Topic: MDB Form-Label covers input field when there is input.
Evie Hoang
free
asked 2 years ago
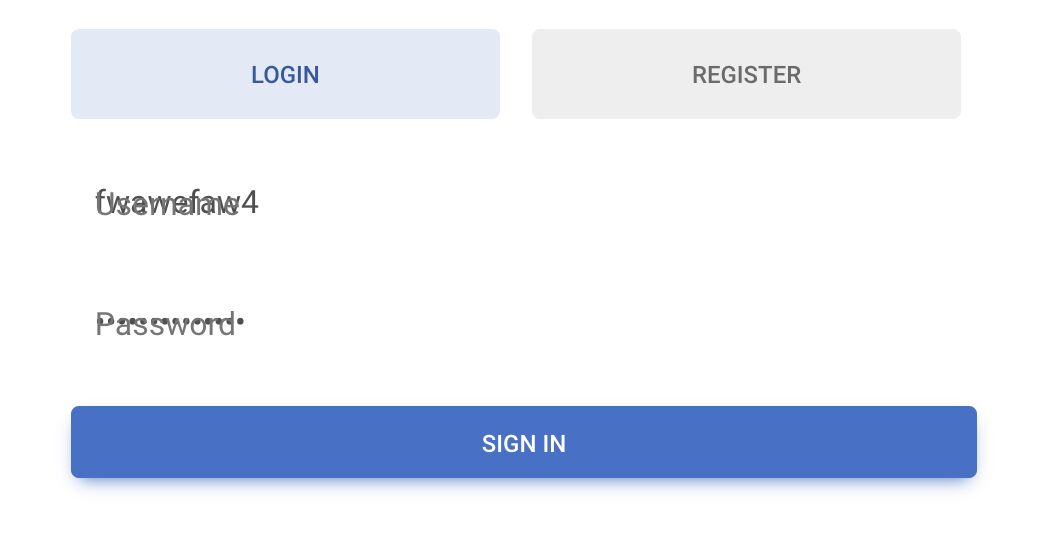
Expected behavior The form label should move out of the way and remain that way if there is an input within the input field.
Actual behavior The label covers the field regardless of whether there is something there.
Resources (screenshots, code snippets etc.)

<div className={`tab-pane fade ${activeTab === 'pills-login' ? 'show active' : ''}`} id="pills-login" role="tabpanel" aria-labelledby="tab-login"> {error && <div className="alert alert-danger">{error}</div>} {/* Display error alert */} <form onSubmit={handleLoginSubmit}> {/* Usename input */} <div className="form-outline mb-4"> <input type="text" id="loginName" name="username" className="form-control" onChange={handleChange} required /> <label className="form-label" htmlFor="loginName"> Username </label> </div>
Kamila Pieńkowska
staff
answered 2 years ago
Please use current code snippets to review your code.
You didn't use the data-mdb-input-init init attribute introduced in the v7 release.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Macbook Pro
- Browser: Chrome
- OS: IOS
- Provided sample code: No
- Provided link: No