Topic: Nested dropdown
Samra
priority
asked 2 years ago
I want to use nested dropdown component. For this I am confused about which js and css files to add into my project
Reference: https://mdbootstrap.com/learn/mdb-foundations/mdb-ui-kit/nested-flexbox/?
I am doing manual installation following this page:
https://mdbootstrap.com/docs/standard/pro/plugins-installation/
Samra
priority
answered 2 years ago
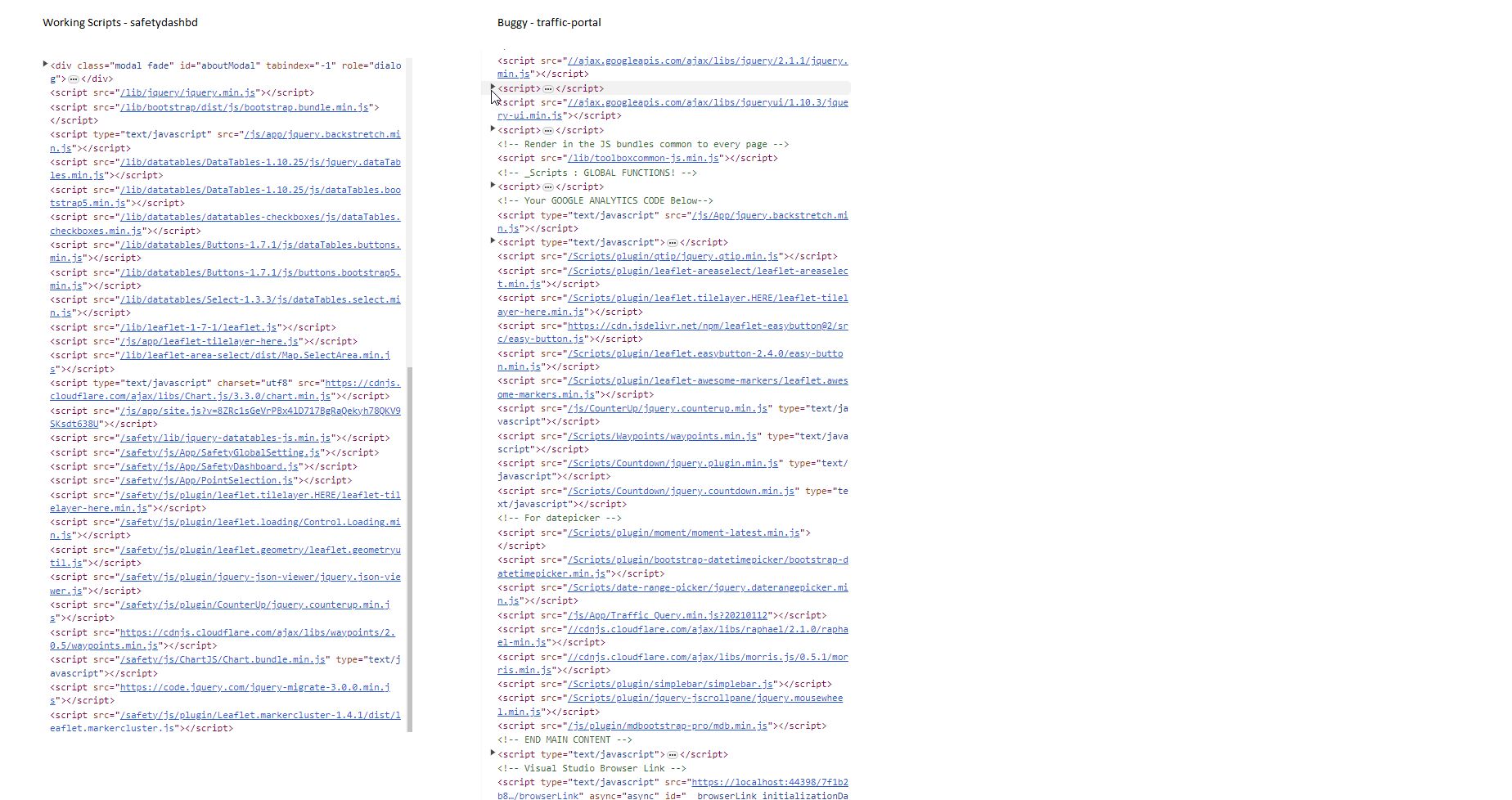
Hi I am using the same control in another project (safetydashbd) but it works fine in there. I am suspecting script issue. However in my current project (traffic-portal) as soon as I add mdb script and css all the existing functionality is lost on the page. I have compared the scripts on both projects and posting here. Can you please have a look.

Kamila Pieńkowska staff commented 2 years ago
We’ve tried to recreate your issue in a plain MDB project, and there seems to be no issue with a fresh install. If that’s possible, please upload your code to a GitHub repository & share the link here or via support@mdbootstrap.com. We will audit the entire project, as long as it doesn’t include any dependencies that could be in conflict with MDB. Please note, that we can only help you, if the issue is in the package itself. If the issue is caused by an external dependency or custom code, this would be out of product support scope. We can provide broader consulting, or a video session as a separate service. If you’re interested, please reach out to services@mdbootstrap.com & describe your issue in detail.
