Topic: Trying to build javascript excluding chart.js
careerbeacon
priority
asked 2 years ago
Hello, we purchased MDB Standard Advanced - 1 user, Annual. We downloaded the ZIP file from the "My Orders" page.
We just want to remove chart.js because it is really large and we are not using it and it is affecting our page speed with Google so we would like to optimize the javascript if possible.
We would like to use webpack.config and run npm run production command to custom compile ./assets/mdbpro/src/mdb/js/mdb.pro.js
When we do run npn run production the command in CLI, everything seems to looks good and the file is generated, and minified and is now around 395kb versus over 650kb. But there seems to be the part missing that says this object should be referenced as MDB.
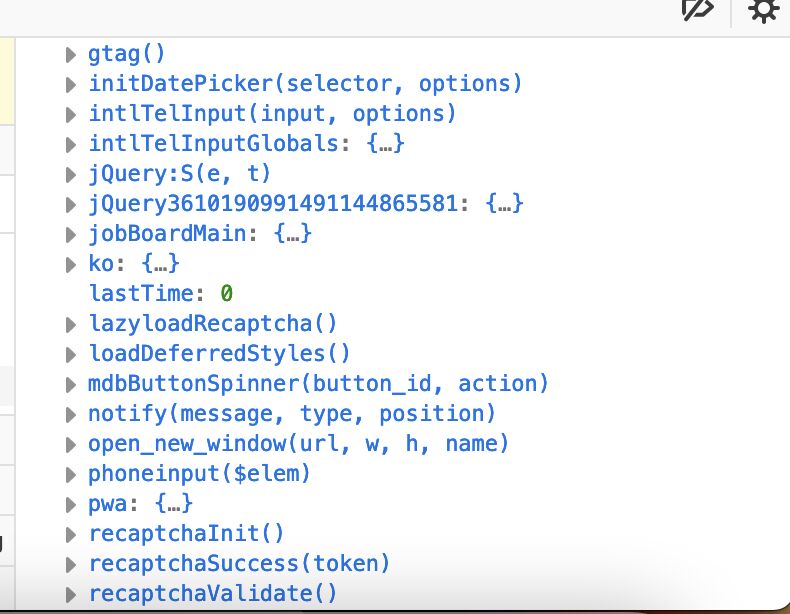
So when I load the new file in javascript and inspect Window.Global to see if MDB is available it is not.
The JS file loaded fine and returned 200 http code, but just no reference to MDB.
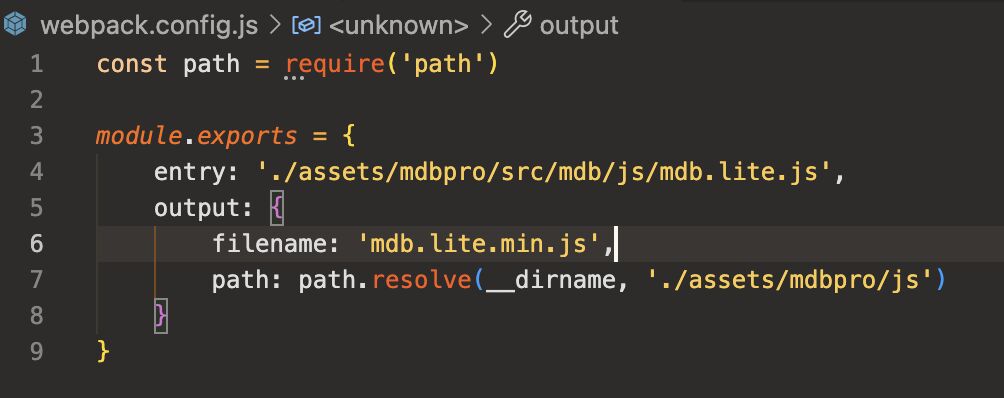
Here is a copy to our simple webpack.config

