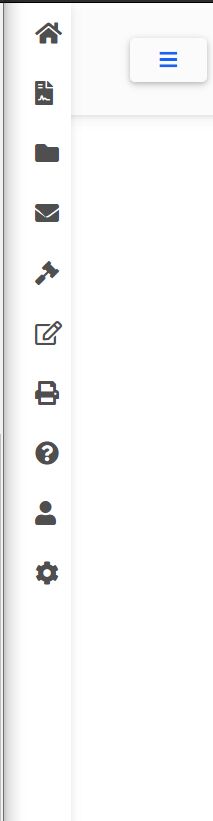
I was expecting icons to be centered horizontally in the sidebar
Actual behavior
Right margin larger than left margin
Also, I would like to know how to position the icons on the top and bottom of the sidebar
Resources (screenshots, code snippets etc.)

The code I have for the sidebar is the following:
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-file-contract fa-lg"></i><span data-mdb-slim="false"> Category 1</span></a>
<ul class="sidenav-collapse">
<li class="sidenav-item">
<a class="sidenav-link">Link 2</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link">Link 3</a>
</li>
</ul>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-folder fa-lg"></i><span data-mdb-slim="false">Category 2</span></a>
<ul class="sidenav-collapse">
<li class="sidenav-item">
<a class="sidenav-link">Link 4</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link">Link 5</a>
</li>
</ul>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-envelope fa-lg"></i><span data-mdb-slim="false">Category 3</span></a>
<ul class="sidenav-collapse">
<li class="sidenav-item">
<a class="sidenav-link">Link 6</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link">Link 7</a>
</li>
</ul>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-gavel fa-lg"></i></a>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="far fa-edit fa-lg"></i></a>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-print fa-lg"></i></a>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-question-circle fa-lg"></i></a>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-user fa-lg"></i></a>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-cog fa-lg"></i></a>
</li>
</ul>
</li>
</ul>
</nav>
<!-- Sidenav-->
Michał Duszak
staff
answered 4 years ago
You can use margin class such as me for icons, for example <i class="fas fa-grin fa-fw me-3"></i> will add some margin-right. More about spacing here: https://mdbootstrap.com/docs/standard/utilities/spacing/
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.9.0
- Device: PC
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No