Samra priority commented 2 years ago
Hi ok I will try reproducing the issue and separate out on to git. I have now tried a third project but it only works in the original project could this be a licensing issue. ? Coming back to the script conflict, We are using bootstrap.min.js
Kamila Pieńkowska staff commented 2 years ago
License is not the issue. However, you should not use Bootstrap in the same project. It may result in conflicts.
Samra priority commented 2 years ago
The project is using version 4.6.0 of bootstrap I have also tried upgrading to 5.3.2...but none of them work together with mdb.. Unfortunately removing bootstrap is not an option. If it does not work with bootstrap, I will have to find another tool for this purpose.
Michal Szymanski staff commented 2 years ago
The thing is the MDB files already contain the Bootstrap code. We simply merged the Bootstrap code and MDB code into one css file and one js file, so everything that is in Bootstrap is also in MDB.
This is why you should not add Bootstrap files additionally, because then you will duplicate its code (since it is already included in the MDB files) and this most likely causes conflicts.
Samra
priority
answered 2 years ago
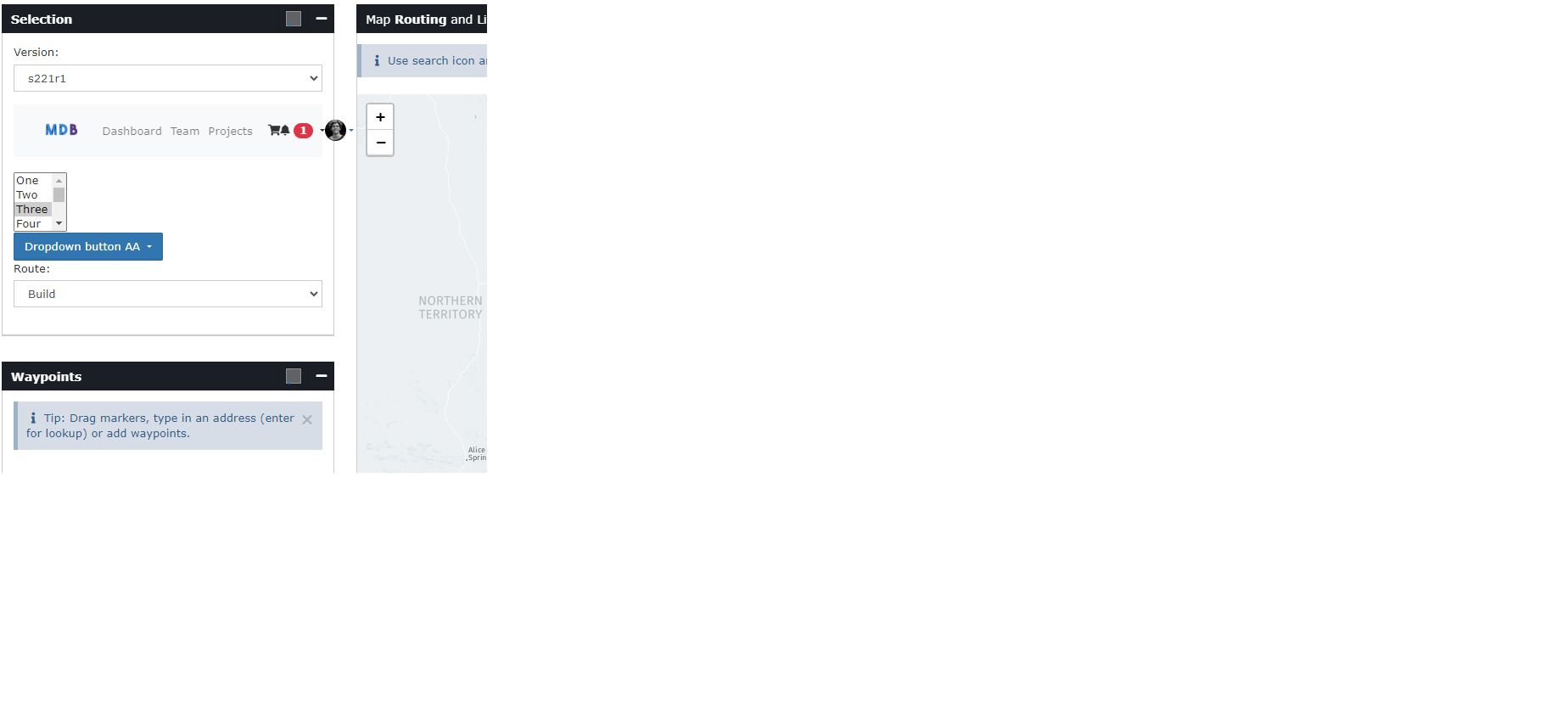
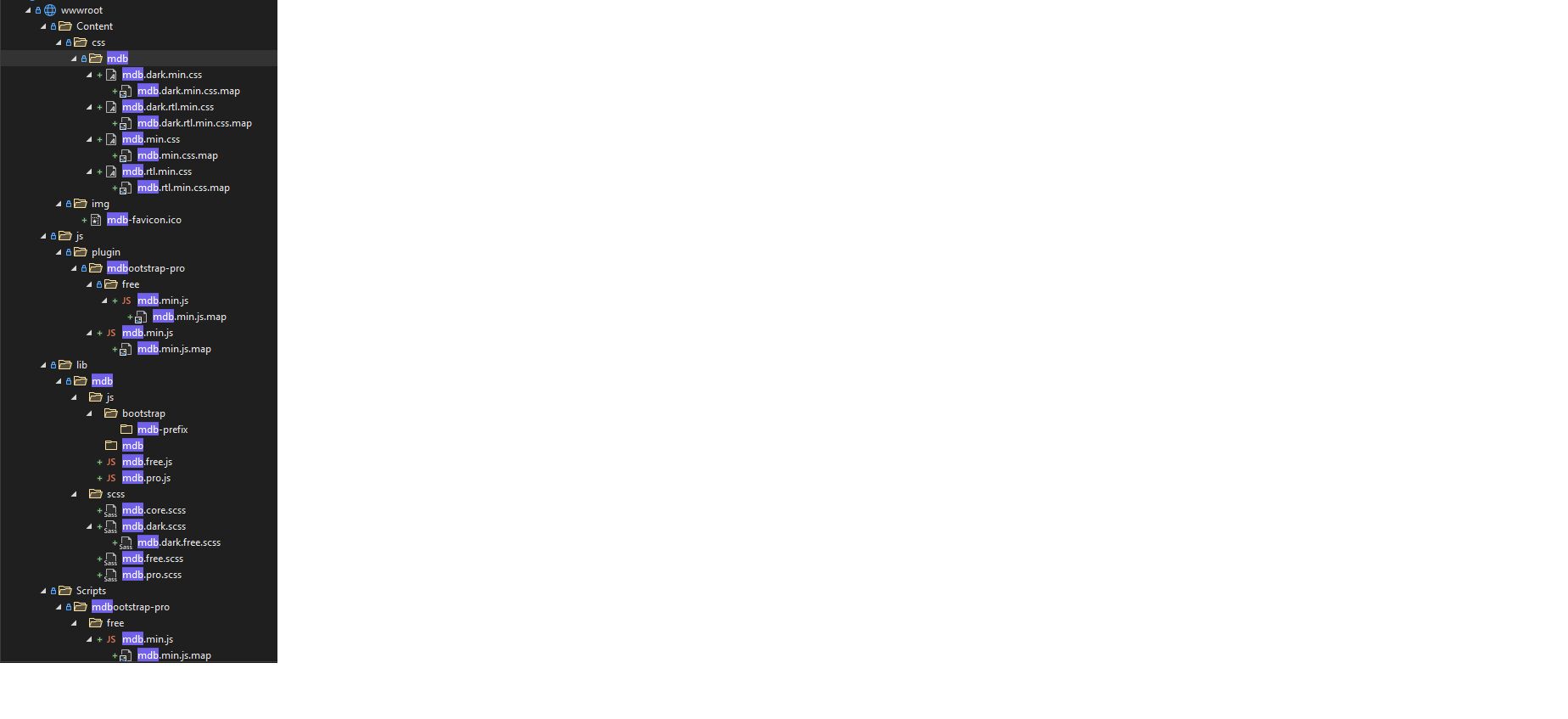
Also, please know there's only one developer/user but this time it is a different project. I have copied all files to my .net project's content folder and can see your example nav bar but it does not work. Similarly the dropdown button AA is a try to implement nested dropdown. Clicking it does not work or throw any console errors.
Am I missing anything here?

