Topic: Sidenav in main container
1robin
priority
asked 2 years ago
Hello,
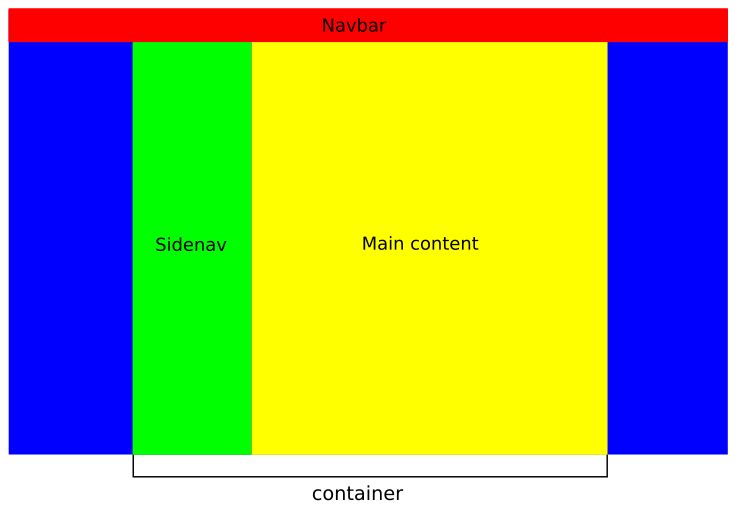
What is the correct way to place an always visible sidenav inside the main container instead of sticking to the left and enable toggle on smaller screen with hamburger menu?
Snippet: https://mdbootstrap.com/snippets/standard/robin_reichenbach/5624995
Regards
1robin
priority
answered 2 years ago
Hello, here is where I try to put the Sidenav.

Kamila Pieńkowska staff commented 2 years ago
My answer is still valid then but you need to set the position of the sidenav to absolute and position of the container to relative: https://mdbootstrap.com/snippets/standard/kpienkowska/5629816
1robin priority commented 2 years ago
Thank you very much.
Kamila Pieńkowska
staff
answered 2 years ago
You did not publish your snippet.
But if you look for results similar to one in our documentation you need to set mode depending on screen width and add a listener for resizing.
Example: https://mdbootstrap.com/docs/standard/navigation/sidenav/#subsection-mode-transition
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Resolved
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.4.1
- Device: PC
- Browser: Firefox
- OS: Debian
- Provided sample code: No
- Provided link: Yes