Topic: Werid Modal Error
stefangregg
priority
asked 3 years ago
Hia,
I have been randomly getting this error when I click to open a modal, however it doesn't stop the modal from opening. I have been unable to replicate in a snippet.
Any help would be greatly appreciated!
Please see the code below:
<a data-mdb-toggle="modal" data-mdb-target="#mymodal_modal" class="btn btn-sm btn-outline-primary ripple buttonhover"><i class="fa-solid fa-plus"></i></a> <div class="modal fade" id="mymodal_modal" tabindex="-1" aria-hidden="true"> <div class="modal-dialog modal-dialog-centered modal-dialog-scrollable modal-lg"> <div class="modal-content"> <div class="modal-body"> <!-- Content here --> </div> </div> </div>
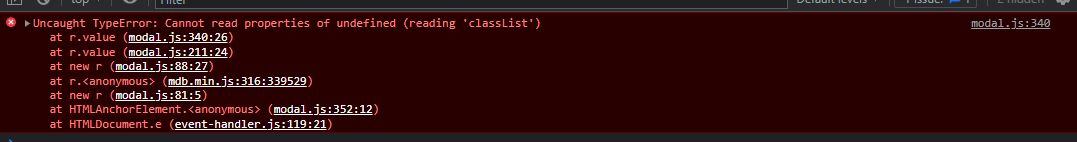
Error:
Grzegorz Bujański
free
answered 3 years ago
This error appears when you click on the icon. Just add pointer-events=none to fix this:
<i style="pointer-events: none" class="fa-solid fa-plus"></i>
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Priority
- Premium support: Yes
- Technology: MDB Standard
- MDB Version: MDB5 4.0.0
- Device: All
- Browser: All
- OS: All
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 3 years ago
Can you share also modal toggler code or method that opens the modal?
Keep coding, Mikołaj from MDB
stefangregg priority commented 3 years ago
Sure thing! I have appended it to my question.
Mikołaj Smoleński staff commented 3 years ago
Something is wrong:
The toggler has
data-mdb-target="#addbankaccount_modal"attribute, but the modal's id ismymodal_modal. It should be the same.Keep coding, Mikołaj from MDB
stefangregg priority commented 3 years ago
Sorry yes the ID's are the same. That was a typo from when I was copying over an example.
Mikołaj Smoleński staff commented 3 years ago
The code is correct, but it looks like it's the code from the MDB5 version. You picked MDB4 4.20.0 in this ticket, so I am not sure now which version of MDB are you using. Can you specify it?
Keep coding, Mikołaj from MDB
stefangregg priority commented 3 years ago
MDB5, the lastest version.
stefangregg priority commented 3 years ago
Any update on this?