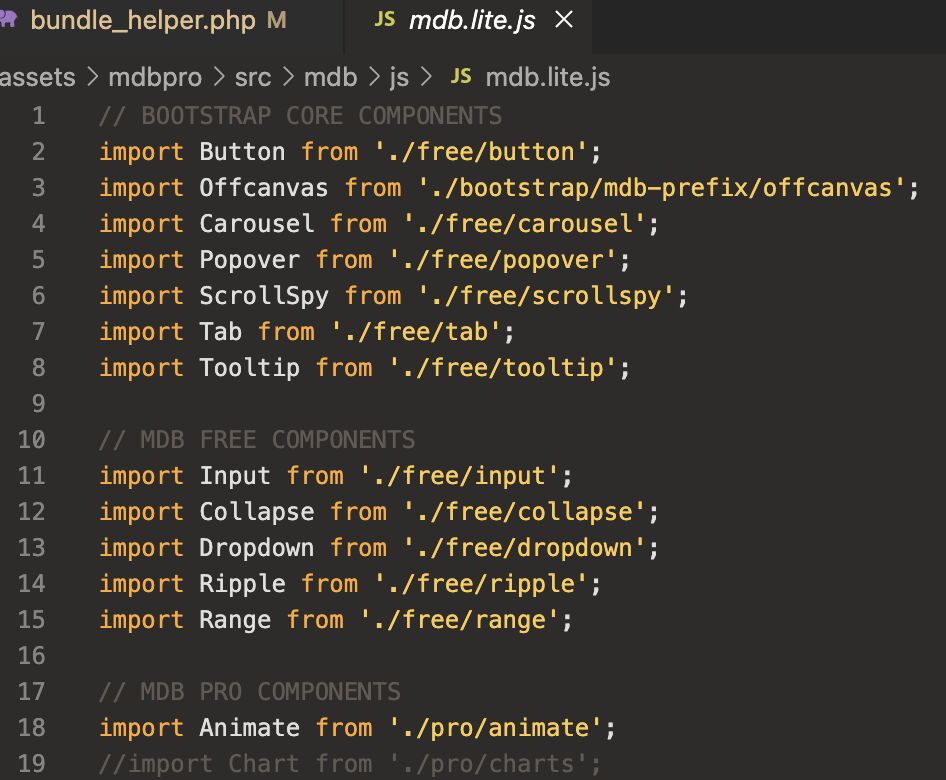
Here is a snapshot of the source javascript and you can see we just commented out the chart.js

