Topic: Sidenav
Mouli
priority
asked 2 years ago
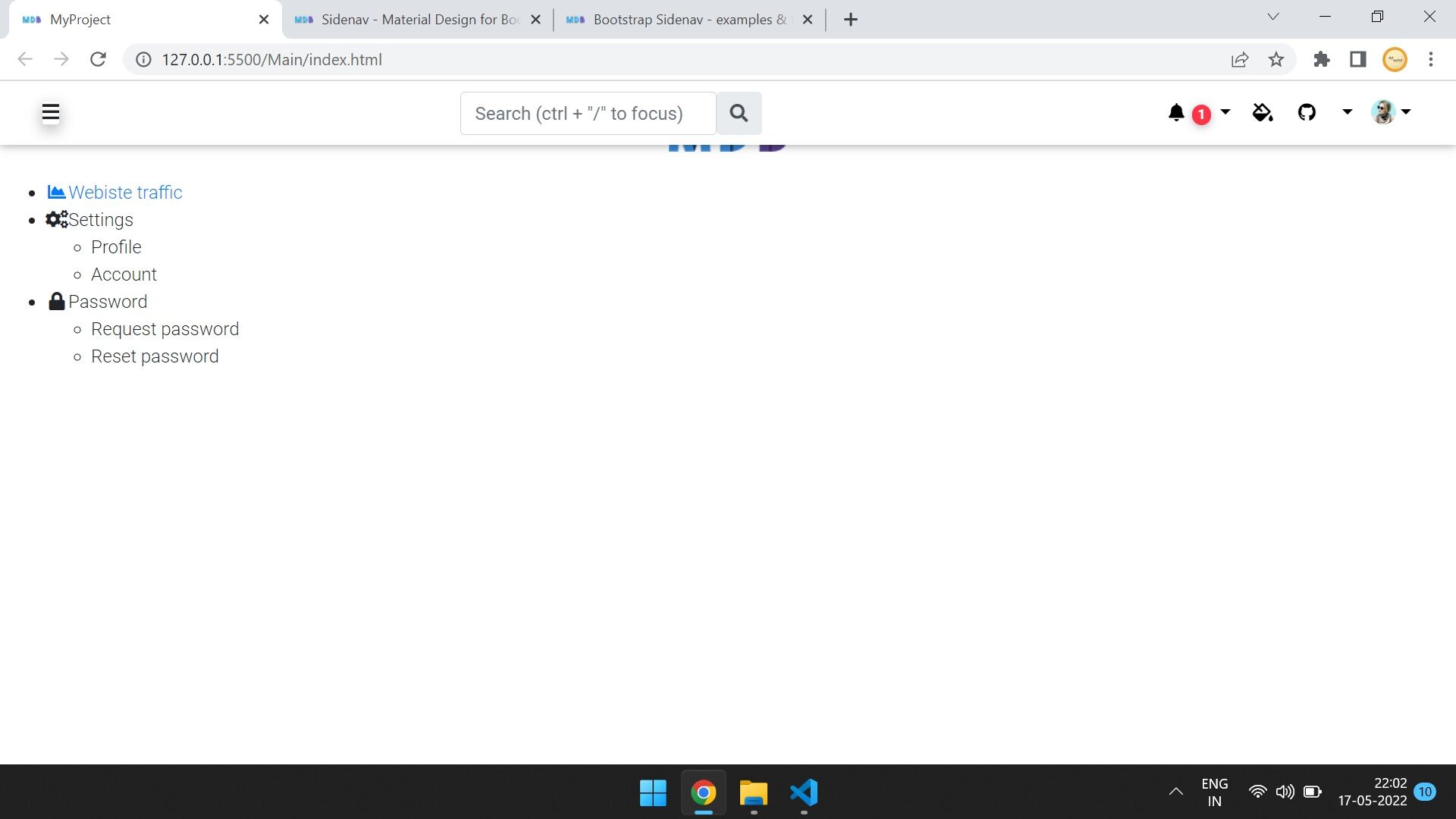
downloaded complete codes from My Profile - download Copied Side Nav Codes of MDB Navigation Paste between Start your Code here and End Code here Tags Not working
MyProject @media (min-width: 1400px) { main, header, #main-navbar { padding-left: 240px; } }
<!-- Start your project here-->
<!--Main Navigation-->
<header>
<!-- Sidenav -->
<nav id="sidenav-1" class="sidenav" data-mdb-hidden="false" data-mdb-accordion="true">
<a class="ripple d-flex justify-content-center py-4" href="#!" data-mdb-ripple-color="primary">
<img id="MDB-logo" src="https://mdbcdn.b-cdn.net/wp-content/uploads/2018/06/logo-mdb-jquery-small.webp" alt="MDB Logo" draggable="false" />
</a>
<ul class="sidenav-menu">
<li class="sidenav-item">
<a class="sidenav-link" href="">
<i class="fas fa-chart-area fa-fw me-3"></i><span>Webiste traffic</span></a>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-cogs fa-fw me-3"></i><span>Settings</span></a>
<ul class="sidenav-collapse">
<li class="sidenav-item">
<a class="sidenav-link">Profile</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link">Account</a>
</li>
</ul>
</li>
<li class="sidenav-item">
<a class="sidenav-link"><i class="fas fa-lock fa-fw me-3"></i><span>Password</span></a>
<ul class="sidenav-collapse">
<li class="sidenav-item">
<a class="sidenav-link">Request password</a>
</li>
<li class="sidenav-item">
<a class="sidenav-link">Reset password</a>
</li>
</ul>
</li>
</ul>
</nav>
<!-- Sidenav -->
<!-- Navbar -->
<nav id="main-navbar" class="navbar navbar-expand-lg navbar-light bg-white fixed-top">
<!-- Container wrapper -->
<div class="container-fluid">
<!-- Toggler -->
<button data-mdb-toggle="sidenav" data-mdb-target="#sidenav-1" class="btn shadow-0 p-0 me-3 d-block d-xxl-none" aria-controls="#sidenav-1" aria-haspopup="true">
<i class="fas fa-bars fa-lg"></i>
</button>
<!-- Search form -->
<form class="d-none d-md-flex input-group w-auto my-auto">
<input autocomplete="off" type="search" class="form-control rounded" placeholder='Search (ctrl + "/" to focus)' style="min-width: 225px" />
<span class="input-group-text border-0"><i class="fas fa-search"></i></span>
</form>
<!-- Right links -->
<ul class="navbar-nav ms-auto d-flex flex-row">
<!-- Notification dropdown -->
<li class="nav-item dropdown">
<a class="nav-link me-3 me-lg-0 dropdown-toggle hidden-arrow" href="#" id="navbarDropdownMenuLink" role="button" data-mdb-toggle="dropdown" aria-expanded="false">
<i class="fas fa-bell"></i>
<span class="badge rounded-pill badge-notification bg-danger">1</span>
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">Some news</a></li>
<li><a class="dropdown-item" href="#">Another news</a></li>
<li>
<a class="dropdown-item" href="#">Something else here</a>
</li>
</ul>
</li>
<!-- Icon -->
<li class="nav-item">
<a class="nav-link me-3 me-lg-0" href="#">
<i class="fas fa-fill-drip"></i>
</a>
</li>
<!-- Icon -->
<li class="nav-item me-3 me-lg-0">
<a class="nav-link" href="#">
<i class="fab fa-github"></i>
</a>
</li>
<!-- Icon dropdown -->
<li class="nav-item dropdown">
<a class="nav-link me-3 me-lg-0 dropdown-toggle hidden-arrow" href="#" id="navbarDropdown" role="button" data-mdb-toggle="dropdown" aria-expanded="false">
