Topic: The Nav-bar Toggle button and dropdown not working in my local server
owteam
free
asked 2 months ago
Expected behavior
- Toggle button: Should open/close the ata-mdb-target="#navbarSupportedContent"
- Notifications: Should open/close dropdown-menu area
Actual behavior
- Toggle button: Don't work
- Notifications: Don't work
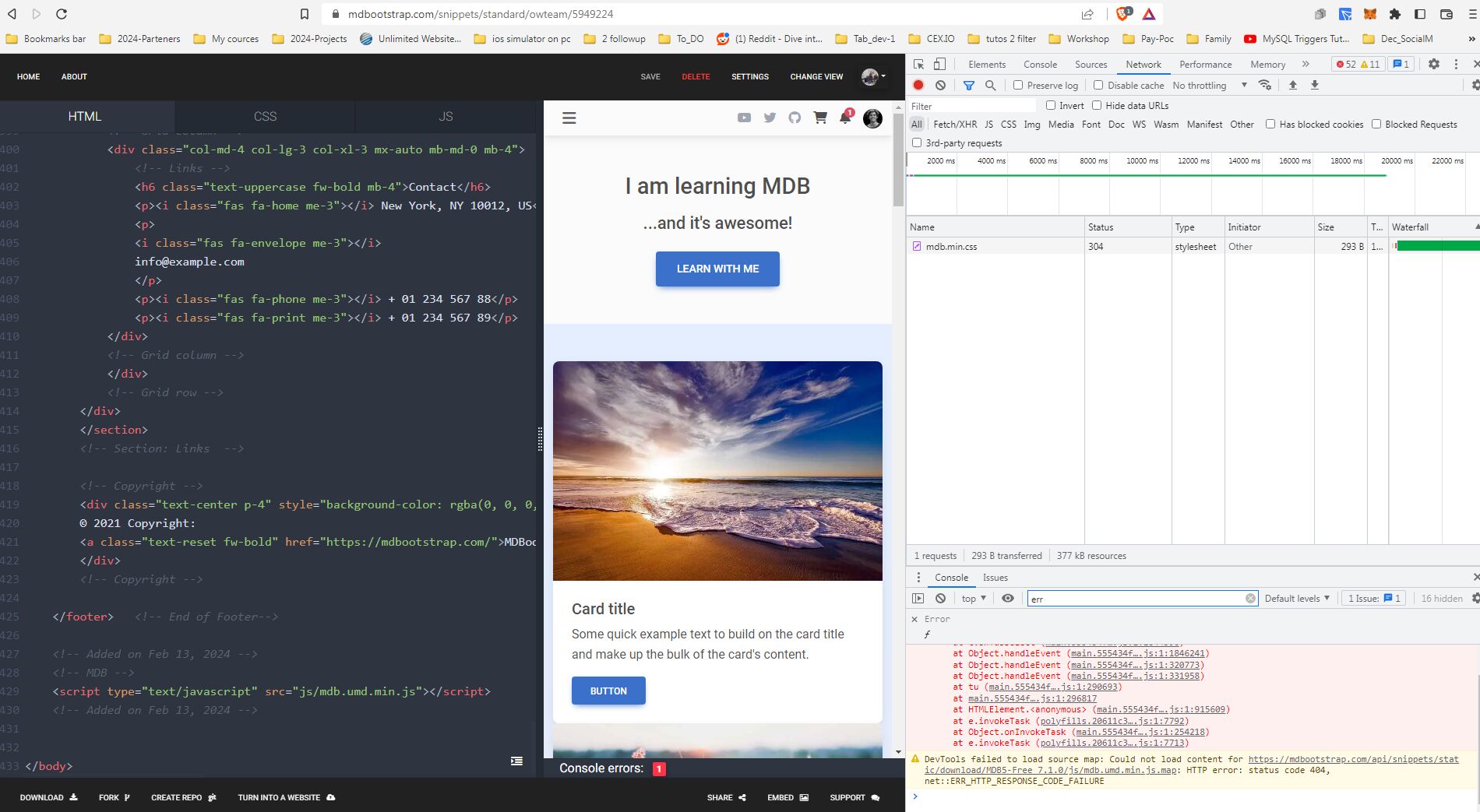
Resources (screenshots, code snippets etc.)
Same code as in the tutorial and even if I put ,
The Nav-bar Toggle button and dropdown doesn't work in my local server. My local link is "http://localhost/1111/MDB5-7.1.0/test.html"
The snippets link (It is working good in the snippets !! ): https://mdbootstrap.com/snippets/standard/owteam/5949224
Please advise
owteam
free
answered 2 months ago
Hi
Thank you for your prompt response.
I updated the snippet and added the the import of the JS file lines after the comment (),Now it is working good but I got this 1 console error : 
Please Advise
Kamila Pieńkowska staff commented 2 months ago
Do you also get this error locally? If you do please add screen of the full message.
Grzegorz Bujański
staff
answered 2 months ago
Unfortunately, I am not able to check your local server. Because it's a local server and it's located locally on your computer and I don't have access to it.
Our snippets automatically import the MDB package. But in your code I see that you added the import of the css file, but the import of the JS file is missing.
Also check if you have any errors in the console.
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: MDB5 7.1.0
- Device: Laptop
- Browser: Brave Version 1.47.186 Chromium: 109.0.5414.119 (Official Build) (64-bit)
- OS: Win-7 prof 64 bit
- Provided sample code: No
- Provided link: Yes