Bootstrap navigation
MDB provides you several useful, ready-to-use navigation layouts with various predefined navigation types.
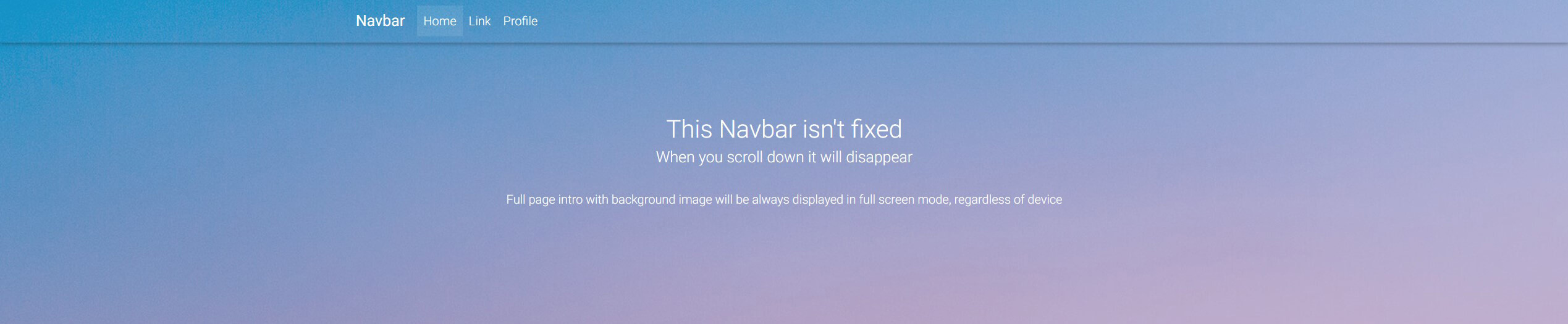
3. Full Page Intro with non-fixed Navbar
4. Full Page Intro with fixed Navbar
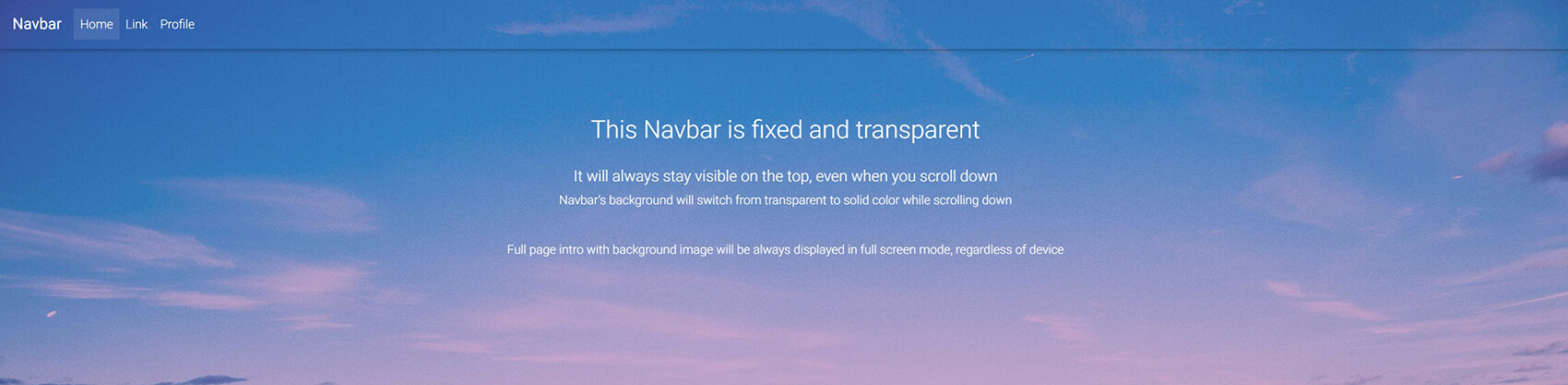
5. Full Page Intro with fixed, transparent Navbar
6. Full Page Intro with non-fixed, transparent Navbar
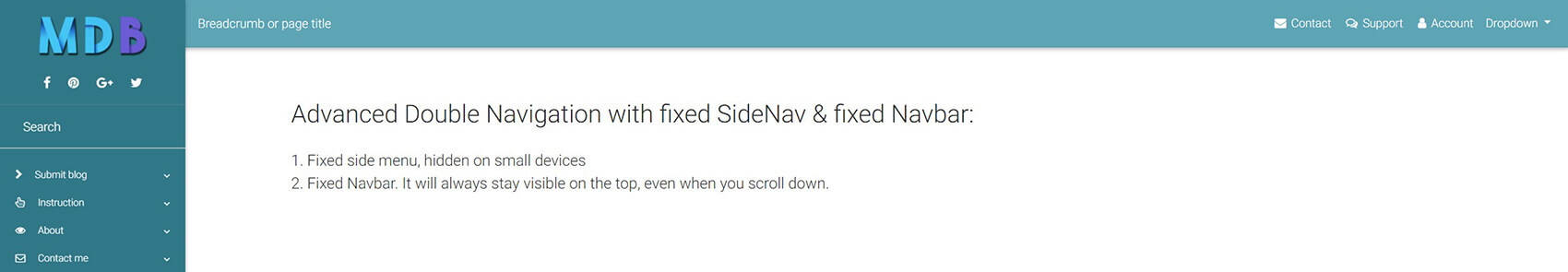
7. Double Navigation with fixed SideNav & fixed Navbar
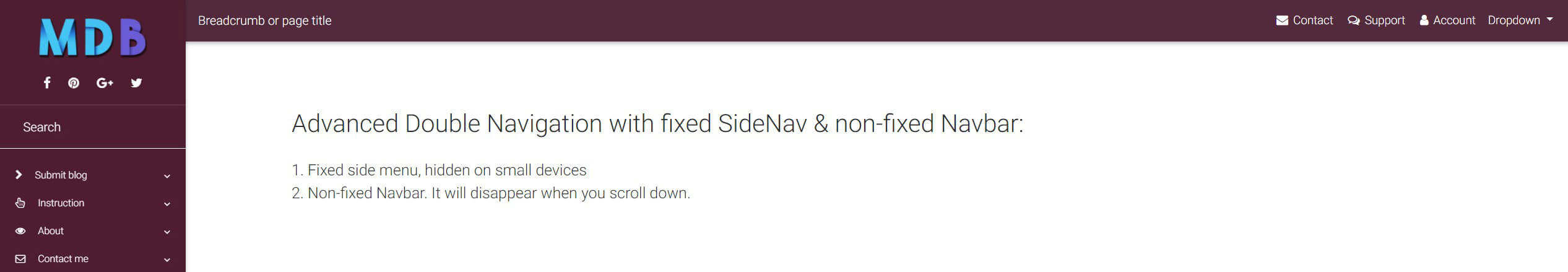
8. Double Navigation with fixed SideNav & non-fixed Navbar
9. Double Navigation with hidden SideNav & fixed Navbar
10. Double Navigation with hidden SideNav & non-fixed Navbar
Regular fixed Navbar
 Live preview
Live preview
<!--Main Navigation-->
<header>
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-pink scrolling-navbar">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Opinions</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</div>
</nav>
</header>
<!--Main Navigation-->
Regular non-fixed Navbar
 Live preview
Live preview
<!--Main Navigation-->
<header>
<nav class="navbar navbar-expand-lg navbar-dark bg-default">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Opinions</a>
</li>
</ul>
<ul class="navbar-nav nav-flex-icons">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-facebook"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-twitter"></i></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-instagram"></i></a>
</li>
</ul>
</div>
</nav>
</header>
<!--Main Navigation-->
Full Page Intro with non-fixed Navbar
 Live preview
Live preview
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (51).jpg")no-repeat center center;
background-size: cover;
}
@media (min-width: 768px) {
.view {
overflow: visible;
margin-top: -56px;
}
}
.navbar {
z-index: 1;
}
<!--Main Navigation-->
<header>
<nav class="navbar navbar-expand-lg navbar-dark black">
<div class="container">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="view hm-black-strong">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
Full Page Intro with fixed Navbar
 Live preview
Live preview
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (50).jpg")no-repeat center center;
background-size: cover;
}
<!--Main Navigation-->
<header>
<nav class="navbar fixed-top navbar-expand-lg navbar-dark bg-indigo">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
</div>
</nav>
<div class="view hm-black-light">
<div class="full-bg-img flex-center">
<div class="container text-center white-text">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar is fixed</h2>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
Full Page Intro with fixed, transparent Navbar
 Live preview
Live preview
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (40).jpg")no-repeat center center;
background-size: cover;
}
.navbar {
background-color: transparent;
}
.top-nav-collapse {
background-color: #4285F4;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #4285F4;
}
}
<!--Main Navigation-->
<header>
<nav class="navbar fixed-top navbar-expand-lg navbar-dark scrolling-navbar">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
</div>
</nav>
<div class="view intro hm-purple-light" style="">
<div class="full-bg-img flex-center">
<div class="container text-center white-text wow fadeInUp">
