Topic: MDB 5 Select Label Does Not Display Correctly
monkee
priority
asked 2 years ago
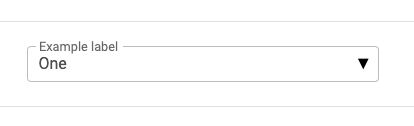
EXPECTED BEHAVIOR:: Label will display slighting above select per the example as seen here "SELECT WITH LABEL". I copied and pasted the example directly and it fails to render/display as expected.
example of expected behavior

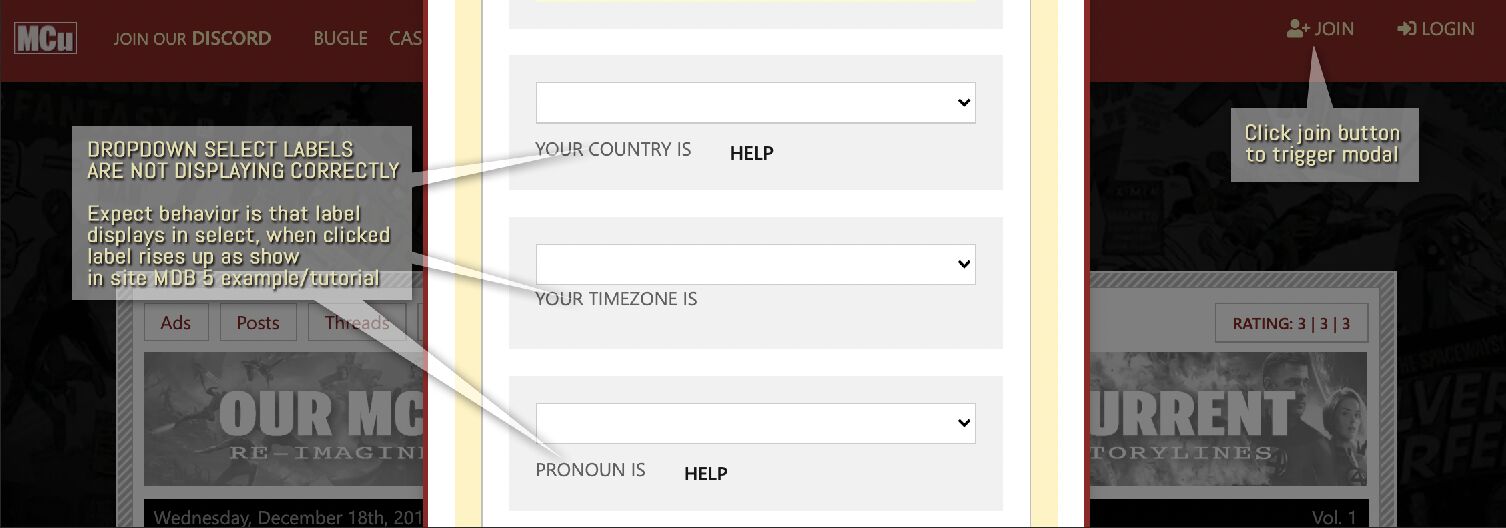
ACTUAL BEHAVIOR:: label displays beneath select.
LIVE EXAMPLE:: Marvel-Champions.com (Click the 'join' button in the right side of the top red ribbon)
HTML:: <label class="form-label select-label ">YOUR COUNTRY IS</label>

Grzegorz Bujański
staff
answered 2 years ago
There is an error on your page in the console that could be related to this. Unfortunately, I am not able to reproduce this error. At the moment my guess is that it is related to one of the many modals on your site. It is possible that one of the togglers points to a non-existent modal as the target. If you create a snippet with a select problem, we'll be able to tell you more. At the moment, without access to the src code, debugging this issue is impossible
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: Desktop / phones /etc
- Browser: all
- OS: OS X / Windows / Mobile devices
- Provided sample code: Yes
- Provided link: Yes