Topic: No styles - Importing examples
diondavid
free
asked 5 years ago
Expected behavior
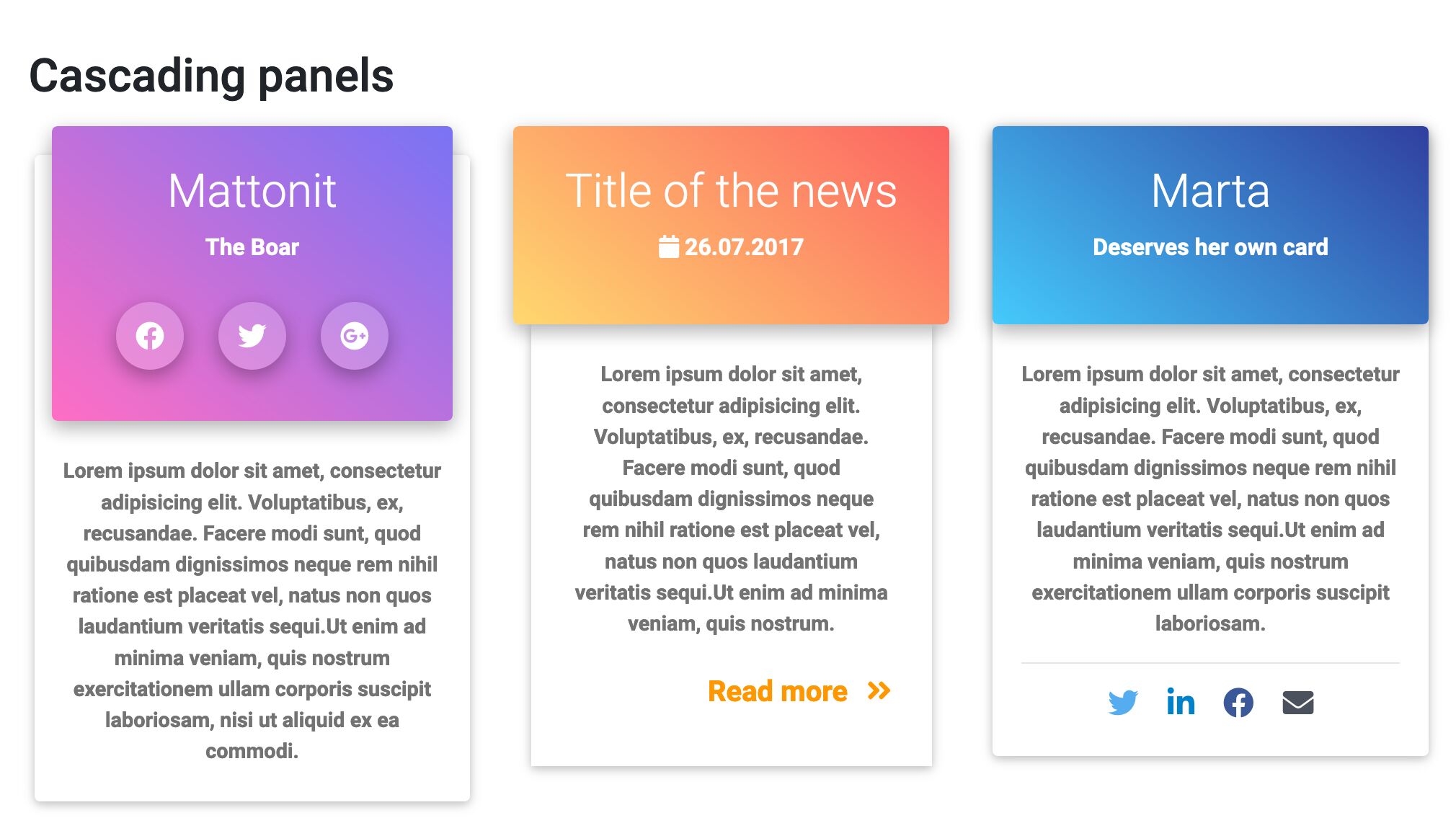
All the styles should work as in the example.
