Topic: Multirangeslider - Issues with tapping and ranges
smoehrle
free
asked 1 year ago
Hey,
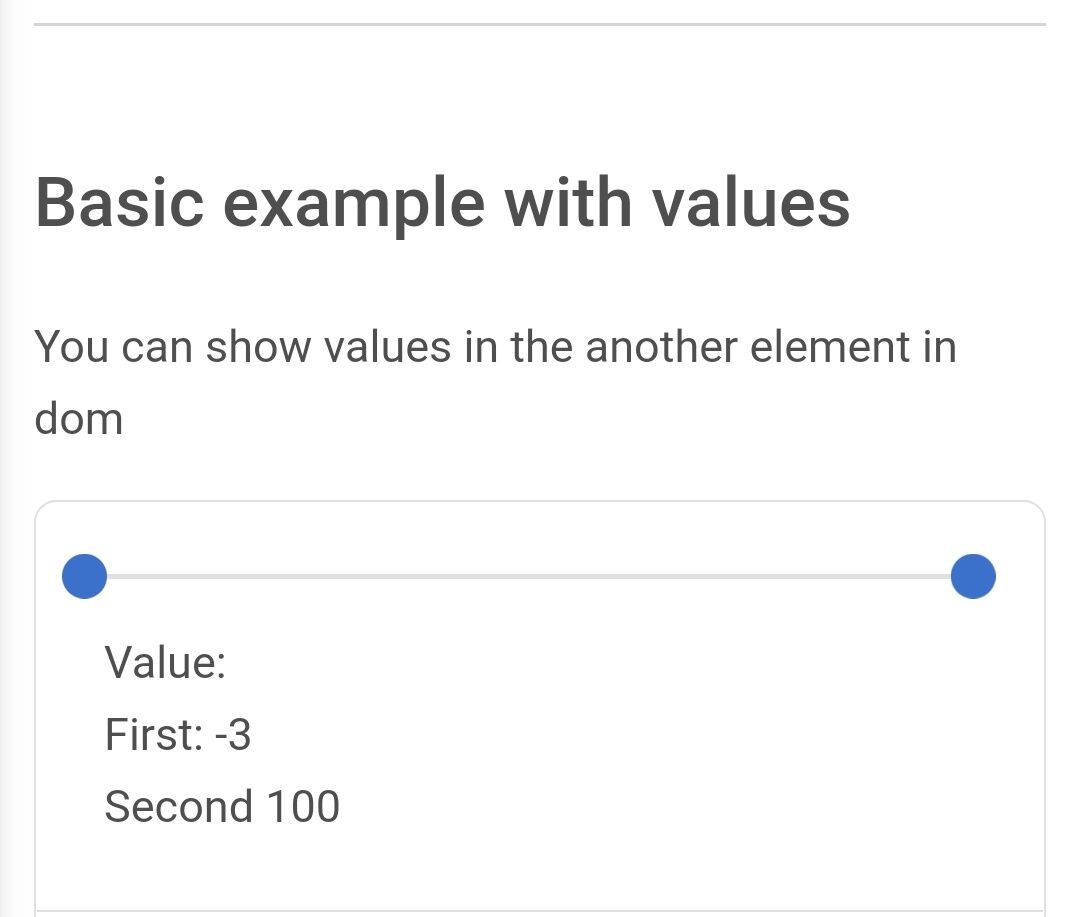
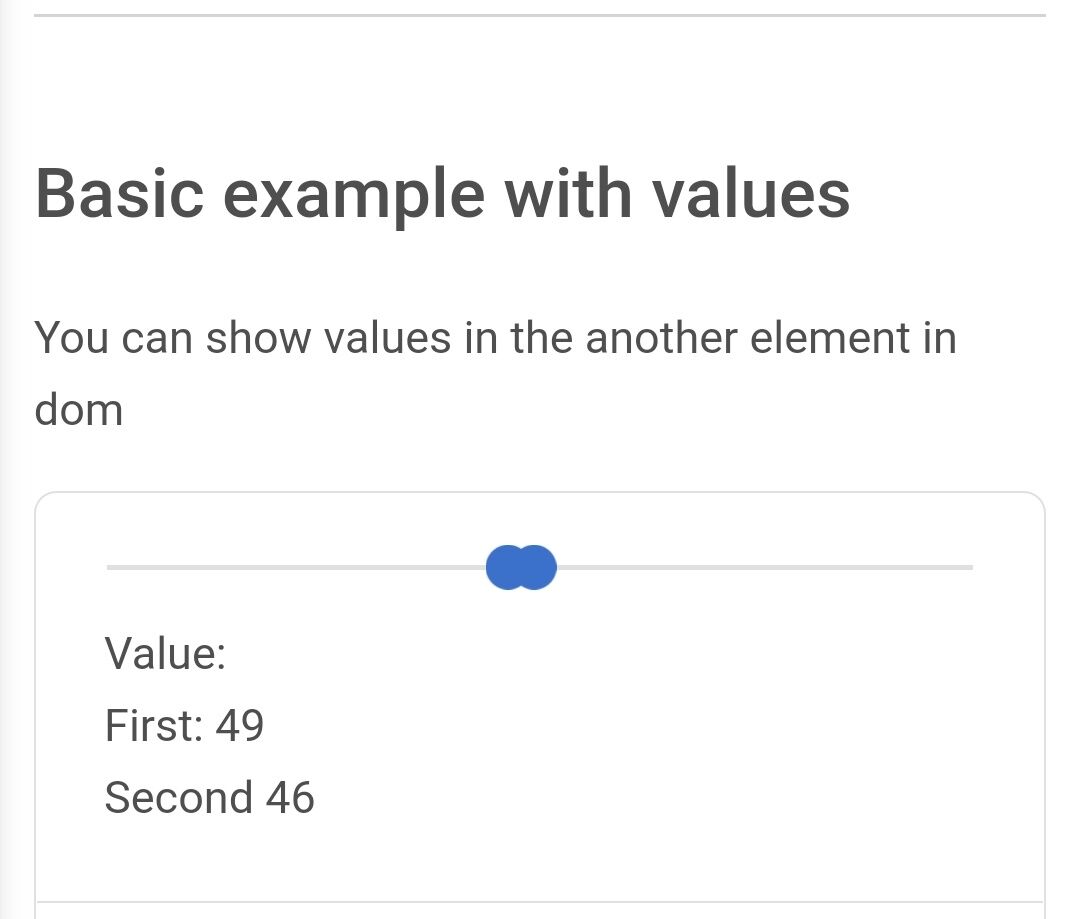
there are some issues with the multi range slider.Screenshots are on mobile from the doc page: https://mdbootstrap.com/docs/standard/forms/multi-range-slider/
Issues:
- Min value can get below 0
- Min value can be greater than max value
- Tapping (like clicking or push,release with the finger) completely breaks the component. There is no values-event and afterward the slider does not work anymore.


Scheen
premium
answered 10 months ago
Hello Grzegorz, has this issue been fixed?
Kamila Pieńkowska staff commented 10 months ago
Some of them were addressed in the release 6.4.0.
You can find a list of changes here: https://mdbootstrap.com/docs/standard/getting-started/changelog/
Grzegorz Bujański
staff
answered 1 year ago
We have a task to fix this in our to-do list. We will try to fix it as soon as possible.
Scheen
premium
answered 1 year ago
Hello,
I'm experiencing the same issues and - adding to Smoehrle's list :
- I'm not able to get to the max value. I specified max=600, but depending on the device dimensions, I can only go up to 593/595/598...
- Start values are not stable: When setting startValues: [1, 600] and moving only the right slider, my minimum starting value of 1 changes to 2, although the left slider hasn't been touched.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: Mobile
- Browser: Chrome
- OS: Android
- Provided sample code: No
- Provided link: Yes