Topic: sidenav under navbar
michelle_126
priority
asked 1 year ago
Hi,
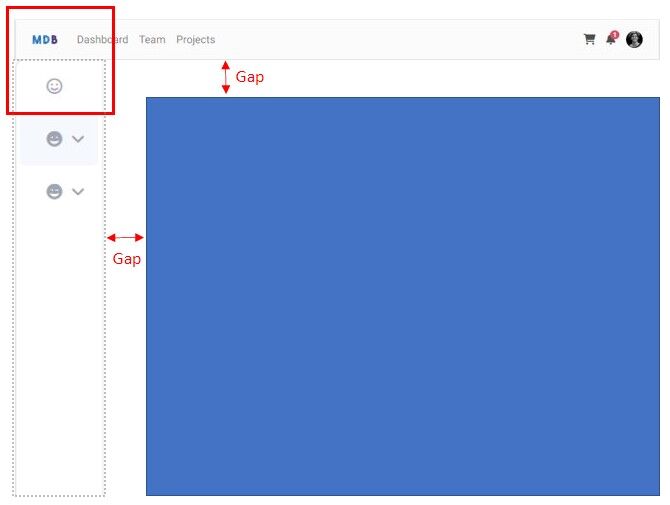
- any idea how to make sidenav under navbar (as Expected behavior) ?
- any idea what class to apply to create gap between sidenav and navbar.
Thanks
Expected behavior

Actual behavior

Mateusz Lazaru
staff
answered 1 year ago
Hi,
To place sidenav under navbar you should override their z-index and add extra margin-top for the sidenav to make all the content of sidenav visible.
To create space I've used m-5 class. Check out our docs to find more abour spacing.
Snippet with the solution: https://mdbootstrap.com/snippets/standard/mlazaru/4452863
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 5.0.0
- Device: Desktop
- Browser: Google Chrome, Microsoft Edge
- OS: windows 10
- Provided sample code: No
- Provided link: No