Topic: multi select alignment
michelle_126
priority
asked 2 years ago
hi,
**printscreen A** is sample code
**printscreen B** capture from browser inspection
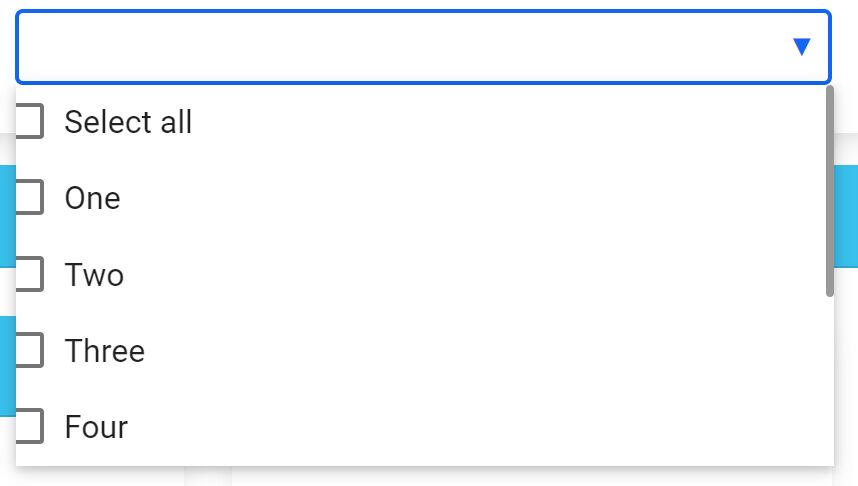
**printscreen C** show in browser
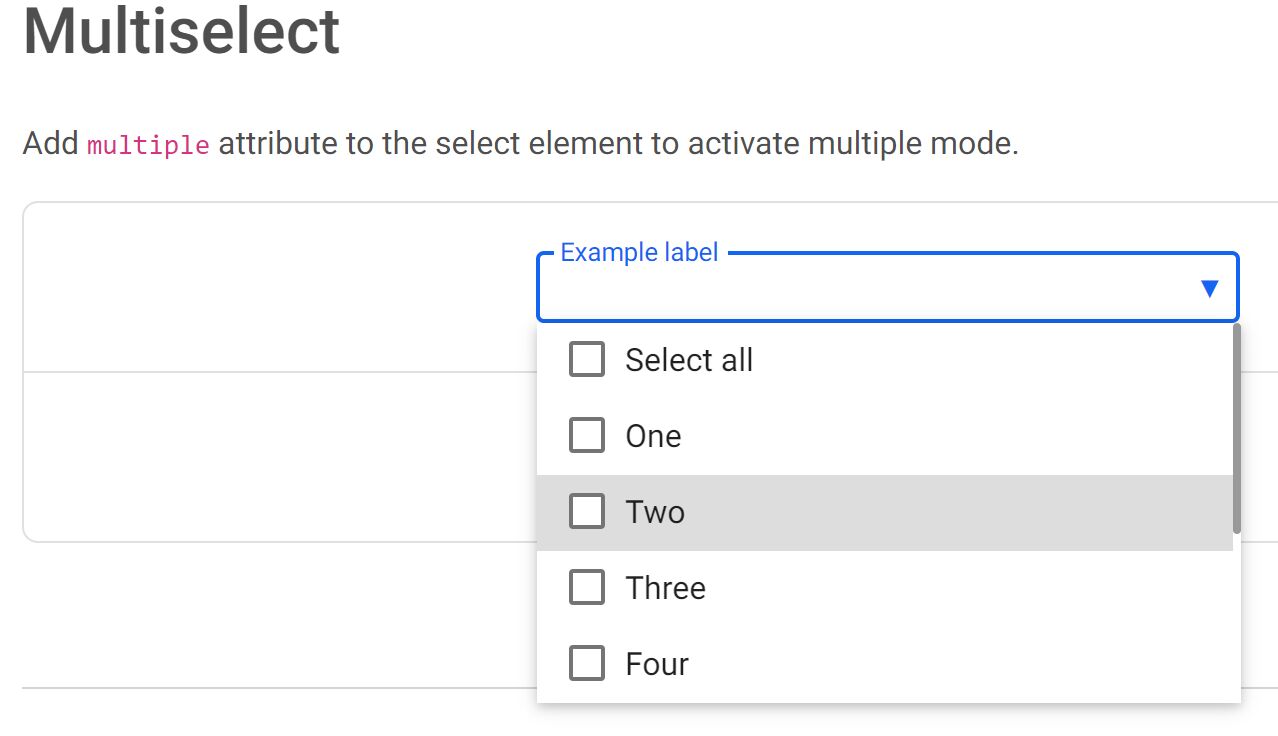
**printscreen D** example from MDBootstrap
My question is, what I miss, due to my output printscreen C alignment is out compare with printscreen D
thanks.
printscreen A :

printscreen B :

printscreen C :

printscreen D :

michelle_126
priority
answered 2 years ago
Thanks Michał Duszak,
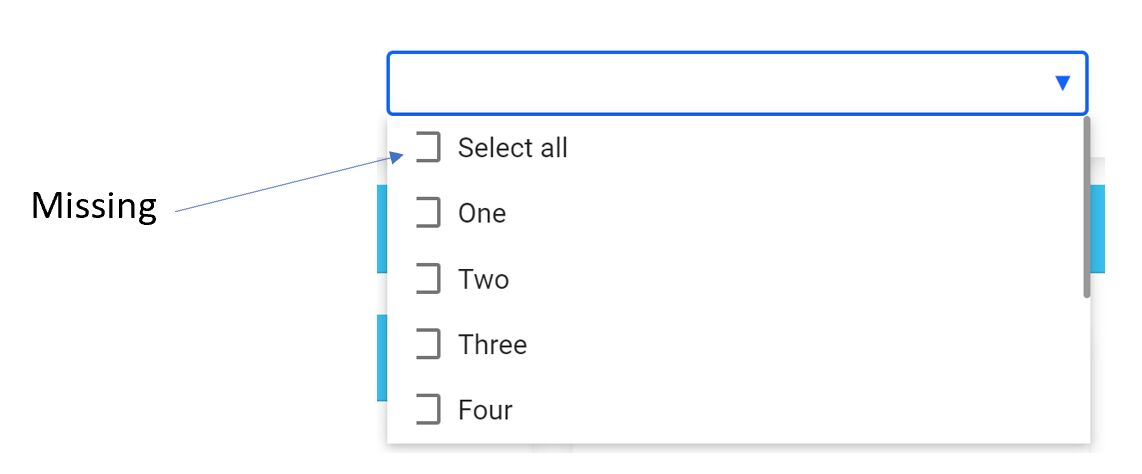
Your css script solve my problem, but I found that something missing as below ...

Michał Duszak staff commented 2 years ago
I am not able to reproduce this behaviour. It must be caused by some external scripts or styles applied to your project. Can you reproduce this in snippets https://mdbootstrap.com/snippets/ or provide an url to the project? Having a demo would help me with debugging.
Michał Duszak
staff
answered 2 years ago
Hello, it's hard to tell from screenshots what happened. For now try brute forcing it. Use this CSS to fix possible margin overwrites:
.select-options-list {
list-style: none !important;
margin-left: 0px !important;
padding: 0 !important;
}
michelle_126 priority commented 2 years ago
Hi Michał Duszak,
Your css script solve my problem, but I found that something missing as below ...
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.11.0
- Device: Desktop
- Browser: Chrome
- OS: Windows 10
- Provided sample code: No
- Provided link: No