Topic: Stepper Next Button Not Working
brian03
free
asked 2 years ago
Expected behavior I copied the Stepper Form Wizard example from the documentation and am trying to get it to work with Next and Previous buttons. I included "class="stepper" data-mdb-stepper-init" in my index.html file. I also created a js file including the UMD version from the documentation for the buttons. The documentation mentions including "import "mdb-ui-kit"" but I am not sure where to add this. Is this what is causing the error? Please provide syntax and where to put it if this is the issue. Thanks!
Actual behavior
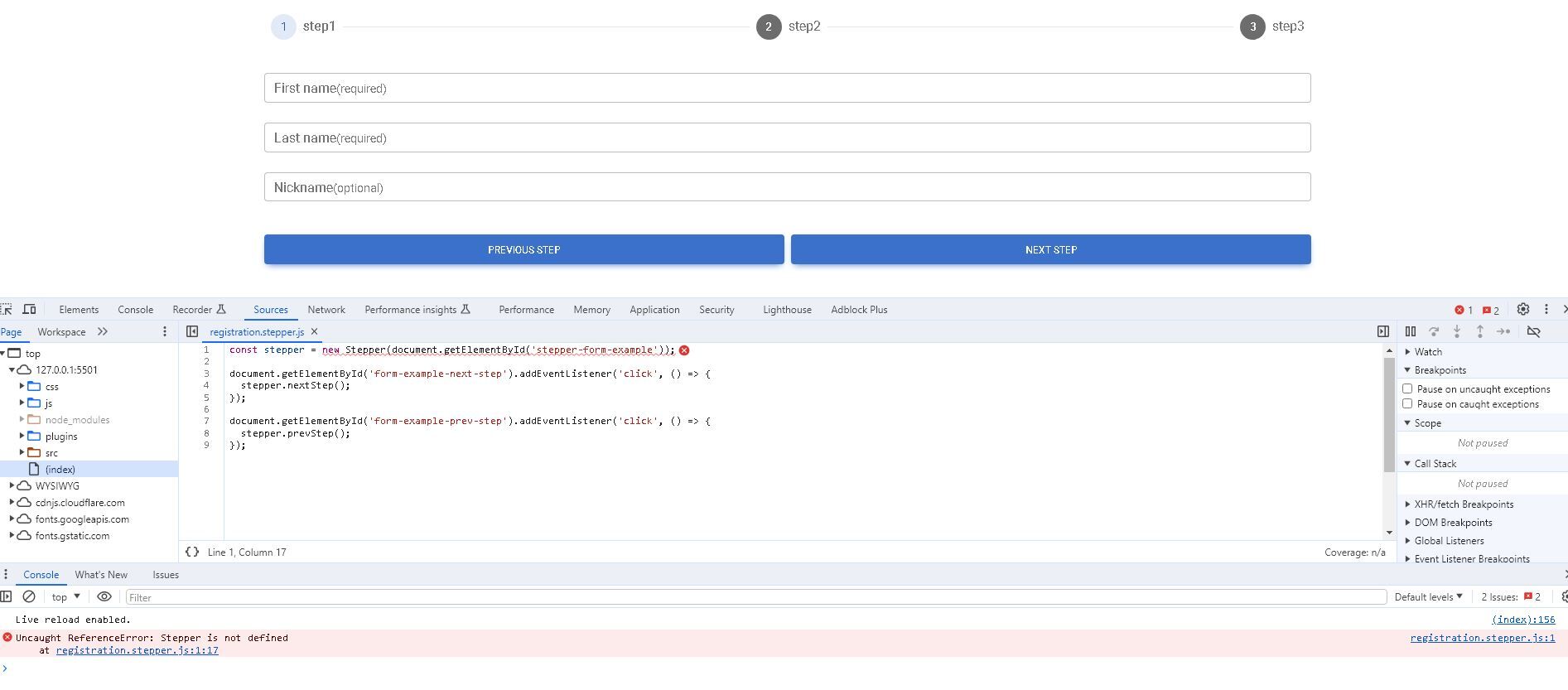
Error Stepper not defined

Resources (screenshots, code snippets etc.) Index.html
<!DOCTYPE html>
Material Design for Bootstrap
1 step1 First name(required) invalid Last name(required) invalid Nickname(optional) 2 step2 Company name(required) invalid Address(required) invalid Email(required) invalid Phone(optional) invalid 3 step3 Additional information Create an account? Place order Previous step Next step
registration.stepper.js (UMD version)
const stepper = new Stepper(document.getElementById('stepper-form-example'));
document.getElementById('form-example-next-step').addEventListener('click', () => { stepper.nextStep(); });
document.getElementById('form-example-prev-step').addEventListener('click', () => { stepper.prevStep(); });
Kamila Pieńkowska
staff
answered 2 years ago
Problem is that you imported UMD version and copied JS code for ES version.
just change Steppper to mdb.Stepper and let me know if it helped.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No