Topic: Popconfirm on partial view (.Net Core MVC)
neocheck
premium
asked 4 years ago
I have a partial view with a table and one popconfirm per row. When the page is loaded for the first time, the popconfirm works properly (it is showed) for each row. These popconfirms throws an ajax call to remove the corresponding row update the table.
Expected behavior The updated table should display the popconfirms when clicking on the rest of the buttons with popconfirm to continue removing rows if I want it.
Actual behavior After updating the table, the modal of the popconfirm is not showed anymore. There is no javascript/jQuery error on the console.
Resources (screenshots, code snippets etc.)
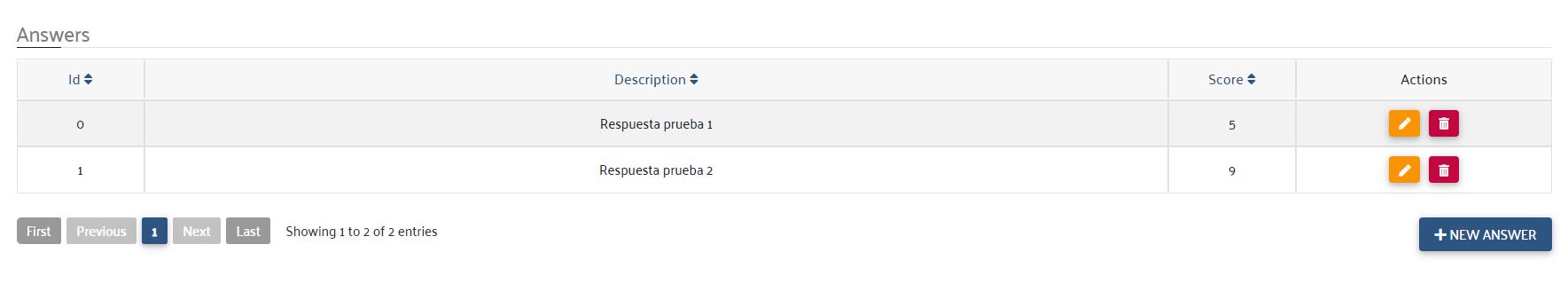
Table loaded first time:

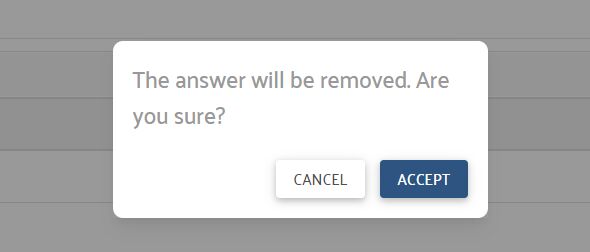
PopConfirm showed:

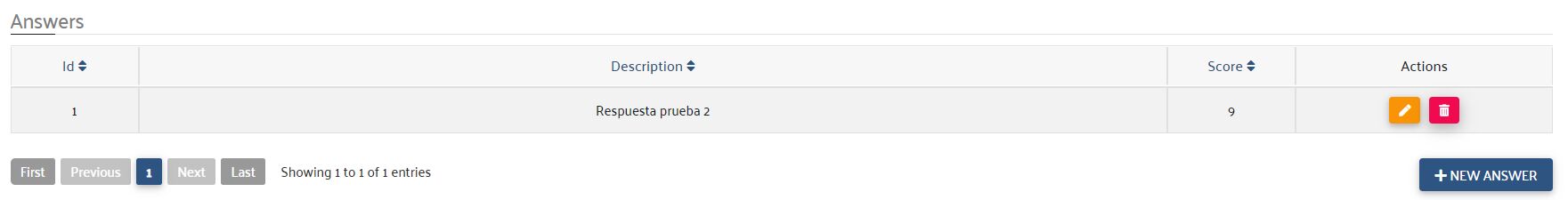
Updated table:
 From this point the popConfirm won't be showed until I refresh the page.
From this point the popConfirm won't be showed until I refresh the page.
This is a snippet I think it could be useful to understand my problem: https://mdbootstrap.com/snippets/standard/neocheck/3525762
Thank you.
Grzegorz Bujański
free
answered 4 years ago
if I understand correctly you are reloading the whole table? In this case, Popconfirm needs to be reinitialized.
const popconfirmElements = document.querySelectorAll('.popconfirm-toggle');
popconfirmElements.forEach((currentElement) => {
new mdb.Popconfirm(currentElement)
});
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Premium
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 3.10.1
- Device: PC
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: Yes