Topic: Popovers in Datatables
stefangregg
priority
asked 1 year ago
Hia,
I can't seem to get my popovers to init within an async dataTable. Is there any trick or requirement to get it to work?
Cheers!
DataTable
<div id="bankaccounts_table" data-mdb-full-pagination="true" data-mdb-fixed-header="true" data-mdb-loading="true" data-mdb-entries="50" data-mdb-hover="true" data-mdb-sm="true"></div>
-
var dataTable = mdb.Datatable.getOrCreateInstance(
document.getElementById(tableid),
{ columns, },
{ loading: true, entriesOptions: [10, 20, 50, 100, 200, 500, 1000] }
);
dataTable.update({rows: []},{loading: true});
$.ajax({ url: '/controllers/pulldata.php',
data: {"pulldataid":inputid,},
type: 'post',
success: function(response) {
dataTable.update({rows: JSON.parse(response)},{loading: false});
}
});
Popover
<a class="me-1 badge badge-info popover" tabindex="0" data-mdb-toggle="popover" data-mdb-trigger="focus" data-mdb-content="Not approved">Awaiting Approver #1</a>
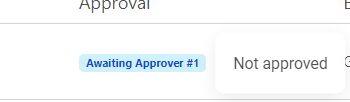
Expected behavior

Actual behavior

Kamila Pieńkowska
staff
answered 1 year ago
The popover is added dynamically in this case (it is not added before the page is loaded) and requires manual initialization. This should help:
const popoversEl = document.querySelectorAll('[data-mdb-toggle="popover"]');
popoversEl.forEach((popoverEl) => {
const popover = new mdb.Popover(popoverEl)
})
scottwilliams priority commented 8 months ago
This works great on first initialization, but after you sort a column it stops working.
Kamila Pieńkowska staff commented 8 months ago
You need to add an event listener on render.mdb.datatable event and init popovers every time it fires.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.1.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No