Topic: Stepper step with tabs validation question
brian03
priority
asked 3 months ago
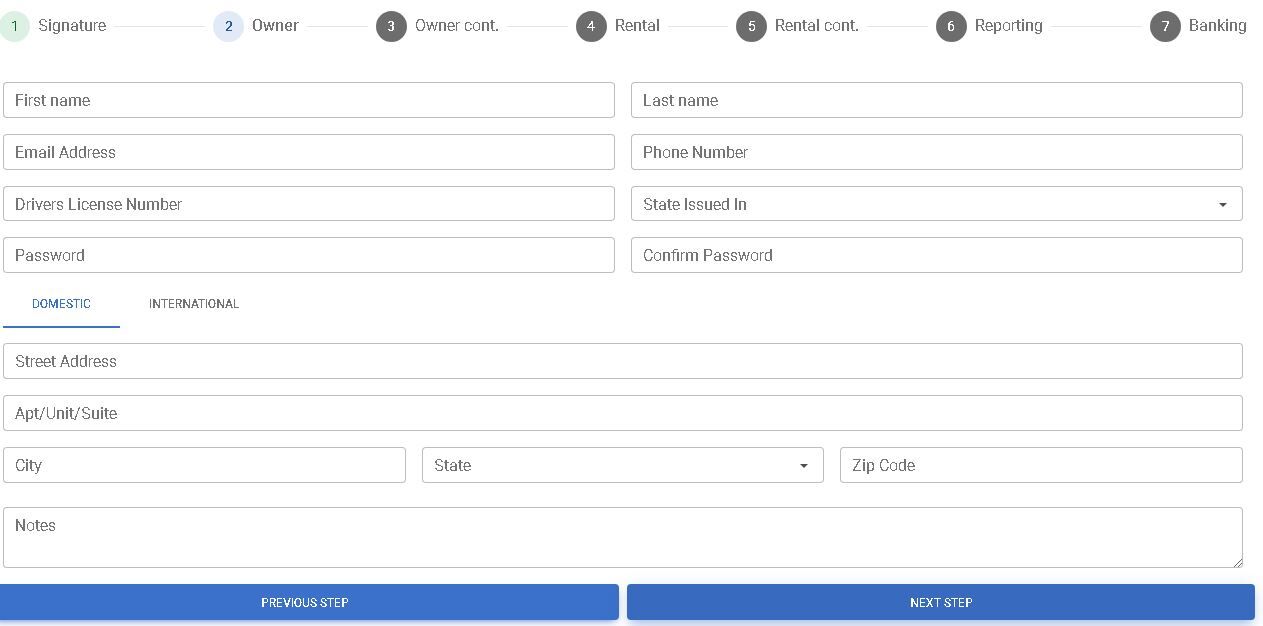
Expected behavior I have a Stepper step with 2 tabs (screen shot below). First tab has domestic address the second has international address. Only one tab should be populated by the user. How can I only validate the active tab the user has populated and ignore the other tab?
Actual behavior The Stepper validation performs validation on both tabs.
Resources (screenshots, code snippets etc.)

The code for the International address has been commented for now. 2 Owner
<!-- Owner Information -->
<div class="container mb-2">
<div class="row row-cols-1 row-cols-sm-2 g-3">
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-first-name" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-first-name">First name<small class="text-muted"></small></label>
<div class="invalid-feedback">Invalid first name</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-last-name" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-last-name">Last name<small class="text-muted"></small></label>
<div class="invalid-feedback">Invalid last name</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-email-address" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-email-address">Email Address<small class="text-muted"></small></label>
<div class="invalid-feedback">Invalid email address</div>
</div>
</div>
<div class="col">
<div class="form-outline col" data-mdb-input-init>
<input type="text" id="stepper-form-owner-phone-number" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-phone-number">Phone Number</label>
<div class="invalid-feedback">Invalid phone number</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-drivers-license-number" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-drivers-license-number">Drivers License Number</label>
<div class="invalid-feedback">Invalid drivers license number</div>
</div>
</div>
<div class="col">
<select class="custom-select validate"
data-mdb-select-init
data-width="auto"
id="drivers-license-state"
data-mdb-filter="true"
data-mdb-validation="true"
data-mdb-valid-feedback=" "
data-mdb-invalid-feedback="Invalid state">
<option value="" hidden selected></option>
<option value="1">Alabama</option>
<option value="2">Alaska</option>
<option value="3">Arizona</option>
<option value="4">Massachusetts</option>
<option value="5">New Hampshire</option>
<option value="6">North Carolina</option>
<option value="7">South Carolina</option>
<option value="8">Wyoming</option>
</select>
<label class="form-label select-label">State Issued In</label>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-password" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-password">Password</label>
<div class="invalid-feedback">Invalid password</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-confirm-password" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-confirm-password">Confirm Password</label>
<div class="invalid-feedback">Invalid password</div>
</div>
</div>
</div>
</div>
<!-- Tabs navs -->
<div class="container">
<ul class="nav nav-tabs mt-2 mb-3" id="ex1" role="tablist">
<li class="nav-item" role="presentation">
<a
data-mdb-tab-init
class="nav-link active"
id="ex1-tab-1"
href="#ex1-tabs-1"
role="tab"
aria-controls="ex1-tabs-1"
aria-selected="true"
>Domestic</a
>
</li>
<li class="nav-item" role="presentation">
<a
data-mdb-tab-init
class="nav-link"
id="ex1-tab-2"
href="#ex1-tabs-2"
role="tab"
aria-controls="ex1-tabs-2"
aria-selected="false"
>International</a
>
</li>
</ul>
</div>
<!-- Tabs content -->
<div class="tab-content" id="ex1-content">
<div class="tab-pane fade show active" id="ex1-tabs-1" role="tabpanel" aria-labelledby="ex1-tab-1">
<!--Domestic Address-->
<div class="container">
<div class="row row-cols-1 g-3">
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-street-address" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-street-address">Street Address</label>
