Topic: Wrong label line on input
Salvador Criado
free
asked 5 years ago
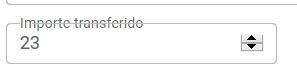
Expected behavior
Not showing the line over the label.
Actual behavior
The line of the input text override the label.
Resources (screenshots, code snippets etc.)

Michał Duszak
staff
answered 4 years ago
It looks like your input has been initiated before. Is there anymore code in this project, that may affect this issue? For now, try operating on an instance, like this:
//make its label active
document.querySelectorAll('.form-outline').forEach((formOutline) => {
console.log(formOutline);
mdb.Input.getInstance(formOutline).update();
});
}
smachesney
free
answered 4 years ago
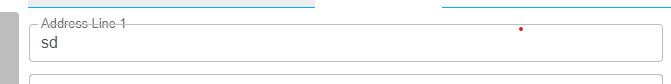
Hi I'm having the same issue:

And my code:
Object.keys(jobDataField)
.forEach(function eachKey(key) {
let thisId = `#${key}`;
if (jobDataField[key] != null && jobDataField[key] !== '0' && jobDataField[key] !== '' && jobDataField[key] !== 0) {
$(thisId).val(jobDataField[key]);
}
});
//make its label active
document.querySelectorAll('.form-outline').forEach((formOutline) => {
console.log(formOutline);
new mdb.Input(formOutline).update();
});
}
Can you please help, thanks
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Standard
- MDB Version: 1.0.0
- Device: -
- Browser: -
- OS: -
- Provided sample code: No
- Provided link: No
Mikołaj Smoleński staff commented 5 years ago
There may be two reasons of such issue:
No mdb.min.js file imported in project
Input is loaded dynamically and in such case it has to be initialized manually : https://mdbootstrap.com/docs/standard/forms/input-fields/#section-dynamic-input-initialization\
Best regards
Salvador Criado free commented 5 years ago
I've check those solutions and they are not working. Here I reply de error
https://mdbootstrap.com/snippets/standard/salvador_criado/2545257#html-tab-view
Regards.
Mikołaj Smoleński staff commented 5 years ago
It's a second case with dynamically loaded content. I fixed an issue in your snippet.
Best regards