Topic: Table multi cells not working
Nairod
priority
asked 2 years ago
Hello,
It seems that tables with cells over multiple columns are not properly working. The colspan attribute has no effect. It is the case with the bootstrap example below :
<table class="table">
<thead>
<tr>
<th scope="col">#</th>
<th scope="col">First</th>
<th scope="col">Last</th>
<th scope="col">Handle</th>
</tr>
</thead>
<tbody>
<tr>
<th scope="row">1</th>
<td>Mark</td>
<td>Otto</td>
<td>@mdo</td>
</tr>
<tr>
<th scope="row">2</th>
<td>Jacob</td>
<td>Thornton</td>
<td>@fat</td>
</tr>
<tr>
<th scope="row">3</th>
<td colspan="2">Larry the Bird</td>
<td>@twitter</td>
</tr>
</tbody>
</table>
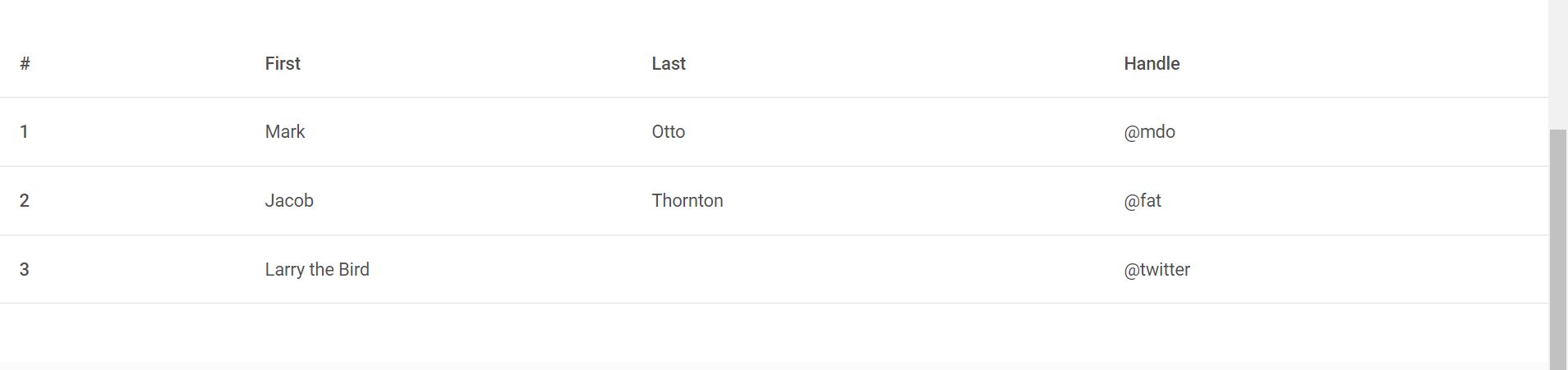
Result : 
The text "Larry the Bird" should be centered between the two first columns but it is stuck to left.
I tried to reinstall the most recent bootstrap version (7.1) manually but it didn't solve the problem.
Would you have any idea where it comes from ?
Grzegorz Bujański
free
answered 2 years ago
This is because Bootstrap adds text-align: start to body by default. You can change this by setting the text-center class to the entire table or to a specific cell in the table.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: ASUS ExpertBook B5302CE
- Browser: Chrome
- OS: Windows 11
- Provided sample code: No
- Provided link: No