Topic: Select Floating Label Alignment Issue
brian03
free
asked 2 years ago
Expected behavior I expect the Select field label and success message to behave like an input field.
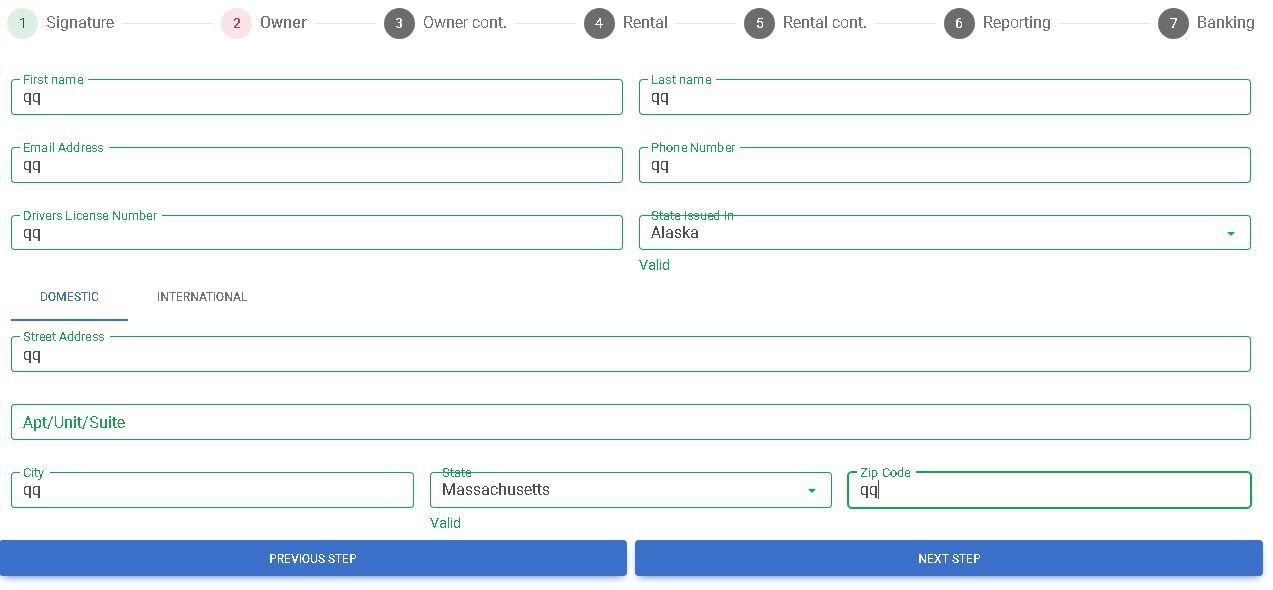
Actual behavior The Select successful validation has label overwriting field border. Please see the screen shot I included below. I would also like to know how to remove the validation message below the field. Please let me know if you need my full code file, I provided a snippet below.
Resources (screenshots, code snippets etc.) This is the second step from my Stepper:
<!-- Owner Information -->
<div class="container mb-2">
<div class="row row-cols-1 row-cols-sm-2 g-3">
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-first-name" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-first-name">First name<small class="text-muted"></small></label>
<div class="invalid-feedback">Invalid first name</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-last-name" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-last-name">Last name<small class="text-muted"></small></label>
<div class="invalid-feedback">Invalid last name</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-email-address" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-email-address">Email Address<small class="text-muted"></small></label>
<div class="invalid-feedback">Invalid email address</div>
</div>
</div>
<div class="col">
<div class="form-outline col" data-mdb-input-init>
<input type="text" id="stepper-form-owner-phone-number" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-phone-number">Phone Number</label>
<div class="invalid-feedback">Invalid phone number</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-drivers-license-number" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-drivers-license-number">Drivers License Number</label>
<div class="invalid-feedback">Invalid drivers license number</div>
</div>
</div>
<div class="col">
<select class="custom-select validate"
data-mdb-select-init
data-width="auto"
id="drivers-license-state"
data-mdb-filter="true"
data-mdb-validation="true"
data-mdb-invalid-feedback="Invalid state issued in">
<option value="" hidden selected></option>
<option value="1">Alabama</option>
<option value="2">Alaska</option>
<option value="3">Arizona</option>
<option value="4">Massachusetts</option>
<option value="5">New Hampshire</option>
<option value="6">North Carolina</option>
<option value="7">South Carolina</option>
<option value="8">Wyoming</option>
</select>
<label class="form-label select-label">State Issued In</label>
</div>
</div>
Screen shot:

Kamila Pieńkowska
staff
answered 2 years ago
It's a bug with using validation and hidden first value at the same time. We will fix this as soon as possible.
brian03 free commented 2 years ago
Thanks Kamila, I will remove hidden for now. Is there a way for me to remove the "Valid" text that shows below the Select?
Kamila Pieńkowska staff commented 2 years ago
You can provide value for 'valid feedback' that looks empty:
data-mdb-valid-feedback=" "
brian03 free commented 2 years ago
Do you have a date on when the bug with using validation and hidden first value at the same time will be resolved? I cannot go live with this issue. Thanks!
Kamila Pieńkowska staff commented 2 years ago
Unfortunately, we do not provide dates or content for future releases beforehand.
Kamila Pieńkowska staff commented 2 years ago
But as a workaround, you may want to substitute Select with Autocomplete. https://mdbootstrap.com/docs/standard/forms/autocomplete/#section-validation
brian03 free commented 2 years ago
I got the Autocomplete to work except now the user can enter any data, they are not restricted to the values in the array. Other than custom JS is there a way to restrict the user to only select a value from the array?
Kamila Pieńkowska staff commented 2 years ago
No, custom JS is the only available solution.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No