<i class="flag-united-kingdom flag m-0"></i>
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdown">
<li>
<a class="dropdown-item" href="#"><i class="flag-united-kingdom flag"></i>English
<i class="fa fa-check text-success ms-2"></i></a>
</li>
<li>
<hr class="dropdown-divider" />
</li>
<li>
<a class="dropdown-item" href="#"><i class="flag-poland flag"></i>Polski</a>
</li>
<li>
<a class="dropdown-item" href="#"><i class="flag-china flag"></i>中文</a>
</li>
<li>
<a class="dropdown-item" href="#"><i class="flag-japan flag"></i>日本語</a>
</li>
<li>
<a class="dropdown-item" href="#"><i class="flag-germany flag"></i>Deutsch</a>
</li>
<li>
<a class="dropdown-item" href="#"><i class="flag-france flag"></i>Français</a>
</li>
<li>
<a class="dropdown-item" href="#"><i class="flag-spain flag"></i>Español</a>
</li>
<li>
<a class="dropdown-item" href="#"><i class="flag-russia flag"></i>Русский</a>
</li>
<li>
<a class="dropdown-item" href="#"><i class="flag-portugal flag"></i>Português</a>
</li>
</ul>
</li>
<!-- Avatar -->
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle hidden-arrow d-flex align-items-center" href="#" id="navbarDropdownMenuLink" role="button" data-mdb-toggle="dropdown" aria-expanded="false">
<img src="https://mdbcdn.b-cdn.net/img/Photos/Avatars/img (31).webp" class="rounded-circle" height="22" alt="Avatar" loading="lazy" />
</a>
<ul class="dropdown-menu dropdown-menu-end" aria-labelledby="navbarDropdownMenuLink">
<li><a class="dropdown-item" href="#">My profile</a></li>
<li><a class="dropdown-item" href="#">Settings</a></li>
<li><a class="dropdown-item" href="#">Logout</a></li>
</ul>
</li>
</ul>
</div>
<!-- Container wrapper -->
</nav>
<!-- Navbar -->
</header>
<!--Main Navigation-->
<!--Main layout-->
<main style="margin-top: 58px">
<div class="container">
</div>
</main>
<!--Main layout-->
<!--Footer-->
<footer></footer>
<!--Footer-->
<!-- End your project here-->
<!-- jQuery -->
<script type="text/javascript" src="js/jquery.min.js"></script>
<!-- Bootstrap tooltips -->
<script type="text/javascript" src="js/popper.min.js"></script>
<!-- Bootstrap core JavaScript -->
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<!-- MDB core JavaScript -->
<script type="text/javascript" src="js/mdb.min.js"></script>
<!-- Your custom scripts (optional) -->
<script type="text/javascript">
const sidenav = document.getElementById("sidenav-1");
const sidenavInstance = mdb.Sidenav.getInstance(sidenav);
let innerWidth = null;
const setMode = (e) => {
// Check necessary for Android devices
if (window.innerWidth === innerWidth) {
return;
}
innerWidth = window.innerWidth;
if (window.innerWidth < 1400) {
sidenavInstance.changeMode("over");
sidenavInstance.hide();
} else {
sidenavInstance.changeMode("side");
sidenavInstance.show();
}
};
setMode();
// Event listeners
window.addEventListener("resize", setMode);
</script>

Kamila Pieńkowska
staff
answered 2 years ago
I've tried your code in the snippet and it works fine. https://mdbootstrap.com/snippets/standard/kpienkowska/3964977
Do you have any errors in your console?
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: PC
- Browser: Chrome
- OS: Win11
- Provided sample code: No
- Provided link: No