Attaching file locations as well.
Kamila Pieńkowska staff commented 2 years ago
Do I understand correctly that this project is developed in .NET? If that's the case you may benefit from freading out .NET integration tutorial: https://mdbootstrap.com/docs/standard/integrations/aspnet/
Samra priority commented 2 years ago
This does not help at all... I've implemented all these things and yet did not get it working.. I am looking for support here not just generic comments.
Kamila Pieńkowska staff commented 2 years ago
This is the best I can do without access to the project source code.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.2
- Device: hp zbook
- Browser: chrome
- OS: Windows 10 pro
- Provided sample code: No
- Provided link: Yes
Michal Szymanski staff commented 2 years ago
Link to the tutorial you provided is about Nested Flexbox, and you write about Nested Dropdown , so these are 2 different thigs. Could you please clarify what exactly do you mean, because I'm not sure what is the correlation between these 2 matters.
Samra priority commented 2 years ago
sorry that is the wrong link - I intend to use Nested drop downs https://mdbootstrap.com/docs/standard/extended/dropdown-multilevel/
Kamila Pieńkowska staff commented 2 years ago
Can you clarify what you mean by "I am confused about which js and css files to add into my project"? Do you mean "what files do I need to import" or "which code snippet should I copy to recreate this example"?
Kamila Pieńkowska staff commented 2 years ago
Here is code needed to recreate the example you've linked: https://mdbootstrap.com/snippets/standard/kpienkowska/5739792