Topic: Placeholder text not visible in single-select dropdowns
oh6bg
priority
asked 2 years ago
Expected behavior The behavior of the placeholder text and Clear button should be the same in the single-select and multiple-select dropdowns.
Actual behavior However, I think there is inconsistency. At the outset, the "placeholder" text is not visible in single-select dropdowns whereas it's nicely visible in multiple-select dropdowns. I would like that the single-select dropdowns behave in the same way as the multiple-select dropdown.
Resources (screenshots, code snippets etc.)
Here is the definition of my single-select dropdown in HTML:
<select id="start_month"></select>
and in JS, I have this:
const startMonthMenu = new mdb.Select(document.querySelector('#start_month'), { clearButton: true, placeholder: 'Start',});
I wish to see the text 'Start' as the placeholder text. However, in this single-select dropdown, the placeholder text is not visible but the Clear button is visible. When I click the Clear button, the placeholder text of 'Start' becomes visible, and the Clear button disappears. If I had a multiple-select dropdown, it would show the placeholder text but no Clear button if there is no selection. This is the preferred behavior: show the placeholder, hide the Clear button as long as there is no selection from the dropdown.
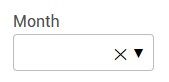
Here is how it shows at first:

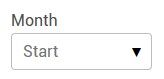
This is how it displays after I clicked the Clear button:

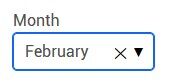
And finally this is how it looks like after a selection:

Am I doing something wrong or am I just missing something? The preferred start behavior is that of the second image (after clicking the Clear button).
Mateusz Lazaru
staff
answered 2 years ago
Hi,
Thank you for reporting this. You are right, it seems to be not working correctly. I'll add this placeholder's behavior to our to-fix list.
Please check this workaround solution: https://mdbootstrap.com/snippets/standard/mlazaru/4183427#js-tab-view
oh6bg
priority
answered 2 years ago
Actually, let me clarify one thing: in my month list, the first item was empty. So, the list did not start directly with "January". If the month list would have started right away with "January", the placeholder text cannot be seen at all.
The start would then have been this:

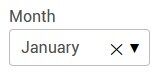
Now, if I click the Clear button, "January" remains still visible, and no placeholder text can be seen.
Sorry for any confusion.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.3.0
- Device: Desktop
- Browser: Chrome/Firefox/Edge
- OS: Win 10
- Provided sample code: No
- Provided link: No