<div class="invalid-feedback">Invalid street address</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-street-address2" class="form-control" />
<label class="form-label" for="stepper-form-owner-street-address2">Apt/Unit/Suite</label>
<div class="invalid-feedback">Invalid Apt/Unit/Suite </div>
</div>
</div>
</div>
</div>
<div class="container mt-3">
<div class="row row-cols-1 row-cols-sm-3 g-3">
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-city" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-city">City</label>
<div class="invalid-feedback">Invalid city</div>
</div>
</div>
<div class="col">
<select class="custom-select"
data-mdb-select-init
id="owner-state"
data-mdb-filter="true"
data-mdb-validation="true"
data-mdb-valid-feedback=" "
data-mdb-invalid-feedback="Invalid state">
<option value="" hidden selected></option>
<option value="1">Alabama</option>
<option value="2">Alaska</option>
<option value="3">Arizona</option>
<option value="4">Massachusetts</option>
<option value="5">New Hampshire</option>
<option value="6">North Carolina</option>
<option value="7">South Carolina</option>
<option value="8">Wyoming</option>
</select>
<label class="form-label select-label">State</label>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-zip-code" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-zip-code">Zip Code</label>
<div class="invalid-feedback">Invalid zip code</div>
</div>
</div>
</div>
</div>
</div>
<!--International Address-->
<!--
<div class="tab-pane fade" id="ex1-tabs-2" role="tabpanel" aria-labelledby="ex1-tab-2">
<div class="container">
<div class="row row-cols-1 g-3">
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-int-addressees-name" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-int-addressees-name">Address's Name</label>
<div class="invalid-feedback">invalid</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-int-street-address" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-int-street-address">Street Address or Post Office Box Number</label>
<div class="invalid-feedback">invalid</div>
</div>
</div>
<div class="col">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-owner-int-city-province" class="form-control" required/>
<label class="form-label" for="stepper-form-owner-int-city-province">City, Province, State</label>
<div class="invalid-feedback">invalid</div>
</div>
</div>
<div class="col">
<select class="custom-select validate"
data-mdb-select-init
data-mdb-filter="true"
data-mdb-validation="true"
data-mdb-valid-feedback="This value is valid"
data-mdb-invalid-feedback="This value is invalid">>
<option value="" hidden selected></option>
<option value="1">Country 1</option>
<option value="2">Country 2</option>
<option value="3">Country 3</option>
<option value="4">Country 4</option>
<option value="5">Country 5</option>
<option value="6">Country 6</option>
<option value="7">Country 7</option>
<option value="8">Country 8</option>
</select>
<label class="form-label select-label">Country</label>
</div>
</div>
</div>
</div>
</div>
-->
<!--Textarea for Notes-->
<div class="container">
<div class="form-outline mt-4" data-mdb-input-init>
<textarea class="form-control" id="textAreaOwner" rows="2"></textarea>
<label class="form-label" for="textAreaOwner">Notes</label>
</div>
</div>
</div>
</li>
Kamila Pieńkowska
staff
answered 3 months ago
You can not use the option to validate but you can listen stepChange.mdb.stepper event (that triggers when a user tries to change the step), if e.currentStep is the step that you need to validate you can perform custom validation and preventDefault disabling step change until all fields are field correctly.
brian03 priority commented 3 months ago
Kamila, can you please provide a snippet for determining the currentStep? I went through the add custom validation example here (https://mdbootstrap.com/docs/standard/components/stepper/#docsTabsOverview) but still not quite sure how to accomplish it.
Kamila Pieńkowska staff commented 3 months ago
Sure. Here it is: https://mdbootstrap.com/snippets/standard/kpienkowska/5903246
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No