Topic: Multi-Range is riddled with issues
SuperKMx
free
asked 4 years ago
Purchased MDB for multiselect and the multi-range slider only. Multi select is working fine, but the multi-range slider is causing problems.
Using multi-range as a module doesn't work, as the code contains "multi-range" as a function name, which is not valid because of the dash. So, I'm using the full MDB JS and CSS.
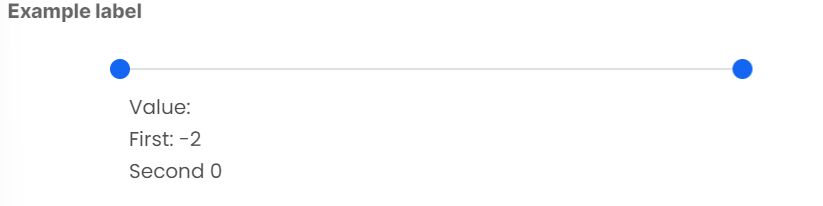
Actual behavior Instantiated the "Basic example with values" multi-range slider from the documentation as a test (copy/pasted) and added step: 1, and tooltips: true.
As shown in the image below, the slider starts out with values of 0 and 0, and the user can drag the left slider down to -2, even though the minimum is supposed to be 0. The user can only set the top value to 99 instead of 100, as well.
Is there something obvious I'm doing wrong?

Dawid Wajszczuk
staff
answered 4 years ago
Hi,
Thanks for reporting this. It has been added to our TODO list.
Keep coding,
Dawid
Karg priority commented 4 years ago
Also setting min value greater than 0 does not work.Spelling error in source code: "tooltip" vs. "tooltips" in boolean fieldResizing the window with a multi range does not rescale the slider and resets slider positions (right slider might move out of window). Setting steps does not allow all step values (i.e. having 90 selected, step=10 sometimes does not allow to select 100, but 120 or 110). Moving a slide by fast mouse movement allows the lower value to be greater than the higher and vice versa.
Dawid Wajszczuk staff commented 4 years ago
Thanks for pointing these out.
SuperKMx
free
answered 4 years ago
In fact, the demo page is doing the same thing and letting people get to -2 on a 0-100 range.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: Windows PC
- Browser: Brave/Chrome/Edge/Firefox
- OS: Win11
- Provided sample code: No
- Provided link: No