Actual behavior
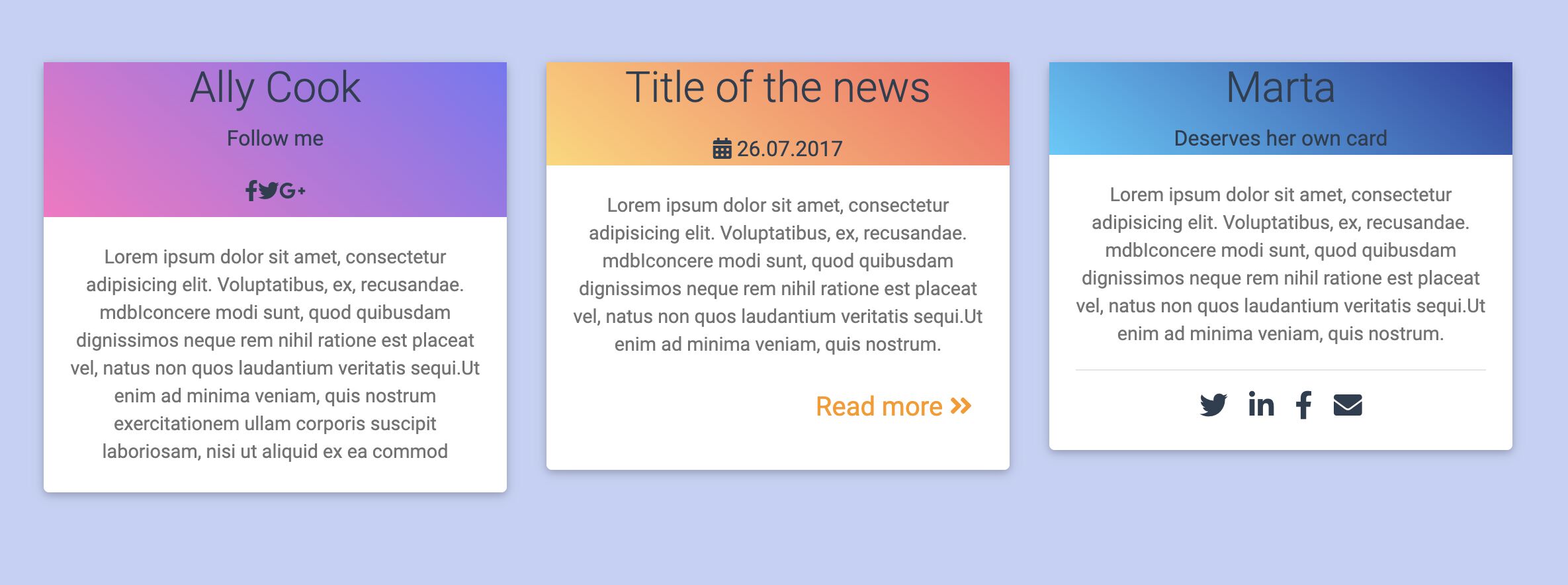
The styles do not work.
Resources (screenshots, code snippets etc.)
Wanted behaviour:

Actual behaviour:

<template>
<mdb-container>
<mdb-row>
<mdb-col sm="4">
<mdb-card narrow>
<mdb-view gradient="purple" cascade>
<h2 class="card-header-title">Ally Cook</h2>
<p>Follow me</p>
<mdb-btn tag="a" floating transparent small><mdb-icon fab icon="facebook-f" /></mdb-btn>
<mdb-btn tag="a" floating transparent small><mdb-icon fab icon="twitter" /></mdb-btn>
<mdb-btn tag="a" floating transparent small><mdb-icon fab icon="google-plus-g" /></mdb-btn>
</mdb-view>
<mdb-card-body class="text-center" cascade>
<mdb-card-text>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae. mdbIconcere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus non quos laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum exercitationem ullam corporis suscipit laboriosam, nisi ut aliquid ex ea commod</mdb-card-text>
</mdb-card-body>
</mdb-card>
</mdb-col>
<mdb-col sm="4">
<mdb-card wide>
<mdb-view gradient="peach" cascade>
<h2 class="card-header-title mb-3">Title of the news</h2>
<p class="mb-0"><mdb-icon icon="calendar-alt" /> 26.07.2017</p>
</mdb-view>
<mdb-card-body class="text-center" cascade>
<mdb-card-text>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae. mdbIconcere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus non quos laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum.</mdb-card-text>
<a class="orange-text mt-1 d-flex flex-row-reverse">
<h5 class="p-2" waves>Read more <mdb-icon icon="angle-double-right" /></h5>
</a>
</mdb-card-body>
</mdb-card>
</mdb-col>
<mdb-col sm="4">
<mdb-card cascade>
<mdb-view gradient="blue" cascade>
<h2 class="card-header-title">Marta</h2>
<p class="mb-0">Deserves her own card</p>
</mdb-view>
<mdb-card-body class="text-center" cascade>
<mdb-card-text>Lorem ipsum dolor sit amet, consectetur adipisicing elit. Voluptatibus, ex, recusandae. mdbIconcere modi sunt, quod quibusdam dignissimos neque rem nihil ratione est placeat vel, natus non quos laudantium veritatis sequi.Ut enim ad minima veniam, quis nostrum.</mdb-card-text>
<hr/>
<a class="px-2 icons-sm tw-ic"><mdb-icon fab icon="twitter" size="lg" /></a>
<a class="px-2 icons-sm li-ic"><mdb-icon fab icon="linkedin-in" size="lg" /></a>
<a class="px-2 icons-sm fb-ic"><mdb-icon fab icon="facebook-f" size="lg" /></a>
<a class="px-2 icons-sm email-ic"><mdb-icon icon="envelope" size="lg" /></a>
</mdb-card-body>
</mdb-card>
</mdb-col>
</mdb-row>
</mdb-container>
<script>
import { mdbContainer, mdbRow, mdbCol, mdbCard, mdbCardBody, mdbCardText, mdbBtn, mdbView, mdbIcon } from 'mdbvue';
export default {
name: 'CardProPage',
components: {
mdbContainer,
mdbRow,
mdbCol,
mdbCard,
mdbCardBody,
mdbCardText,
mdbBtn,
mdbView,
mdbIcon
}
}
Mikołaj Smoleński
staff
answered 5 years ago
Hi there,
These are PRO components as You can check in our docs - https://mdbootstrap.com/docs/vue/components/cards/#cascading-cards
I encourage You to buy the paid version to use more interesting components - https://mdbootstrap.com/products/vue-ui-kit/
Best regards
FREE CONSULTATION
Hire our experts to build a dedicated project. We'll analyze your business requirements, for free.
Answered
- ForumUser: Free
- Premium support: No
- Technology: MDB Vue
- MDB Version: 6.6.0
- Device: Macbook Pro
- Browser: firefox
- OS: Mac Os X
- Provided sample code: No
- Provided link: No