<h2>This Navbar is fixed and transparent</h2>
<br>
<h5>It will always stay visible on the top, even when you scroll down</h5>
<p>Navbar's background will switch from transparent to solid color while scrolling down</p>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum. Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
Full Page Intro with non-fixed, transparent Navbar
 Live preview
Live preview
.view {
background: url("https://mdbootstrap.com/img/Photos/Others/img (42).jpg")no-repeat center center;
background-size: cover;
}
@media (min-width: 768px) {
.view {
overflow: visible;
margin-top: -56px;
}
}
.navbar {
z-index: 1;
}
.navbar {
background-color: transparent;
}
.top-nav-collapse {
background-color: #4285F4;
}
@media only screen and (max-width: 768px) {
.navbar {
background-color: #4285F4;
}
}
<!--Main Navigation-->
<header>
<nav class="navbar navbar-expand-lg navbar-dark">
<div class="container">
<a class="navbar-brand" href="#"><strong>Navbar</strong></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Profile</a>
</li>
</ul>
</div>
</div>
</nav>
<div class="view hm-indigo-slight">
<div class="full-bg-img flex-center">
<div class="container">
<div class="white-text text-center wow fadeInUp">
<h2>This Navbar isn't fixed</h2>
<h5>When you scroll down it will disappear</h5>
<br>
<p>Full page intro with background image will be always displayed in full screen mode, regardless of device </p>
</div>
</div>
</div>
</div>
</header>
<!--Main Navigation-->
<!--Main Layout-->
<main class="text-center py-5 mt-3">
<div class="container">
<div class="row">
<div class="col-md-12">
<p align="justify">Lorem ipsum dolor sit amet, consectetur adipiscing elit, sed do eiusmod tempor incididunt ut labore et dolore magna aliqua. Ut enim ad minim veniam, quis nostrud exercitation ullamco laboris nisi ut aliquip ex ea commodo consequat. Duis aute irure dolor in reprehenderit in voluptate velit esse cillum dolore eu fugiat nulla pariatur. Excepteur sint occaecat cupidatat non proident, sunt in culpa qui officia deserunt mollit anim id est laborum.</p>
</div>
</div>
</div>
</main>
<!--Main Layout-->
Double Navigation with fixed SideNav & fixed Navbar MDB Pro component
 Live preview
Live preview
// SideNav Initialization
$(".button-collapse").sideNav();
<body class="fixed-sn light-blue-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav sn-bg-4 fixed">
<ul class="custom-scrollbar list-unstyled">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a href="#" class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a href="#" class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a href="#" class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg mask-strong"></div>
</div>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<nav class="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="float-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<ul class="nav navbar-nav nav-flex-icons ml-auto">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-user"></i> <span class="clearfix d-none d-sm-inline-block">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!-- /.Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with fixed SideNav & fixed Navbar:</h2>
<br>
<h5>1. Fixed side menu, hidden on small devices.</h5>
<h5>2. Fixed Navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--Main Layout-->