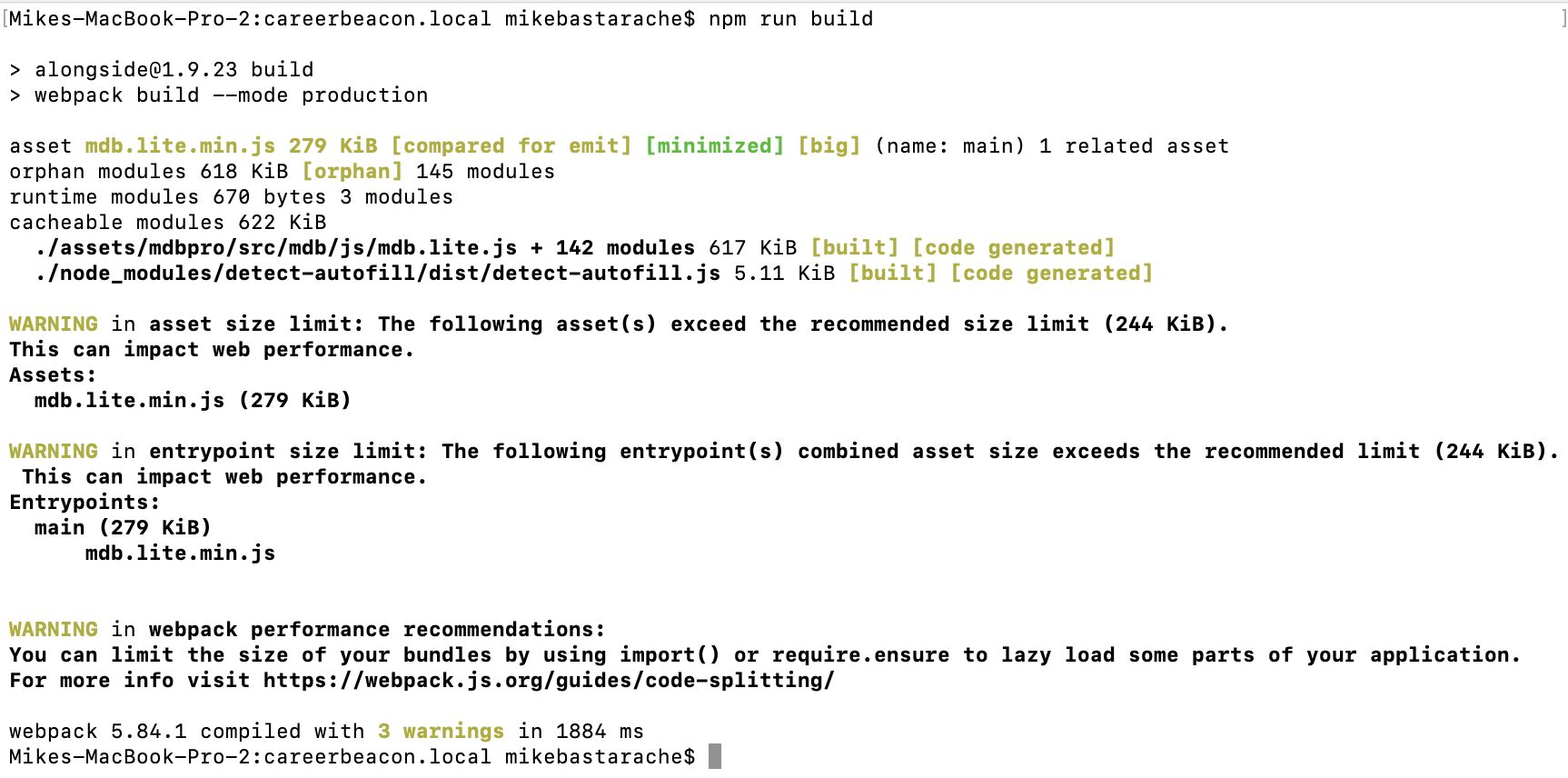
Here is a copy of CLI output

I can see webpack did compile a javascript file and it looks like it is the right size in kb, but there is something missing.

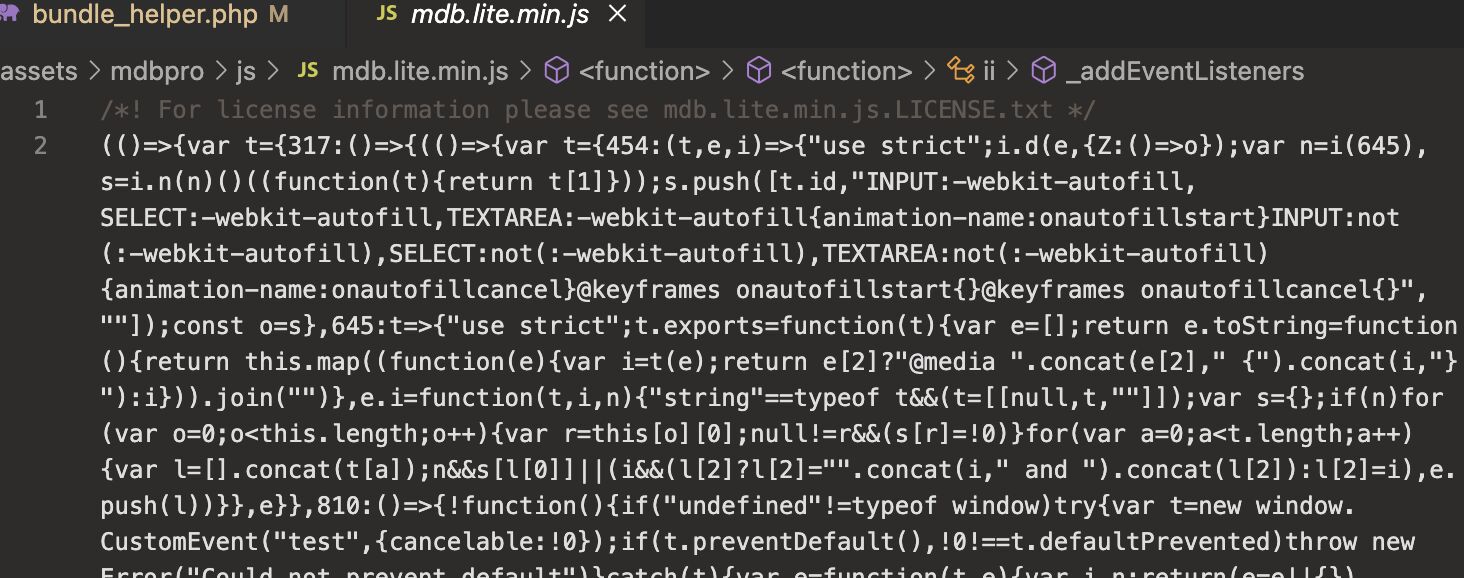
This is a snapshot of the globals in the browser window and MDB is missing.

Any guidance would be appreciated. Thank you.
Grzegorz Bujański
free
answered 2 years ago
Try the library option: https://webpack.js.org/configuration/output/#outputlibrary
output: {
...
library: 'mdb',
...
},
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 6.3.1
- Device: OSX
- Browser: Chrome
- OS: MAC OS
- Provided sample code: No
- Provided link: No