Topic: Stepper Validation Messages Not Aligned Properly
brian03
free
asked 2 years ago
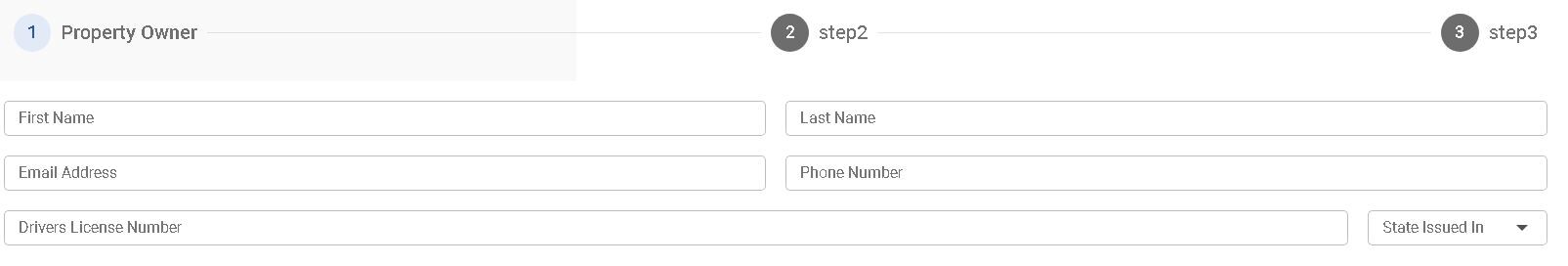
Expected behavior
Note: I am using form-control-sm which I think is causing the issue but I do not see how to resolve it. Here is a screen shot.

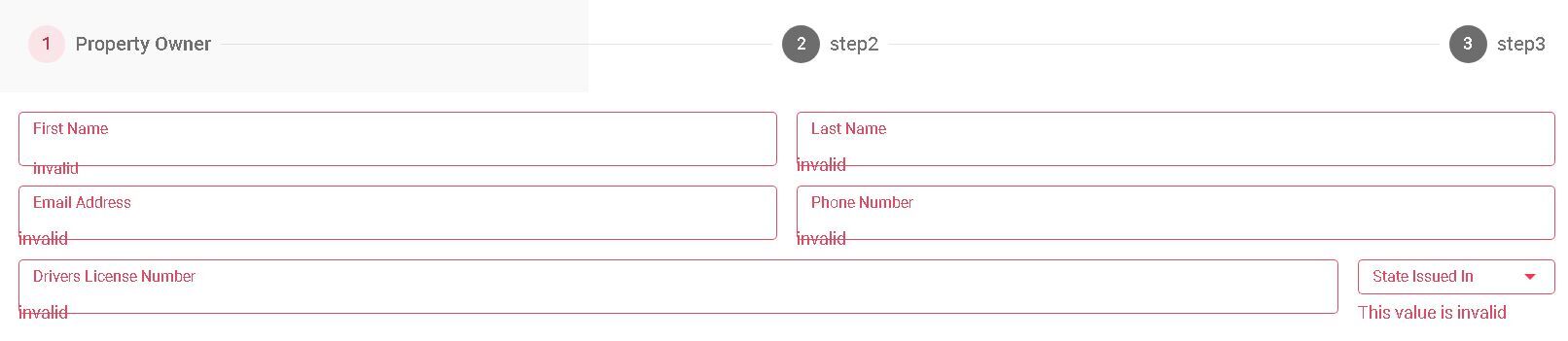
Actual behavior
As you can see after validation the input fields expand downwards overwriting the invalid messages.

Resources (screenshots, code snippets etc.)
<div class="container">
<ul class="stepper" data-mdb-stepper-init data-mdb-stepper-linear="true">
<li class="stepper-step stepper-active">
<div class="stepper-head">
<span class="stepper-head-icon">1</span>
<span class="stepper-head-text">Property Owner</span>
</div>
<div class="stepper-content py-3">
<form class="needs-validation" novalidate>
<div class="d-flex gap-3">
<div class="form-outline mb-3" data-mdb-input-init>
<input type="text" id="stepper-form-first-name" class="form-control form-control-sm" required/>
<label class="form-label" for="stepper-form-first-name">First Name<small class="text-muted"></small></label>
<div class="invalid-feedback form-control form-control-sm">invalid</div>
</div>
<div class="form-outline mb-3" data-mdb-input-init>
<input type="text" id="stepper-form-last-name" class="form-control form-control-sm" required/>
<label class="form-label" for="stepper-form-last-name">Last Name<small class="text-muted"></small></label>
<div class="invalid-feedback">invalid</div>
</div>
</div>
<div class="d-flex gap-3">
<div class="form-outline mb-3" data-mdb-input-init>
<input type="email" id="stepper-form-email-address" class="form-control form-control-sm" required/>
<label class="form-label" for="stepper-form-email-address typeEmail">Email Address<small class="text-muted"></small></label>
<div class="invalid-feedback">invalid</div>
</div>
<div class="form-outline mb-3" data-mdb-input-init>
<input type="text" id="stepper-form-phone-number" class="form-control form-control-sm" required/>
<label class="form-label" for="stepper-form-phone-number">Phone Number<small class="text-muted"></small></label>
<div class="invalid-feedback">invalid</div>
</div>
</div>
<div class="d-flex gap-3 mb-3">
<div class="form-outline" data-mdb-input-init>
<input type="text" id="stepper-form-drivers-license-number" class="form-control form-control-sm" required/>
<label class="form-label" for="stepper-form-drivers-license-number">Drivers License Number<small class="text-muted"></small></label>
<div class="invalid-feedback">invalid</div>
</div>
<div class="div">
<select class="custom-select custom-select-sm validate"
data-mdb-select-init
data-mdb-filter="true"
data-mdb-size="sm"
data-mdb-validation="true"
data-mdb-valid-feedback="This value is valid"
data-mdb-invalid-feedback="This value is invalid">
<option value="" hidden selected></option>
<option value="1">Alabama</option>
<option value="2">Alaska</option>
<option value="3">Arizona</option>
<option value="4">Massachusetts</option>
<option value="5">New Hampshire</option>
<option value="6">North Carolina</option>
<option value="7">South Carolina</option>
<option value="8">Wyoming</option>
</select>
<label class="form-label select-label">State Issued In</label>
</div>
</div>
Add comment
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Status
Answered
Specification of the issue
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Laptop
- Browser: Chrome
- OS: Windows
- Provided sample code: No
- Provided link: No