Double Navigation with fixed SideNav & non-fixed Navbar MDB Pro component
 Live preview
Live preview
// SideNav Initialization
$(".button-collapse").sideNav();
<body class="fixed-sn pink-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav sn-bg-4 fixed">
<ul class="custom-scrollbar list-unstyled">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a href="#" class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a href="#" class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a href="#" class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg mask-strong"></div>
</div>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<nav class="navbar navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="float-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<ul class="nav navbar-nav nav-flex-icons ml-auto">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-user"></i> <span class="clearfix d-none d-sm-inline-block">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!-- /.Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid">
<h2>Advanced Double Navigation with fixed SideNav & non-fixed Navbar:</h2>
<br>
<h5>1. Fixed side menu, hidden on small devices.</h5>
<h5>2. Non-fixed Navbar. It will disappear when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--Main Layout-->
Double Navigation with hidden SideNav & fixed Navbar MDB Pro component
 Live preview
Live preview
// SideNav Initialization
$(".button-collapse").sideNav();
<body class="hidden-sn mdb-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav sn-bg-4">
<ul class="custom-scrollbar list-unstyled">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a href="#" class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a href="#" class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a href="#" class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg mask-strong"></div>
</div>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<nav class="navbar fixed-top navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="float-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<ul class="nav navbar-nav nav-flex-icons ml-auto">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-user"></i> <span class="clearfix d-none d-sm-inline-block">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!-- /.Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid mt-5">
<h2>Advanced Double Navigation with hidden SideNav & fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Fixed navbar. It will always stay visible on the top, even when you scroll down.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--Main Layout-->
Double Navigation with hidden SideNav & non-fixed Navbar MDB Pro component
 Live preview
Live preview
// SideNav Initialization
$(".button-collapse").sideNav();
<body class="hidden-sn grey-skin">
<!--Double navigation-->
<header>
<!-- Sidebar navigation -->
<div id="slide-out" class="side-nav sn-bg-4">
<ul class="custom-scrollbar list-unstyled">
<!-- Logo -->
<li>
<div class="logo-wrapper waves-light">
<a href="#"><img src="https://mdbootstrap.com/img/logo/mdb-transparent.png" class="img-fluid flex-center"></a>
</div>
</li>
<!--/. Logo -->
<!--Social-->
<li>
<ul class="social">
<li><a href="#" class="icons-sm fb-ic"><i class="fa fa-facebook"> </i></a></li>
<li><a href="#" class="icons-sm pin-ic"><i class="fa fa-pinterest"> </i></a></li>
<li><a href="#" class="icons-sm gplus-ic"><i class="fa fa-google-plus"> </i></a></li>
<li><a href="#" class="icons-sm tw-ic"><i class="fa fa-twitter"> </i></a></li>
</ul>
</li>
<!--/Social-->
<!--Search Form-->
<li>
<form class="search-form" role="search">
<div class="form-group waves-light">
<input type="text" class="form-control" placeholder="Search">
</div>
</form>
</li>
<!--/.Search Form-->
<!-- Side navigation links -->
<li>
<ul class="collapsible collapsible-accordion">
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-chevron-right"></i> Submit blog<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Submit listing</a>
</li>
<li><a href="#" class="waves-effect">Registration form</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-hand-pointer-o"></i> Instruction<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">For bloggers</a>
</li>
<li><a href="#" class="waves-effect">For authors</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-eye"></i> About<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">Introduction</a>
</li>
<li><a href="#" class="waves-effect">Monthly meetings</a>
</li>
</ul>
</div>
</li>
<li><a class="collapsible-header waves-effect arrow-r"><i class="fa fa-envelope-o"></i> Contact me<i class="fa fa-angle-down rotate-icon"></i></a>
<div class="collapsible-body">
<ul>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
<li><a href="#" class="waves-effect">FAQ</a>
</li>
<li><a href="#" class="waves-effect">Write a message</a>
</li>
</ul>
</div>
</li>
</ul>
</li>
<!--/. Side navigation links -->
</ul>
<div class="sidenav-bg mask-strong"></div>
</div>
<!--/. Sidebar navigation -->
<!-- Navbar -->
<nav class="navbar navbar-toggleable-md navbar-expand-lg scrolling-navbar double-nav">
<!-- SideNav slide-out button -->
<div class="float-left">
<a href="#" data-activates="slide-out" class="button-collapse"><i class="fa fa-bars"></i></a>
</div>
<!-- Breadcrumb-->
<div class="breadcrumb-dn mr-auto">
<p>Material Design for Bootstrap</p>
</div>
<ul class="nav navbar-nav nav-flex-icons ml-auto">
<li class="nav-item">
<a class="nav-link"><i class="fa fa-envelope"></i> <span class="clearfix d-none d-sm-inline-block">Contact</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-comments-o"></i> <span class="clearfix d-none d-sm-inline-block">Support</span></a>
</li>
<li class="nav-item">
<a class="nav-link"><i class="fa fa-user"></i> <span class="clearfix d-none d-sm-inline-block">Account</span></a>
</li>
<li class="nav-item dropdown">
<a class="nav-link dropdown-toggle" href="#" id="navbarDropdownMenuLink" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</a>
<div class="dropdown-menu dropdown-menu-right" aria-labelledby="navbarDropdownMenuLink">
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
<a class="dropdown-item" href="#">Something else here</a>
</div>
</li>
</ul>
</nav>
<!-- /.Navbar -->
</header>
<!--/.Double navigation-->
<!--Main Layout-->
<main>
<div class="container-fluid">
<h2>Advanced Double Navigation with hidden SideNav & non-fixed Navbar:</h2>
<br>
<h5>1. Hidden side menu. Click "hamburger" icon in the top left corner to open it.</h5>
<h5>2. Non-fixed navbar. When you scroll down it will disappear.</h5>
<div style="height: 2000px"></div>
</div>
</main>
<!--Main Layout-->
